react native search list
修复iphone X系列导航栏高度适配问题
一个可搜索的ListView,支持中文拼音和字母索引。
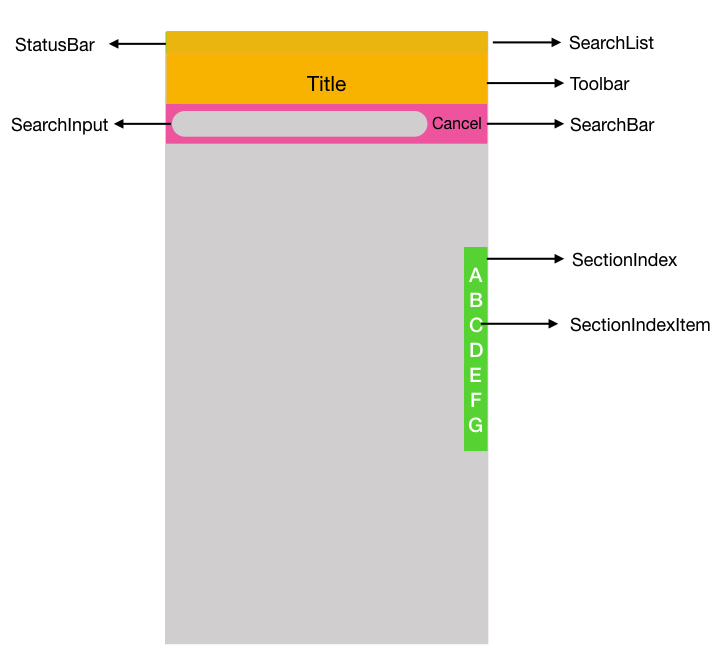
下图可能对理解结构和 API 有所帮助:

$ npm install @unpourtous/react-native-search-list --save
要使用SearchList,需要一个对象数组作为数据源,每个对象都有searchStr属性,示例代码放在./entry.js中。
export default class example extends Component {
constructor ( props ) {
super ( props )
this . state = {
dataSource : demoList
}
}
// custom render row
renderRow ( item , sectionID , rowID , highlightRowFunc , isSearching ) {
return (
< Touchable onPress = { ( ) => {
Alert . alert ( 'Clicked!' , `sectionID: ${ sectionID } ; item: ${ item . searchStr } ` ,
[
{ text : 'OK' , onPress : ( ) => console . log ( 'OK Pressed' ) } ,
] ,
{ cancelable : true } )
} } >
< View key = { rowID } style = { { flex : 1 , marginLeft : 20 , height : rowHeight , justifyContent : 'center' } } >
{ /*use `HighlightableText` to highlight the search result*/ }
< HighlightableText
matcher = { item . matcher }
text = { item . searchStr }
textColor = { '#000' }
hightlightTextColor = { '#0069c0' }
/ >
< / View >
< / Touchable >
)
}
// render empty view when datasource is empty
renderEmpty ( ) {
return (
< View style = { styles . emptyDataSource } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Content < / Text >
< / View >
)
}
// render empty result view when search result is empty
renderEmptyResult ( searchStr ) {
return (
< View style = { styles . emptySearchResult } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Result For < Text
style = { { color : '#171a23' , fontSize : 18 } } > { searchStr } < / Text > < / Text >
< Text style = { { color : '#979797' , fontSize : 18 , alignItems : 'center' , paddingTop : 10 } } > Please search again < / Text >
< / View >
)
}
render ( ) {
return (
< View style = { styles . container } >
< StatusBar backgroundColor = '#F00' barStyle = 'light-content' / >
< SearchList
data = { this . state . dataSource }
renderRow = { this . renderRow . bind ( this ) }
renderEmptyResult = { this . renderEmptyResult . bind ( this ) }
