ResponsivePics是一个 WordPress 插件,使 WordPress 主题作者能够在响应式布局中自动调整图像大小* 。
*ReponsivePics 不处理 WordPress wysiwig 编辑器中的图像,它仅对在主题中使用图像或照片的主题作者有用。它通过媒体查询自动处理视网膜或 hdpi 图像。
如需完整文档和示例,请访问:responsive.pics
| 先决条件 | 如何检查 |
|---|---|
| PHP >= 5.6.x | php -v |
| WordPress >= 3.5.x | wp core version |
| 启用WP-Cron或设置真正的 cron 作业 | test WP-Cron |
您可以通过命令行或 WordPress 管理面板安装此插件。
如果您使用 Composer 来管理 WordPress,请将ResponsivePics添加到项目的依赖项中。
composer require clarifynl/responsive-pics然后通过 wp-cli 激活插件。
wp plugin activate responsive-pics目前,除Internet Explorer 11之外的所有现代浏览器都支持<picture>元素以及<img>元素上的srcset和sizes属性。
为了在尚不支持图片元素和相关功能的浏览器中启用对它们的支持,您可以使用polyfill。我们建议使用 Picturefill。
要将Picturefill作为节点模块安装在 WordPress 主题中,请从主题目录运行以下命令:
npm install --save picturefill
yarn add picturefill
并将包导入到主题的全局 javascript 文件中: import 'picturefill';
ResponsivePics 使用以下默认变量:
| 多变的 | 类型 | 默认 | 定义 |
|---|---|---|---|
$columns | 数字 | 12 | 网格布局使用的列数 |
$gutter | 数字 | 30 | 装订线宽度(以像素为单位)(网格列之间的空间) |
$breakpoints | 大批 | ['xs' => 0, 'sm' => 576, 'md' => 768, 'lg' => 992, 'xl' => 1200, 'xxl' => 1400] | ResponsivePics 将用于创建和提供图像源的媒体查询断点 |
$grid_widths | 大批 | ['xs' => 576, 'sm' => 540, 'md' => 720, 'lg' => 960, 'xl' => 1140, 'xxl' => 1320] | ResponsivePics 将用于调整图像大小的布局的最大宽度(以像素为单位) |
$max_width_factor | 数字 | 2 | 用于调整图像源大小和裁剪图像源高度的最大宽度系数 |
$lazyload_class | 细绳 | lazyload | 启用lazyload时要添加到img标签上的 css 类 |
$lqip_width | 数字 | 100 | 用于LQIP (低质量图像占位符)的图像宽度 |
$lqip_class | 细绳 | blur-up | 启用LQIP (低质量图像占位符)时要添加到img标签上的 css 类 |
$image_quality | 数字 | 90 | 调整图像大小时WP_Image_Editor中使用的图像压缩质量百分比 |
$wp_rest_cache | 布尔值 | false | 是否在 WP Rest API 响应标头中启用缓存 |
$wp_rest_cache_duration | 数字 | 3600 | WP Rest API Cache-Control 标头的缓存持续时间 (max-age)(以秒为单位) |
默认情况下,ResponsivePics 将使用 Bootstrap 4 SCSS 变量来定义:
网格列数: $grid-columns: 12;
网格装订线宽度(以像素为单位): $grid-gutter-width: 30px;
网格断点(以像素为单位):
$grid-breakpoints : (
xs : 0 ,
sm : 576 px ,
md : 768 px ,
lg : 992 px ,
xl : 1200 px ,
xxl : 1400 px
);以及容器的最大宽度(以像素为单位):
$container-max-widths : (
sm : 540 px ,
md : 720 px ,
lg : 960 px ,
xl : 1140 px ,
xxl : 1320 px
);注意:ResponsivePics 将根据默认的 sm 网格断点 (= 576px) 添加xs容器最大宽度 (= 576)。
如果您自定义了引导默认值,或者如果您使用不同的网格系统(Foundation、Materialize 等),或者即使您想添加额外的断点和容器宽度,您也可以将自己的网格变量传递到 ResponsivePics 库。
将这些行添加到主题的functions.php中,并确保检查ResponsivePics类是否存在:
/*
* Set ResponsivePics variables
*/
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setColumns ( 12 );
