ego
1.0.0
Ego是一个用Go编写的全栈Web框架,轻量级高效的前端组件解决方案,基于gin。前端编译,不影响后端。
这是一项正在进行的工作。
简体中文
去版本≥1.7
go get github.com/go-ego/ego
go get -u github.com/go-ego/ego
go get -u github.com/go-ego/re
创建新的 Ego Web 应用程序
$ re new my-webapp
要运行我们刚刚创建的应用程序,您可以导航到应用程序文件夹并执行:
$ cd my-webapp && re run
package main
import (
"github.com/go-ego/ego"
)
func main () {
router := ego . Classic ()
ego . UseRenders ()
router . GlobHTML ( "views/html/*" )
parArr := [ 5 ] int { 1 , 2 , 3 , 4 , 5 }
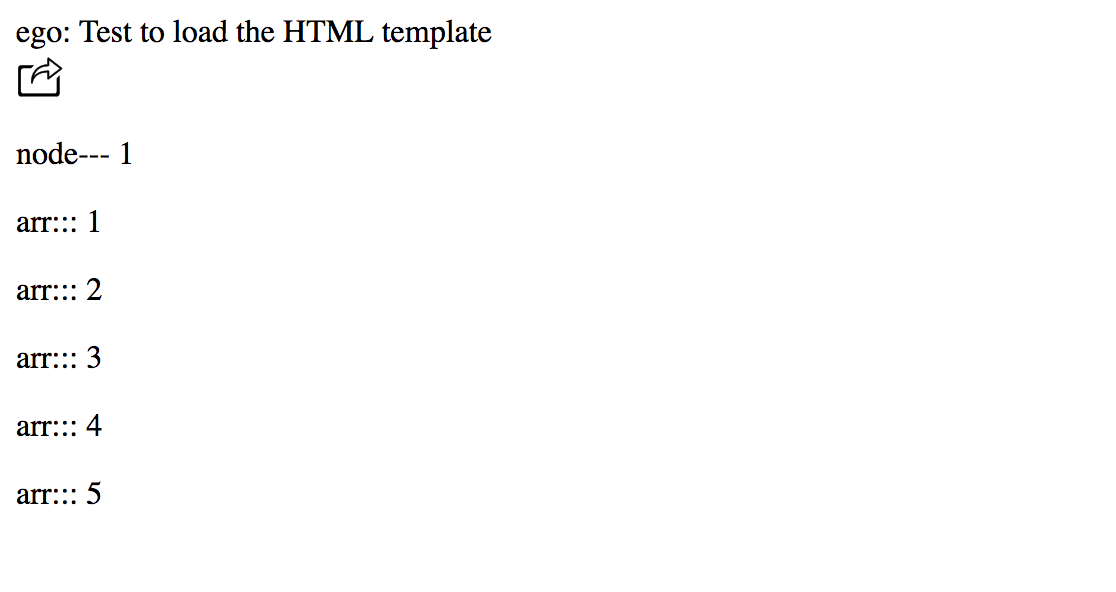
router . Ego ( "/head/" , "head/head.html" , ego. Map {
"head" : "Test to load the HTML template" ,
"parArr" : parArr ,
})
router . Run ( ":3100" )
}// pkg icon
< div class =" icon " >
< i class =" iconfont {vclass} " {node} > </ i >
< p > {prpo} </ p >
</ div >
< style >
.header-left{
float:left;
}
.header-right{
float:right;
}
.iconfont {
position: relative;
font-size:24px
}
</ style > import (
"icons"
icon "icons/icon.vgo"
)
< div class =" head " >
