omnibar
v2.1.1
React 的可扩展搜索组件。

该演示可以在此存储库中找到。
$ npm i -S omnibar导入模块和您的扩展
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;在您的组件中渲染它
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} 下面的示例返回一个简单的项目列表。 <Omnibar />将使用默认结果项架构呈现锚点项。
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
}扩展还可以返回一个解析项目列表的Promise 。
例如,给定一个采用请求参数q的 API 端点https://myapi.com/ ,它将返回一个 JSON 响应,如下所示:
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
}您的扩展可以返回一个解析为项目列表的Promise 。下面的示例向我们的虚假 API 端点发出请求,并将其数据模式与默认锚模式进行映射。
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
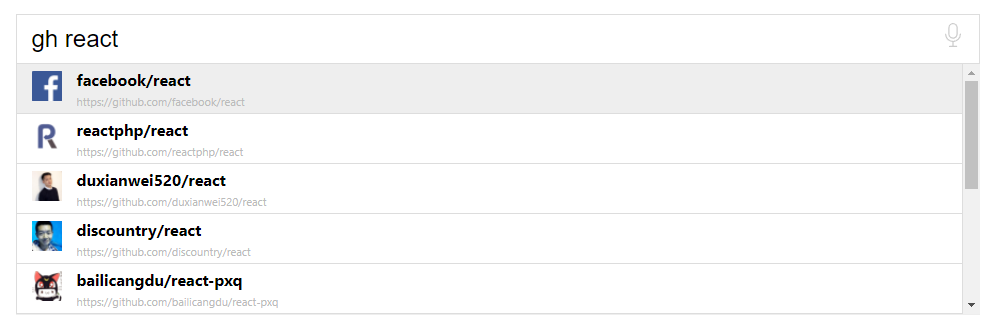
} ) ;如果您想在结果列表中显示其他数据(例如缩略图),您可以将渲染函数传递给<Omnibar />实例中的render属性。
下面的示例将我们的结果项架构更改为以下形式:
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
}或者您可以使用render属性来指定您的自定义组件:
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() command()帮助器将通过命令前缀包装您的扩展,并仅过滤那些与命令匹配的扩展。
例子:
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ;在上面的示例中,仅当用户使用关键字foo开始查询时,才会查询MyExtension 。
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions是一个 HOC 工厂方法,用于使用您自己的扩展来增强您的 Omnibar。
例子
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />这将产生以下结果:
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} />withVoice是另一种 HOC 工厂方法,可使用 WebSpeech API 增强 Omnibar 的语音识别功能。
请注意,这是实验性的。
例子
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar />omnibar包中包含一个compose()函数,它允许您应用所有这些漂亮的功能。
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | 支柱 | 类型 | 必需的? | 描述 |
|---|---|---|---|
autoFocus | boolean | 可以选择使多功能栏自动对焦。 | |
children | Function | 每个结果项的可选渲染功能。参数: { item, isSelected, isHighlighted } | |
inputDelay | number | 设置用于查询分机的输入延迟(默认:100ms) | |
maxResults | number | 总体显示的最大结果数。 | |
maxViewableResults | number | 可查看容器中显示的最大结果量(滚动之前)。 | |
onAction | Function | 执行项目时应用操作回调。参数: item | |
onQuery | Function | 进行查询时触发 | |
placeholder | string | 输入占位符 | |
render | Function | children的别名 | |
resultStyle | object | 结果容器的样式对象覆盖 | |
style | React.CSSProperties | <input />元素的样式对象覆盖 | |
value | string | 发送到多功能栏的可选值。 |
omnibar目录上运行npm i或yarn 。omnibar栏目录上运行npm link 。omnibar-www目录上运行npm i或yarn 。omnibar-www目录上运行npm link omnibar 。omnibar-www目录上运行npm run dev 。喜欢你所看到的吗?成为赞助人并通过每月捐款支持我。
麻省理工学院 © Vu Tran