renderBackButton = { ( ) => null }
renderEmpty = { this . renderEmpty . bind ( this ) }
rowHeight = { rowHeight }
toolbarBackgroundColor = { '#2196f3' }
title = 'Search List Demo'
cancelTitle = '取消'
onClickBack = { ( ) => { } }
searchListBackgroundColor = { '#2196f3' }
searchBarToggleDuration = { 300 }
searchInputBackgroundColor = { '#0069c0' }
searchInputBackgroundColorActive = { '#6ec6ff' }
searchInputPlaceholderColor = { '#FFF' }
searchInputTextColor = { '#FFF' }
searchInputTextColorActive = { '#000' }
searchInputPlaceholder = 'Search'
sectionIndexTextColor = { '#6ec6ff' }
searchBarBackgroundColor = { '#2196f3' }
/ >
< / View >
)
}
} | 道具名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| 数据 | 大批 | 列表视图的行。每个对象应包含searchStr ,它将用于搜索源。如果您有自定义行 ID,则应该为每个对象设置searchKey 。 | |
| 渲染行 | 数字 | 渲染您的自定义行内容。 | |
| 行高 | 数字 | 默认行内容的高度,将用于滚动计算。 | 40 |
| 节标题高度 | 数字 | 节标题内容的高度。 | 24 |
| 搜索列表背景颜色 | 细绳 | 搜索列表的背景颜色。 | #171a23 |
| 工具栏背景颜色 | 细绳 | 工具栏背景颜色。 | #171a23 |
| 搜索栏切换持续时间 | 数字 | 自定义搜索栏动画持续时间。 | 300 |
| 搜索栏背景颜色 | 细绳 | 自定义搜索栏背景颜色。 | #171a23 |
| 搜索输入背景颜色 | 细绳 | 自定义搜索输入默认状态背景颜色。 | |
| 搜索输入背景颜色活动 | 细绳 | 自定义搜索输入搜索状态背景颜色。 | |
| 搜索输入占位符 | 细绳 | 自定义搜索输入占位符文本。 | |
| 搜索输入占位符颜色 | 细绳 | 自定义搜索输入占位符文本颜色。 | |
| 搜索输入文本颜色 | 细绳 | 自定义搜索输入默认状态文本颜色。 | |
| 搜索输入文本颜色活动 | 细绳 | 自定义搜索输入搜索状态文本颜色。 | |
| 搜索栏背景颜色 | 细绳 | 自定义搜索栏背景颜色。 | |
| 标题 | 细绳 | 工具栏标题。 | |
| 标题文本颜色 | 细绳 | 工具栏标题文本颜色。 | |
| 取消文本颜色 | 细绳 | 搜索栏取消文本颜色。 | |
| 取消标题 | 细绳 | 搜索栏取消文本颜色。 | |
| 节索引文本颜色 | 细绳 | 部分索引文本颜色。 | |
| 隐藏节列表 | 布尔值 | 是否隐藏按字母顺序排列的部分列表视图。 | |
| 渲染节索引项 | 功能 | 自定义渲染SectionIndexItem。 | |
| 排序函数 | 功能 | 列表视图数据源的排序功能,默认按字母顺序排序 | |
| 结果排序函数 | 功能 | 对搜索结果的排序功能,默认对第一个匹配位置进行排序 | |
| 滚动到部分 | 功能 | 单击或触摸字母顺序视图的回调。 | |
| 渲染后退按钮 | 功能 | 在工具栏上渲染自定义后退按钮。 | |
| 渲染空 | 功能 | 当数据为空时渲染视图。 | |
| 渲染空结果 | 功能 | 当搜索结果为空时渲染视图。 | |
| 渲染分隔符 | 功能 | 渲染行分隔符。 | |
| 渲染节头 | 功能 | 内部 ListView 的renderSectionHeader | |
| 渲染头 | 功能 | 内部 ListView 的renderHeader | |
| 渲染页脚 | 功能 | 内部 ListView 的renderFooter | |
| 渲染行 | 功能 | 内部 ListView 的renderRow | |
| 搜索开始时 | 功能 | 搜索开始时的回调。 | |
| 搜索结束时 | 功能 | 搜索结束时回调。 |
该库是根据 MIT 许可证分发的。