react paneless
1.0.0
一个可能包含在您的 ReactJS 应用程序中的最小窗口管理器。
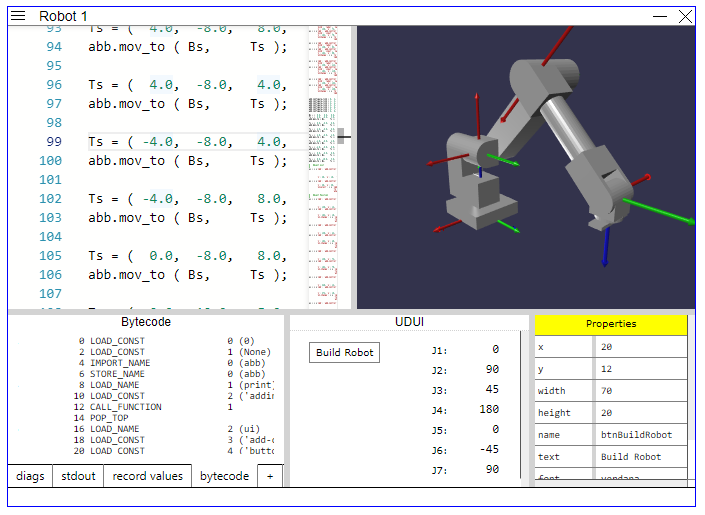
我正在开发无面板以在更大的应用程序中使用。我希望能够显示多个重叠的窗口。每个“窗口”称为一个框架。这是我的应用程序的一个框架的屏幕截图,有五个窗格。
所有应用程序内容都在窗格中呈现。
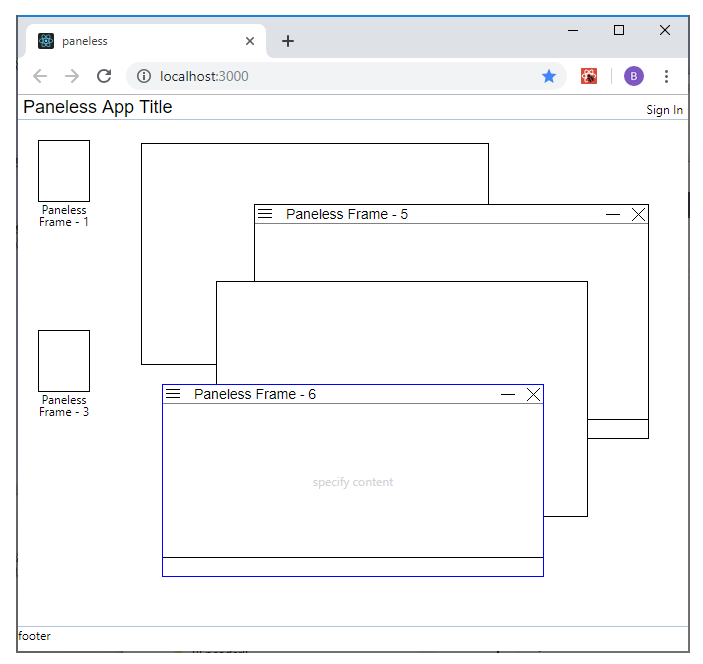
帧可以最小化到缩略图大小。
框架的页眉(又名标题栏)和页脚(又名状态栏)可能会隐藏。当标题隐藏时,您仍然可以通过将鼠标悬停在其顶部边框周围来移动框架。
窗格在帧中渲染。
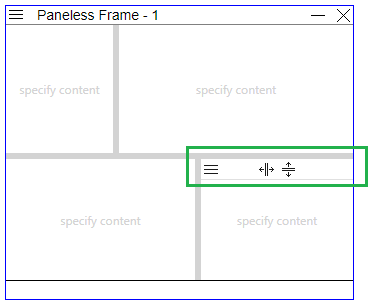
每个窗格都可以被分割,以便单个框架可以包含多个窗格的任意布局。
选项卡式窗格是由该库实现的。
该库支持持久布局。
蓝线表示具有用户焦点的框架/窗格。您可以使用 Alt-f 和 Alt-p 键在名称和窗格中导航。 Alt-b 将激活聚焦窗格的菜单。再次按下 Alt-b 将激活关联框架的菜单。箭头键用于导航菜单项,Esc 键(或单击外部任意位置)可关闭菜单。
指示聚焦窗格的蓝色轮廓仅出现几秒钟,然后就会消失,以免遮挡该窗格中的应用程序内容。
通过将鼠标悬停在框架的右下角来调整框架的大小。

早期发展。到目前为止只在 Chrome 上尝试过。
该存储库包含一个示例应用程序。下面的图片是示例应用程序,说明了功能。

我想还应该提到的是,paneless 在具有app-header和app-footer的应用程序框架中渲染框架(正常和最小化)。
通过将鼠标悬停在窗格顶部周围,可以显示任何窗格的按钮栏。

将此存储库克隆到您计算机上的目录中。然后就可以使用示例应用程序了。
或者,如果您已经有一个应用程序想要将其包含在其中,那么请执行 -
npm install <paneless-directory>
其中 <paneless-directory> 是您克隆此存储库的目录。
请参阅示例应用程序。
麻省理工学院 © BradDunagan