electron find
1.0.0
英语 | 简体中文
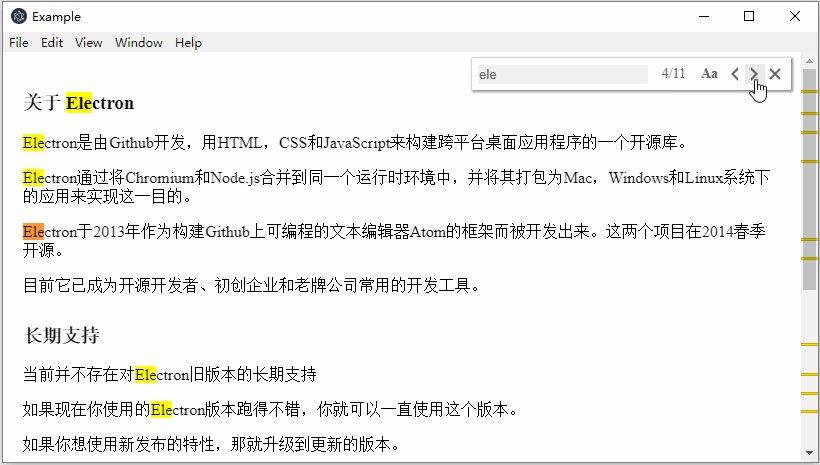
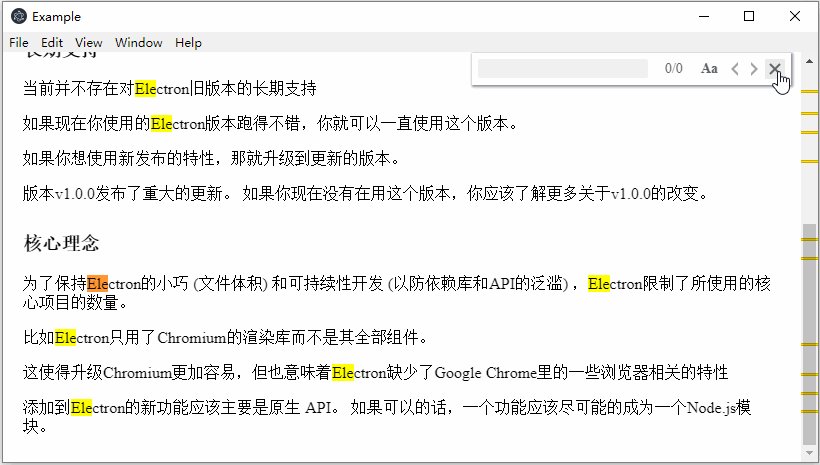
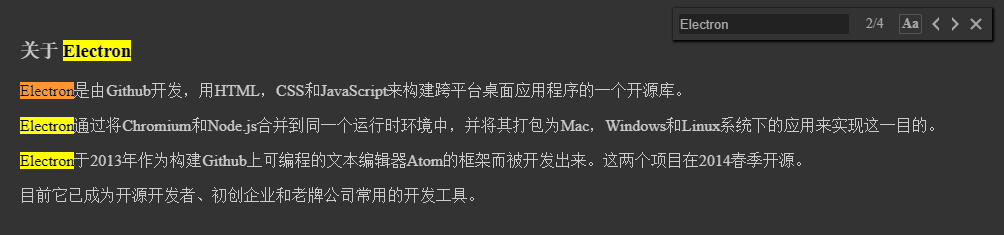
在电子应用程序中查找文本的所有匹配项


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| 键 | 功能 |
|---|---|
| 进入 | 找到下一个 |
| Shift + Enter | 找回来 |
| Esc键 | 关闭 |
此外,您还可以注册全局快捷方式来打开查找窗口,就像演示一样。
new FindInPage(webContents, [options])
webContents Object(必填) - 渲染器进程的 webContentsoptions对象(可选)preload Boolean - 创建实例时是否加载查找接口。默认为false 。parentElement对象 - 指定查找接口的父 dom。默认为document.body 。duration Number - 指定查找窗口打开或关闭时的移动时间。默认值为300 (毫秒)。offsetTop Number - 指定相对于parentElement 顶部的偏移量。默认值为5 。offsetRight Number - 指定相对于parentElement 右侧的偏移量。默认值为5 。boxBgColor String - 指定查找界面的背景颜色。默认为"#ffffff" 。boxShadowColor String - 指定查找界面的阴影颜色。默认为"#909399" 。inputColor String - 指定输入表单的文本颜色。默认值为“#606266”。inputBgColor String - 指定输入表单的背景颜色。默认为"#f0f0f0" 。inputFocusColor String - 指定聚焦时输入表单的边框颜色。默认为"#c5ade0" 。textColor String - 指定查找界面中文本的颜色。默认为"#606266" 。textHoverBgColor String - 指定悬停时查找界面中文本的背景颜色。默认为"#eaeaea" 。caseSelectedColor String - 指定选中时 matchCase 按钮的边框颜色。默认为"#c5ade0" 。使用 new FindInPage 创建的对象具有以下实例方法:
findInPage.openFindWindow()
当查找窗口关闭时打开它。当查找窗口打开时,聚焦输入表单。
findInPage.closeFindWindow()
查找窗口打开后将其关闭。
findInPage.destroy()
关闭查找窗口,并释放内存。