ResponsivePics:: setGutter ( 30 );
ResponsivePics:: setBreakPoints ([
' xs ' => 0 ,
' sm ' => 576 ,
' md ' => 768 ,
' lg ' => 992 ,
' xl ' => 1200 ,
' xxl ' => 1400 ,
' xxxl ' => 1600 ,
' xxxxl ' => 1920
]);
ResponsivePics:: setGridWidths ([
' xs ' => 576 ,
' sm ' => 768 ,
' md ' => 992 ,
' lg ' => 1200 ,
' xl ' => 1400 ,
' xxl ' => 1600 ,
' xxxl ' => 1920
]);
ResponsivePics:: setMaxWidthFactor ( 4 );
ResponsivePics:: setLazyLoadClass ( ' lozad ' );
ResponsivePics:: setLqipWidth ( 200 );
ResponsivePics:: setLqipClass ( ' blurred ' );
ResponsivePics:: setImageQuality ( 85 );
ResponsivePics:: setRestApiCache ( true );
ResponsivePics:: setRestApiCacheDuration ( 86400 );
}您可以通过运行以下辅助函数之一来检索 ResponsivePics 中使用的任何变量:
ResponsivePics:: getColumns (); // Will return $columns
ResponsivePics:: getGutter (); // Will return $gutter
ResponsivePics:: getBreakpoints (); // Will return $breakpoints
ResponsivePics:: getGridWidths (); // Will return $grid_widths
ResponsivePics:: getMaxWidthFactor (); // Will return $max_width_factor
ResponsivePics:: getLqipWidth (); // Will return $max_width_factor
ResponsivePics:: getLazyLoadClass (); // Will return $lazyload_class
ResponsivePics:: getLqipWidth (); // Will return $lqip_width
ResponsivePics:: getLqipClass (); // Will return $lqip_class
ResponsivePics:: getImageQuality (); // Will return $image_quality
ResponsivePics:: getRestApiCache (); // Will return $wp_rest_cache
ResponsivePics:: getRestApiCacheDuration (); // Will return $wp_rest_cache_duration 要在模板中插入响应式<img>元素,请使用get_image函数或responsive-pics/v1/image API 端点以及可用参数。
ResponsivePics:: get_image (id, sizes, crop, classes, lazyload, lqip); GET /wp-json/responsive-pics/v1/image/<id>?sizes=<sizes>&crop=<crop>&classes=<classes>&lazyload=<lazyload>&lqip=<lqip>
| 范围 | 类型 | 必需的 | 默认 | 定义 |
|---|---|---|---|---|
| ID | 数字 | 是的 | WordPress 图像 ID(例如 1)。 | |
| 尺寸 | 细绳 | 是的 | 以逗号分隔的首选图像大小字符串(例如'xs-12, sm-6, md-4, lg-3' )。有关详细信息,请参阅尺寸部分。 | |
| 庄稼 | 数字/字符串 | 选修的 | false | 所需高度的宽度裁剪因子,默认范围为0-2 (例如0.75 ),具有(可选)裁剪位置(例如0.75|ct )。有关更多信息,请参阅裁剪部分。 |
| 类 | 细绳 | 选修的 | null | 要添加到 img 元素的附加 CSS 类的逗号分隔字符串(例如'my_img_class'或'my_img_class, my_second_img_class' )。 |
| 延迟加载 | 布尔值/字符串 | 选修的 | false | 当true启用lazyload类和 data-srcset 属性时。当native启用本机loading="lazy"属性时。有关详细信息,请参阅延迟加载部分。 |
| 利奇普 | 布尔值 | 选修的 | false | 当true时启用LQIP类和 src 属性。有关详细信息,请参阅 LQIP 部分。 |