< div > ego:{{.head}} </ div >
< icon >
vclass={icon-share-to}
node={ id="slot1"}
prpo={node---1}
</ icon >
< div >
{{range .parArr}}
< p > arr::: {{.}} </ p >
{{end}}
</ div >
</ div >
package main
import (
"github.com/go-ego/ego"
)
const httpUrl string = "http://127.0.0.1:3000"
func main () {
router := ego . Classic ()
router . Static ( "/js" , "./views/js" )
router . Static ( "/src" , "./views/src" )
router . GlobHTML ( "views/html/*" )
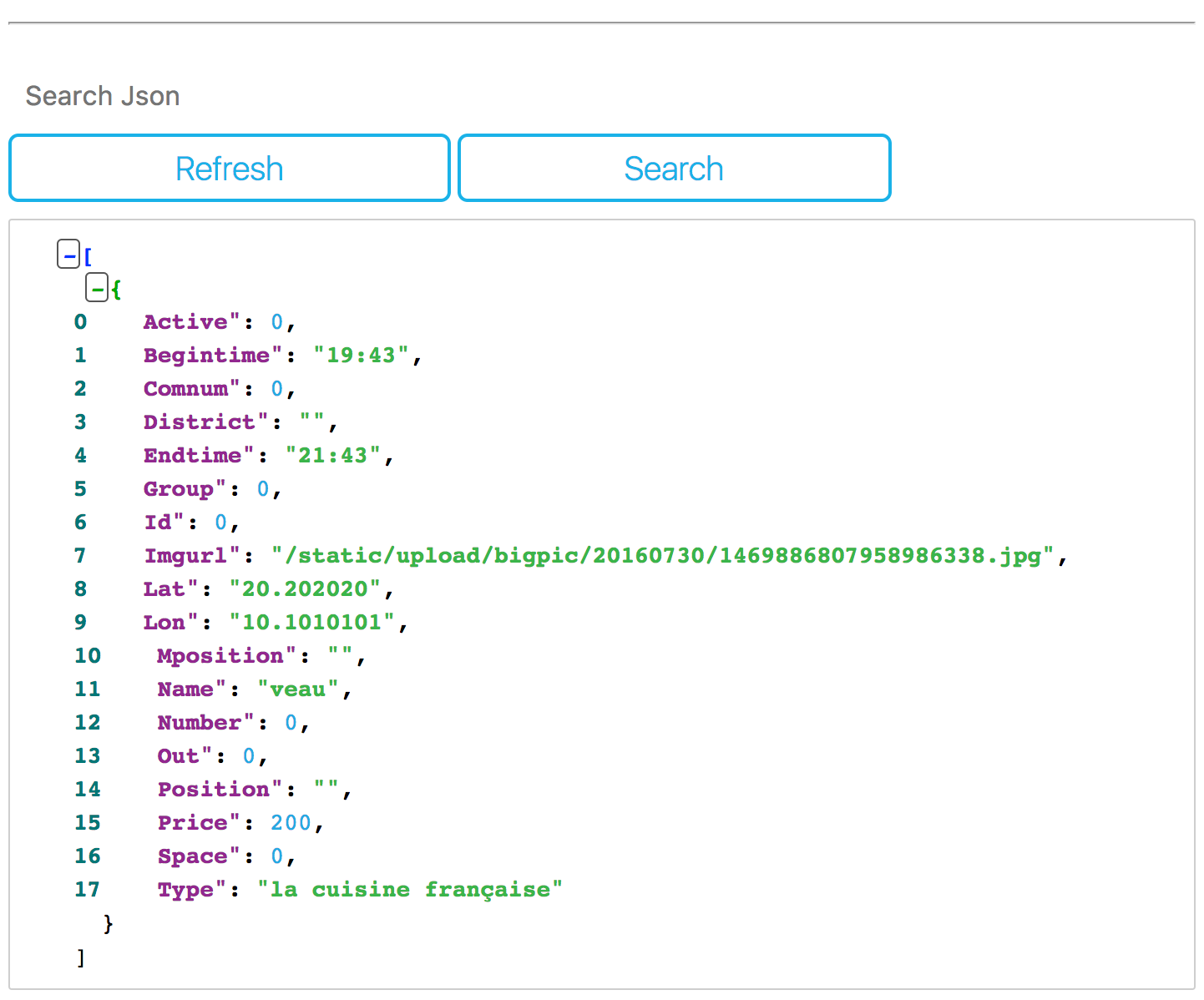
strUrl := httpUrl + "/test/hlist"
paramMap := ego. Map {
"lon" : "10.1010101" ,
"lat" : "20.202020" ,
"type" : "1" ,
}
router . TestHtml ( strUrl , paramMap ) // http url, http parameter, args (optional parameters): The default is "data".
router . Run ( ":3100" )
}
更多说明
要为 Ego 做出贡献,请参阅贡献指南。分叉 -> 补丁 -> 推送 -> 测试 -> 拉取请求。
有关贡献者的完整列表,请参阅贡献者页面。
Ego 主要根据 MIT 许可证和 Apache 许可证(版本 2.0)的条款进行分发,其中部分内容由各种类似 BSD 的许可证涵盖。
有关详细信息,请参阅 LICENSE-APACHE、LICENSE-MIT 和 COPYRIGHT。