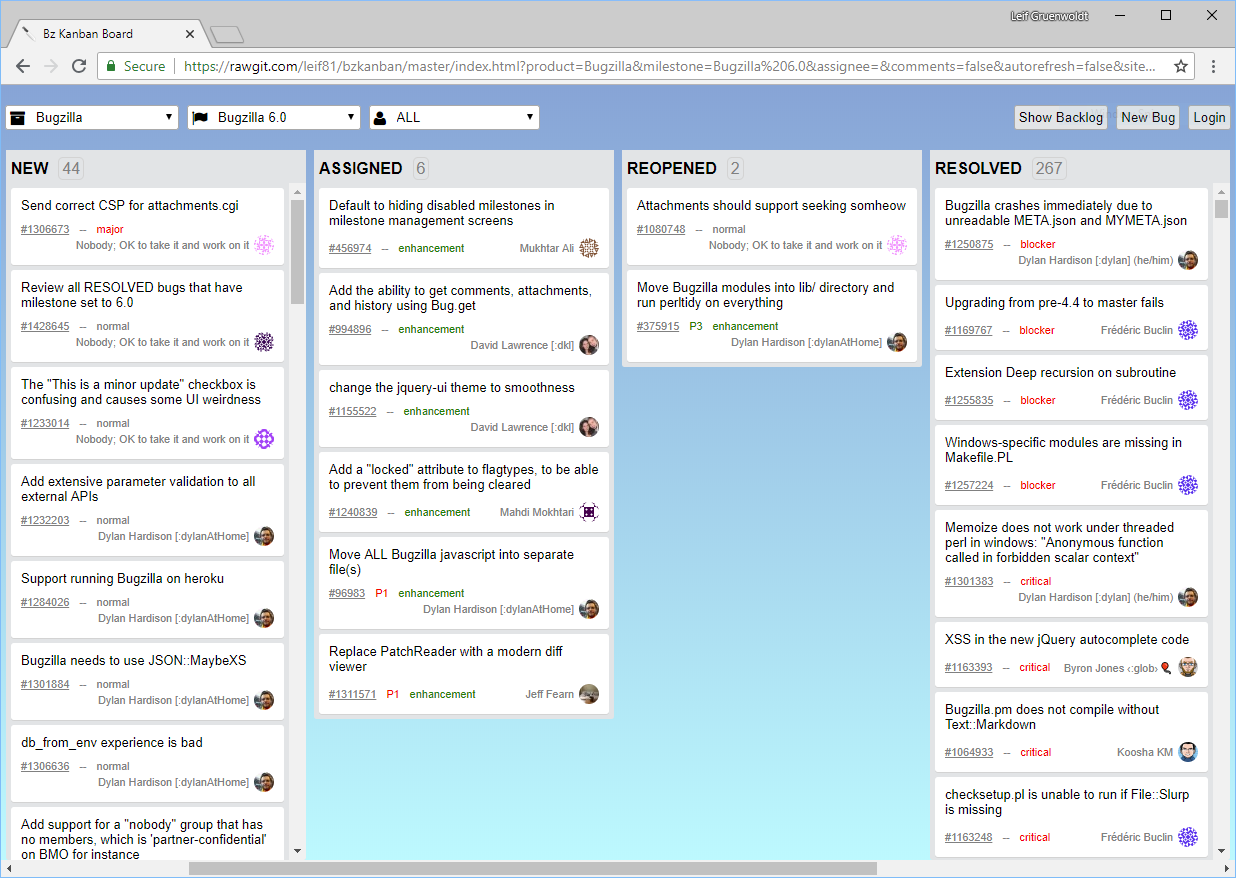
bzkanban应用程序允许您将 Bugzilla bug 可视化为看板上的卡片。
面板列是您的 Bugzilla 服务器正在使用的错误状态(例如,新的、已分配的、重新打开的、已解决的、已关闭的等)。
如果您的 Bugzilla 服务器向公众开放,则无需登录即可执行加载看板、按 bug 受让人或按 bug 标题进行过滤等操作。否则,您必须先使用您的 Bugzilla 帐户登录。
更改错误状态(通过在列之间拖动卡片)和添加评论等操作需要先登录。
bzkanban应用程序通过 Bugzilla 5 服务器 REST API 实现为客户端单页应用程序 (SPA)。所以呢?安装很简单。请参阅下面的安装部分了解步骤。

注意:以下链接是实时生产的 Bugzilla 实例,可使用bzkanban查看。所做的任何更改都将应用到您的帐户的生产 Bugzilla 实例,因此请像使用本机 Bugzilla UI 时一样仔细考虑。
Mozilla Bugzilla
红帽 Bugzilla
客户端:支持 HTML5、CSS3 和 JavaScript 的现代 Web 浏览器(使用 Chrome 和 Edge 进行测试)
服务器:访问启用了 REST API 的 Bugzilla 5.0+ 服务器。
选择以下选项之一来使用bzkanban应用程序。
这是尝试和使用 bzkbanban 应用程序的最简单方法。
您的 Bugzilla 服务器 URL 必须可从 Internet(而非私有 Intranet)访问,此选项才能发挥作用。
复制此地址https://leif81.github.io/bzkanban/index.html?site=https://bugzilla.mozilla.org 。将site=参数更改为 Bugzilla 服务器的地址。
在您的 Web 浏览器中,粘贴并加载此 URL。
将此 URL 添加为书签并与您的团队共享。
注意:此方法使用GitHub master分支中最新版本的源代码。重新加载应用程序 URL 时,您将始终获得最新的修复和增强功能。目的是master分支保持稳定,尽管没有保证。请使用 GitHub 问题跟踪器报告任何问题,并附上建议的 PR,以便最快地解决问题。
如果您的 Bugzilla 服务器位于专用 Intranet 上,请使用此方法。
将此 git 存储库克隆到您的 Web 服务器上。
打开bzkbanban/index.html并将siteUrl选项更改为您的 Bugzilla 实例的地址。
启动您的 Web 服务器(注意:一个简单的选择是在index.html文件所在的bzkanban文件夹中运行npm http-server )
在 Web 浏览器中导航到index.html文件的地址(即http://www.mycompany.com/bzkbanban/index.html )。加入书签吧!
注意:要更新应用程序,请定期执行“git pull”以从master分支接收最新更新。
在您的网络浏览器中,导航到您在上面添加书签的bzkanban应用程序 URL。
通过从“产品”列表中选择产品并从“里程碑”列表中选择里程碑来加载面板。
使用“受让人”列表按受让人过滤卡片。选择“全部”清除过滤器。
使用“搜索卡”文本搜索框按文本单词过滤卡。
可以通过修改Bugzilla中的原始错误然后重新加载bzkanban板或使用bzkanban应用程序来修改Bug。
在bzkanban应用程序中,单击登录按钮(右上角)并输入您的 Bugzilla 用户帐户详细信息。
要添加评论,请单击卡片将其打开并输入新评论。
要修改错误状态,请在列之间拖动卡片。
这些是一些可以通过页面 URL 参数手动控制的设置。要永久应用这些,请在bzkanban .js文件的顶部修改它们。
site
要从中加载数据的 Bugzilla 实例。覆盖siteUrl设置。例如site=https://bugzilla.mozilla.org
comments
在卡片上显示评论数。警告:它很昂贵,每张卡还需要一个请求。例如comments=true/false
autorefresh
当检测到错误的外部更改时重新加载板。例如autorefresh=true/false