要检索主题中的响应式<img>数据,您可以使用get_image_data函数或responsive-pics/v1/image-data API 端点以及可用参数id 、 sizes 、 crop 、 classes 、 lazyload和lqip 。
ResponsivePics:: get_image_data (id, sizes, crop, classes, lazyload, lqip); GET /wp-json/responsive-pics/v1/image-data/<id>?sizes=<sizes>&crop=<crop>&classes=<classes>&lazyload=<lazyload>&lqip=<lqip>
这将返回一个数组,其中包含每个断点的可用图像源、替代文本、mime 类型、alpha 通道和延迟加载的布尔值、lqip 图像的 url 以及 css 类的数组。
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' lazyload ' => ( bool ) $ lazyload ,
' lqip ' => ( string ) $ lqip ,
' classes ' => ( array ) $ classes
];要在模板中插入响应式<picture>元素,请使用get_picture函数或responsive-pics/v1/picture API 端点以及可用参数。
ResponsivePics:: get_picture (id, sizes, classes, lazyload, intrinsic); GET /wp-json/responsive-pics/v1/picture/<id>?sizes=<sizes>&classes=<classes>&lazyload=<lazyload>&intrinsic=<intrinsic>
| 范围 | 类型 | 必需的 | 默认 | 定义 |
|---|---|---|---|---|
| ID | 数字 | 是的 | WordPress 图像 ID(例如 1)。 | |
| 尺寸 | 细绳 | 是的 | 以逗号分隔的首选图像大小字符串(例如'xs-12, sm-6, md-4, lg-3' )。有关详细信息,请参阅尺寸部分。 | |
| 类 | 细绳 | 选修的 | null | 要添加到图片元素的附加 CSS 类的逗号分隔字符串(例如'my_picture_class'或'my_picture_class, my_second_picture_class' )。 |
| 延迟加载 | 布尔值/字符串 | 选修的 | false | 当true启用lazyload类和 data-srcset 属性时。当native启用本机loading="lazy"属性时。有关详细信息,请参阅延迟加载部分。 |
| 固有的 | 布尔值 | 选修的 | false | 当true时启用intrinsic类和数据纵横比属性。有关详细信息,请参阅内在纵横比部分。 |
要检索主题中的响应式<picture>数据,您可以使用get_picture_data函数或responsive-pics/v1/picture-data API端点以及可用参数id 、 sizes 、 classes 、 lazyload和intrinsic 。
ResponsivePics:: get_picture_data (id, sizes, classes, lazyload, intrinsic); GET /wp-json/responsive-pics/v1/picture-data/<id>?sizes=<sizes>&classes=<classes>&lazyload=<lazyload>&intrinsic=<intrinsic>
这将返回一个数组,其中包含每个断点的可用图片源、替代文本、mime 类型、alpha 通道和内在的布尔值、图片 css 类的数组和 img css 类的数组。
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' lazyload ' => ( bool ) $ lazyload ,
' intrinsic ' => ( bool ) $ intrinsic ,
' picture_classes ' => ( array ) $ picture_classes ,
' image_classes ' => ( array ) $ image_classes
];要在模板中插入响应式背景图像,请使用get_background函数或responsive-pics/v1/background API 端点以及可用参数。
ResponsivePics:: get_background (id, sizes, classes); GET /wp-json/responsive-pics/v1/background/<id>?sizes=<sizes>&classes=<classes>
| 范围 | 类型 | 必需的 | 默认 | 定义 |
|---|---|---|---|---|
| ID | 数字 | 是的 | WordPress 图像 ID(例如 1)。 | |
| 尺寸 | 细绳 | 是的 | 以逗号分隔的首选图像大小字符串(例如'xs-12, sm-6, md-4, lg-3' )。有关详细信息,请参阅尺寸部分。 | |
