material ui search bar
v1.0.0

查看该组件的实际效果
npm i --save material-ui-search-bar注意:如果您仍在使用 Material-UI v3,请使用npm i --save material-ui-search-bar@beta安装搜索栏的 v0.x
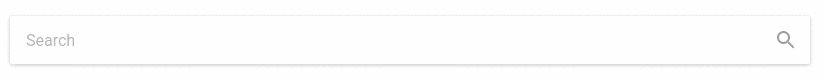
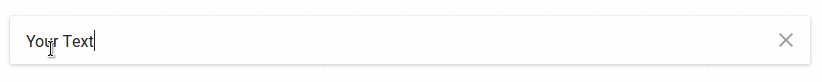
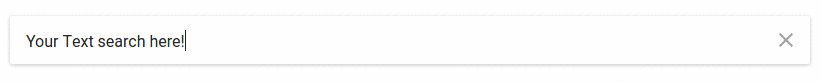
SearchBar是受控输入,这意味着您需要保持输入状态。这提供了很大的灵活性,例如,您只需更改其属性即可更改和清除搜索输入。
import SearchBar from "material-ui-search-bar" ;
// *snip*
return (
< SearchBar
value = { this . state . value }
onChange = { ( newValue ) => this . setState ( { value : newValue } ) }
onRequestSearch = { ( ) => doSomethingWith ( this . state . value ) }
/ >
) ;| 姓名 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 取消逃生 | bool | 越狱时是否清除搜索 | |
| 课程* | object | 覆盖或扩展应用于组件的样式。 | |
| 类名 | string | '' | 自定义顶级类 |
| 关闭图标 | node | <ClearIcon style={{ color: grey[500] }} /> | 覆盖关闭图标。 |
| 残疾人 | bool | false | 禁用文本字段。 |
| 取消搜索 | func | 取消搜索时触发。 | |
| 改变时 | func | 当文本值更改时触发。 | |
| 请求搜索 | func | 单击搜索图标时触发。 | |
| 占位符 | string | 'Search' | 设置嵌入文本字段的占位符文本。 |
| 搜索图标 | node | <SearchIcon style={{ color: grey[500] }} /> | 覆盖搜索图标。 |
| 风格 | object | null | 覆盖根元素的内联样式。 |
| 价值 | string | '' | 文本字段的值。 |
* 必填属性
提供的任何其他属性都将传播到底层Input组件。
此存储库中包含的文件已根据 MIT 许可证获得许可。