react native header search bar
iPhoneX

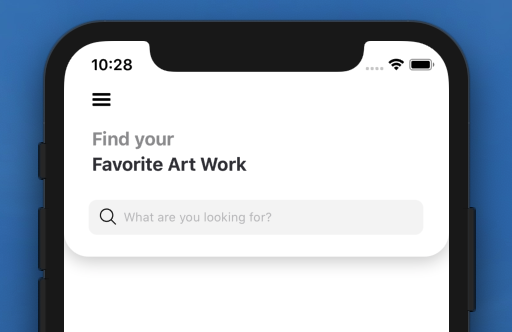
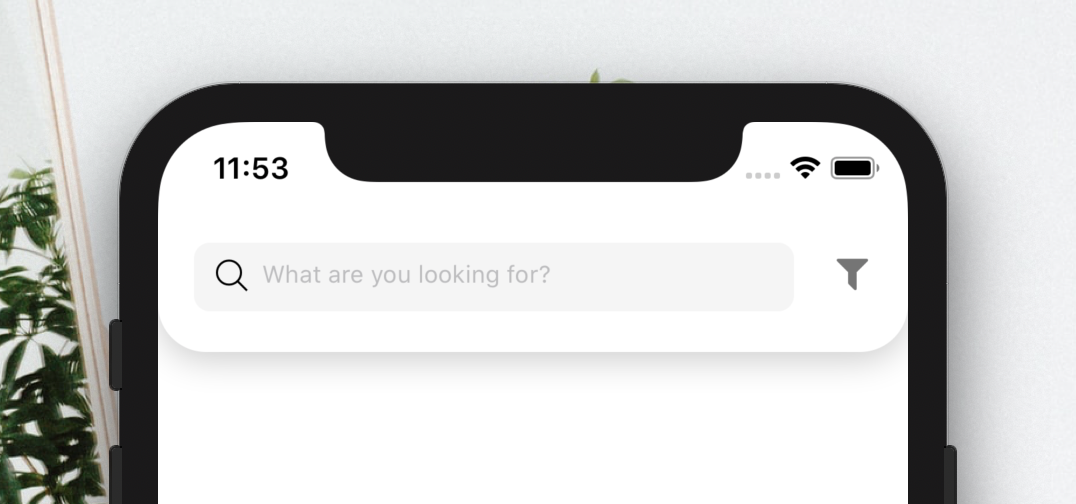
| 标题搜索栏 | 标题经典搜索栏 |
 |  |
添加依赖:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| 财产 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 背景颜色 | 颜色 | #fff | 改变背景颜色 |
| 阴影颜色 | 颜色 | #000 | 更改主要阴影颜色 |
| 第一标题 | 细绳 | 找到你的 | 设置第一个标题本身 |
| 第二标题 | 细绳 | 最喜欢的艺术作品 | 设置第二个标题本身 |
| 第一个标题颜色 | 颜色 | #959597 | 更改第一个标题的文本颜色 |
| 第二标题颜色 | 颜色 | #34343b | 更改第二个标题的文本颜色 |
| 第一个标题字体大小 | 数字 | 18 | 更改第一个标题的字体大小 |
| 第二标题字体大小 | 数字 | 18 | 更改第二个标题的字体大小 |
| icon组件 | 成分 | 汉堡图标 | 设置你自己的组件而不是汉堡图标组件 |
| onPress汉堡图标 | 功能 | 无效的 | 当汉堡图标按下时设置您自己的功能 |
| 财产 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 图标名称 | 细绳 | 搜索 | 设置图标名称 |
| 图标类型 | 细绳 | 邪恶图标 | 设置图标类型 |
| 图标大小 | 数字 | 25 | 设置图标大小 |
| 图标颜色 | 颜色 | #000 | 设置图标颜色 |
| 更改文本 | 功能 | 功能 | 设置您自己的更改文本的逻辑 |
| 价值 | 细绳 | 不明确的 | 设置搜索框文本输入的值 |
| 搜索框文本 | 细绳 | 你要买什么? | 设置搜索框的文本 |
| 搜索框文本样式 | 风格 | 默认 | 为文本输入的样式设置您自己的样式 |
| 新闻搜索框 | 功能 | 功能 | 点击搜索框本身时设置您自己的逻辑 |
| 搜索框宽度 | 数字 | 95% | 更改搜索框的宽度 |
| 搜索框边框半径 | 数字 | 8 | 更改搜索框的边框半径 |
| 搜索框背景颜色 | 颜色 | #f5f5f5 | 更改搜索框的背景颜色 |
| icon组件 | 成分 | 图标 | 设置自己的图标组件而不是 Icon |
| 禁用文本输入 | 布尔值 | 错误的 | 禁用或启用文本输入本身 |
标题搜索栏组件的设计者:Jawadur Rahman
FreakyCoder,[email protected]
React Native 标头搜索栏可在 MIT 许可证下使用。有关详细信息,请参阅许可证文件。