vue search panel
1.0.0
英语 | 简体中文
vue-search-panel 是一个带有建议的搜索组件
链接: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show方法打开面板。示例代码:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
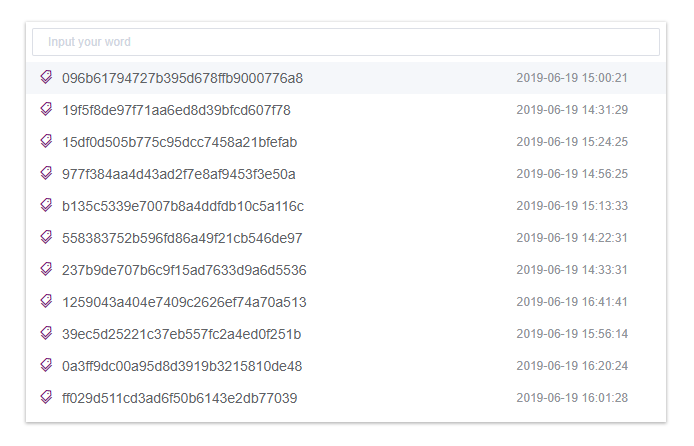
通过scoped slot自定义建议的元素,通过item key 访问建议对象。
示例代码:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
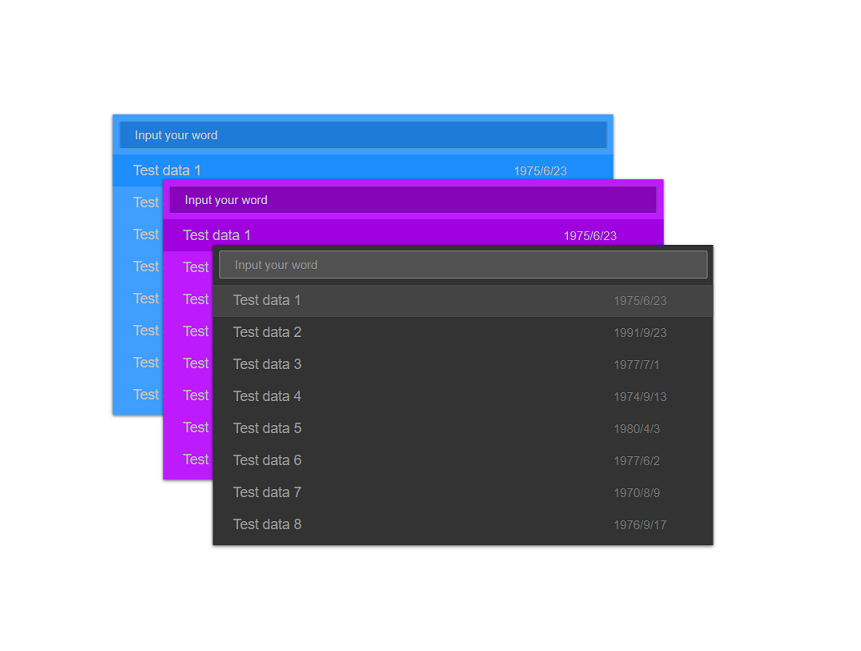
通过道具自定义 UI。
颜色/边框颜色/背景颜色/宽度/高度可以配置。
有关更多详细信息,请参阅 API。
示例代码:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed属性用于面板的位置,当值为true时,面板相对于视口定位,当值为false时,面板根据文档的正常流程定位。placement属性用于指定面板相对于视口的位置,可选值是top/bottom/left/right当 fiexd 值为 false 时,放置属性将被忽略
示例代码:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
可扩展为多功能面板,如搜索/最近/命令,如VsCode
直播球幕:https://theoxiong.github.io/vue-search-panel/
对于开发者:
npm install
npm run dev
| 范围 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| 值/v 模型 | 双向绑定值 | 细绳 | — | — |
| 占位符 | 输入的占位符 | 细绳 | — | — |
| 宽度 | 面板宽度 | 细绳 | — | 50% |
| 高度 | 面板高度 | 细绳 | — | 300像素 |
| 顶部 | 面板的边距顶部 | 细绳 | — | 0像素 |
| 底部 | 面板的边距底部 | 细绳 | — | 0像素 |
| 左边 | 面板左边距 | 细绳 | — | 0像素 |
| 正确的 | 面板的边距右侧 | 细绳 | — | 0像素 |
| 固定的 | 是否相对于视口定位 | 布尔值 | — | 真的 |
| 放置 | 指定面板相对于视口的位置(当 fiexd 值为 false 时忽略) | 细绳 | 上/下/左/右 | 顶部 |
| 获取建议 | 一种获取输入建议的方法。当建议准备好时,调用回调(data:[])返回它们 | 函数(查询字符串,cb) | — | — |
| closeOnPressEscape | 按ESC键是否关闭面板 | 布尔值 | — | 真的 |
| 选择时关闭 | 是否关闭选择面板 | 布尔值 | — | 真的 |
| 关闭时清除 | 面板关闭时是否清除输入值 | 布尔值 | — | 真的 |
| 选择不匹配时 | 当没有匹配时是否在输入时发出选择事件 | 布尔值 | — | 错误的 |
| 触发焦点 | 输入焦点时是否显示建议 | 布尔值 | — | 真的 |
| 突出显示第一项 | 是否突出显示第一项 | 布尔值 | — | 真的 |
| 值颜色 | 建议项的颜色(当没有作用域插槽时) | 细绳 | — | #606266 |
| 滚动条颜色 | 滚动条的颜色 | 细绳 | — | #DFDFDF |
| 滚动条不透明度 | 滚动条的不透明度 | 数字 | — | 0.8 |
| 面板背景 | 面板的背景颜色 | 细绳 | — | #FFFFFF |
| 面板边框半径 | 面板边框半径 | 细绳 | — | 0像素 |
| 面板框阴影 | 面板的boxShadow颜色 | 细绳 | — | RGBA(0, 0, 0, 0.3) |
| 突出显示颜色 | 突出显示时建议项目的颜色 | 细绳 | — | #F5F7FA |
| 悬停颜色 | 悬停时建议项目的颜色 | 细绳 | — | #C5C7CA |
| 占位符效果 | 占位符文本的颜色 | 细绳 | 亮/暗 | 光 |
| 输入颜色 | 输入文本的颜色 | 细绳 | — | #606266 |
| 输入背景 | 输入字段的背景颜色 | 细绳 | — | #FFFFFF |
| 输入边框颜色 | 输入字段的边框颜色 | 细绳 | — | #DCFE6 |
| 输入边框颜色悬停 | 悬停时输入字段的边框颜色 | 细绳 | — | #B0B3BB |
| 输入边框颜色焦点 | 聚焦时输入字段的边框颜色 | 细绳 | — | #575F96 |
| 方法名称 | 描述 | 参数 |
|---|---|---|
| 展示 | 打开面板 | — |
| 关闭 | 关闭面板 | — |
| 焦点输入 | 聚焦输入元素 | — |
| 获取输入元素 | 获取输入元素 | — |
| 活动名称 | 描述 | 参数 |
|---|---|---|
| 打开 | 面板打开时触发 | — |
| 打开 | 面板打开动画结束时触发 | — |
| 关闭 | 面板关闭时触发 | — |
| 关闭 | 面板关闭动画结束时触发 | — |
| 重点 | 当输入元素聚焦时触发 | — |
| 模糊 | 当输入元素模糊时触发 | — |
| 选择 | 单击建议时触发 | 建议被点击 |
输入建议的自定义内容,范围参数为{ item }
| 姓名 | 描述 |
|---|---|
| 项目上 | 建议顶部的内容 |