这是一个基于 ACE 网页编辑器和 markdown-it 的Markdown Editor 。
您可以将此编辑器部署在远程服务器上或仅安装在本地计算机上。
它非常容易使用。只需打开网页,您就可以在左侧编辑 Markdown 文本,按下Preview按钮后可以在右侧预览结果。如果按Save ”按钮,您可以将文件保存到本地。点击Settings ,您可以选择编辑器的字体大小,也可以选择预览窗口的CSS样式。
该编辑器基于 Node.js,因此您应该先安装 Node.js。您可以在这里找到 Node.js 包。
根据您的平台下载合适的版本并按照 Node.js 网站提供的安装说明进行操作。
验证您是否已经安装 Node.js 的方法是运行以下两个命令:
$ node -v
$ npm -v以上命令用于检查刚刚安装的 Node.js 和 npm 的版本。您应该得到类似的输出。
$ node -v
v6.9.5
$ npm -v
4.1.2从 github 下载/克隆编辑器的源代码。
在server.js中找到代码:
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )确保此应用程序正在侦听的端口是 7888(如果您知道什么会受到影响,您可以选择另一个可用端口)。
现在,您可以使用 Node.js 运行服务器。
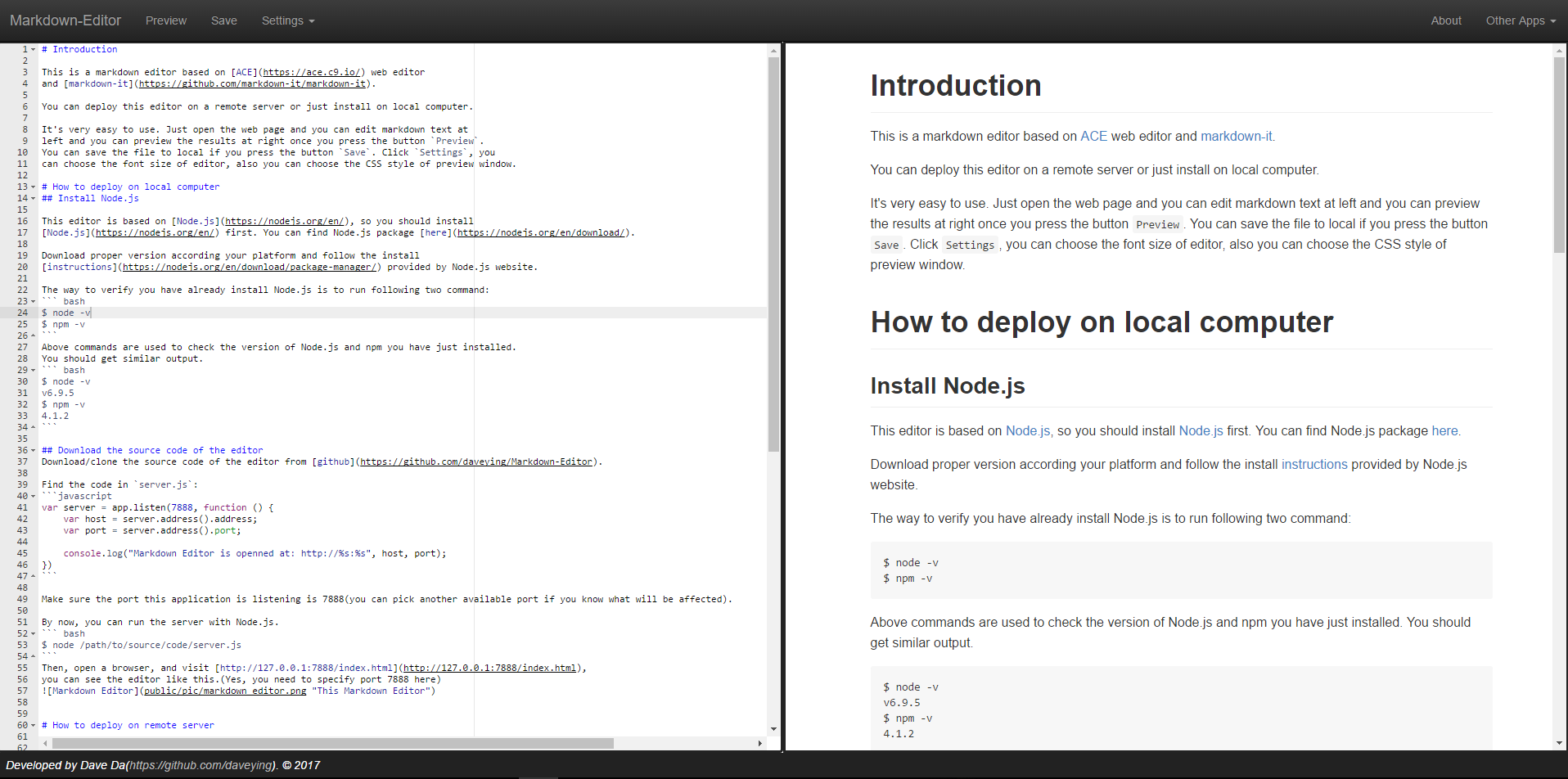
$ node /path/to/source/code/server.js然后,打开浏览器,访问http://127.0.0.1:7888/index.html,就可以看到这样的编辑器了。(是的,这里需要指定端口7888) Markdown 编辑器 " title="此Markdown Editor " style="max-width: 100%;">
Markdown 编辑器 " title="此Markdown Editor " style="max-width: 100%;">
您需要 ssh 到远程服务器,并在远程服务器上执行此步骤。
首先通过 ssh 连接到您的远程服务器,我认为一旦您已经拥有远程服务器,这一步就不会成为问题。
然后就和本地安装一样了。你可能需要通过 PPA 安装它,你可以 google 一下如何在远程服务器上安装 Node.js。
首先确保你已经在远程服务器上安装了git ,这样你就可以使用简单的命令行克隆源代码:
git clone https://github.com/daveying/Markdown-Editor.git你还需要google一下。(注意:不同的操作系统,不同的方式)
在server.js中找到代码:
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )确保该应用程序监听的端口是80。这里我们选择80是因为您只需在浏览器上指定IP地址即可访问该应用程序。而且设置域名要容易得多。
现在,您可以使用 Node.js 运行服务器。
$ node /path/to/source/code/server.js然后,打开浏览器,访问 http://ip_of_your_remote_server,您应该会看到这个编辑器。
您可以将A记录点添加到您的远程服务器的IP地址,并且您可以使用您的域来访问此编辑器。 (如果端口没有设置为80,则应该使用名为nginx的工具)
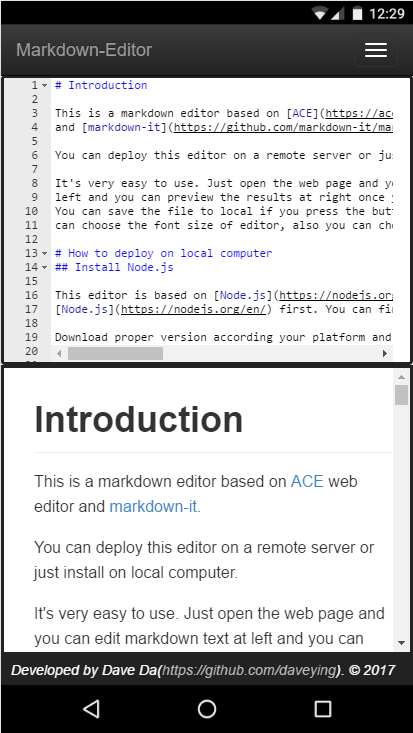
您已经有一个域名,因此您可以了解如何设置它。以下是通过移动设备访问此 Web 应用程序时的呈现效果。
 Markdown 编辑器 " title="此Markdown Editor " style="max-width: 100%;">
Markdown 编辑器 " title="此Markdown Editor " style="max-width: 100%;">