| 类 | 细绳 | 选修的 | null | 要添加到背景元素的附加 CSS 类的逗号分隔字符串(例如'my_bg_class'或'my_bg_class, my_second_bg_class' )。 |
要检索主题中的响应式背景图像数据,您可以使用get_background_data函数或responsive-pics/v1/background-data API 端点以及可用参数id 、 sizes和classes 。
ResponsivePics:: get_background_data (id, sizes, classes); GET /wp-json/responsive-pics/v1/background-data/<id>?sizes=<sizes>&classes=<classes>
这将返回一个数组,其中包含每个断点的可用背景图像源、替代文本、mime 类型、布尔值(如果图像具有 Alpha 通道)、背景 id 和背景 css 类的数组。
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' id ' => ( string ) $ id ,
' classes ' => ( array ) $ classes
];支持以下图像文件格式:
| 文件格式 | MIME 类型 | 特性 |
|---|---|---|
| 太平绅士 | 图片/jpeg | |
| 网页 | 图片/网页 | 需要 WordPress 5.8 或更高版本。 |
| PNG | 图片/png | 当 png 包含alpha 通道时,额外的'has-alpha'类将被添加到图片图像元素中以用于附加样式。 |
| 动图 | 图片/gif | 当 gif动画时(它将检查多个标题帧),不会调整图像大小或裁剪以防止丢弃动画。 |
任何其他图像格式都不会调整大小或裁剪。
以下语法适用于sizes参数中的每个图像尺寸:
breakpoint:width| 范围 | 类型 | 必需的 | 默认 | 定义 |
|---|---|---|---|---|
| 断点 | 数字或字符串 | 是的 | 如果未定义,并且width是数字,则断点将与宽度相同。如果未定义,并且width是列定义,则断点将是相应的断点(例如,如果 width 是'xs-8' ,断点将为'xs' )。 | |
| 宽度 | 数字或字符串 | 是的 | 列定义是$grid_widths中的键加上破折号和列跨度编号(例如'xs-8' )。如果列跨度编号以 -full为后缀(例如'xs-8-full' ),则列宽将计算为$grid_width的百分比,但作为下一个匹配的$breakpoint宽度(如.container-fluid中所示) )。您还可以根据下一个匹配的 $breakpoint宽度使用full作为跨度编号(例如'xs-full' )作为全宽度大小。 |
由于<picture>元素和背景图像支持艺术指导图像,因此以下完整语法可用于sizes参数中的每个图像尺寸:
breakpoint:width [/factor|height]|crop_x crop_y大小语法中提供以下参数:
| 范围 | 类型 | 必需的 | 默认 | 定义 |
|---|---|---|---|---|
| 断点 | 数字或字符串 | 是的 | 如果未定义,并且width是数字,则断点将与宽度相同。如果未定义,并且width是列定义,则断点将是相应的断点(例如,如果 width 是'xs-8' ,断点将为'xs' )。 | |
| 宽度 | 数字或字符串 | 是的 | 图像的所需(最大)宽度(例如800 )。列定义是$grid_widths中的键加上破折号和列跨度编号(例如'xs-8' )。如果列跨度编号以 -full为后缀(例如'xs-8-full' ),则列宽将计算为$grid_width的百分比,但作为下一个匹配的$breakpoint宽度(如.container-fluid中所示) )。您还可以根据下一个匹配的 $breakpoint宽度使用full作为跨度编号(例如'xs-full' )作为全宽度大小。 | |
| 高度 | 数字 | 选修的 | 图像的所需(最大)高度(例如500 )。 | |
| 因素 | 数字 | 选修的 | 所需高度的宽度裁剪因子,默认范围为0-2 (例如0.75 )。 | |
| 作物_x | 数字或字符串 | 选修的 | c | 水平方向的裁剪位置(例如c )。有关更多信息,请参阅裁剪部分。 |
| 作物_y | 数字或字符串 | 选修的 | c | 垂直方向的裁剪位置(例如b )。有关更多信息,请参阅裁剪部分。 |
以下选项可用作有效的裁剪位置:
您可以在水平方向 (x) 上使用以下裁剪位置简写:
l : 左c : 中心r :对f :焦点(有关更多信息,请参阅焦点部分)在垂直方向(y):
t :顶部c : 中心b :底部如果未设置垂直方向,则水平方向x将被视为快捷方式:
c :中心中心t : 顶部中心r : 右中心b : 中心底部l : 左中f :焦点(有关更多信息,请参阅焦点部分)您还可以使用百分比作为有效的裁剪位置语法:
75 10 :从左起 75%,从上起 10%25 80 :从左侧起 25%,从顶部起 80%50 100 :从左开始 50%,从顶部开始 100%(等于center bottom )在这种情况下,坐标x和y都需要传递。
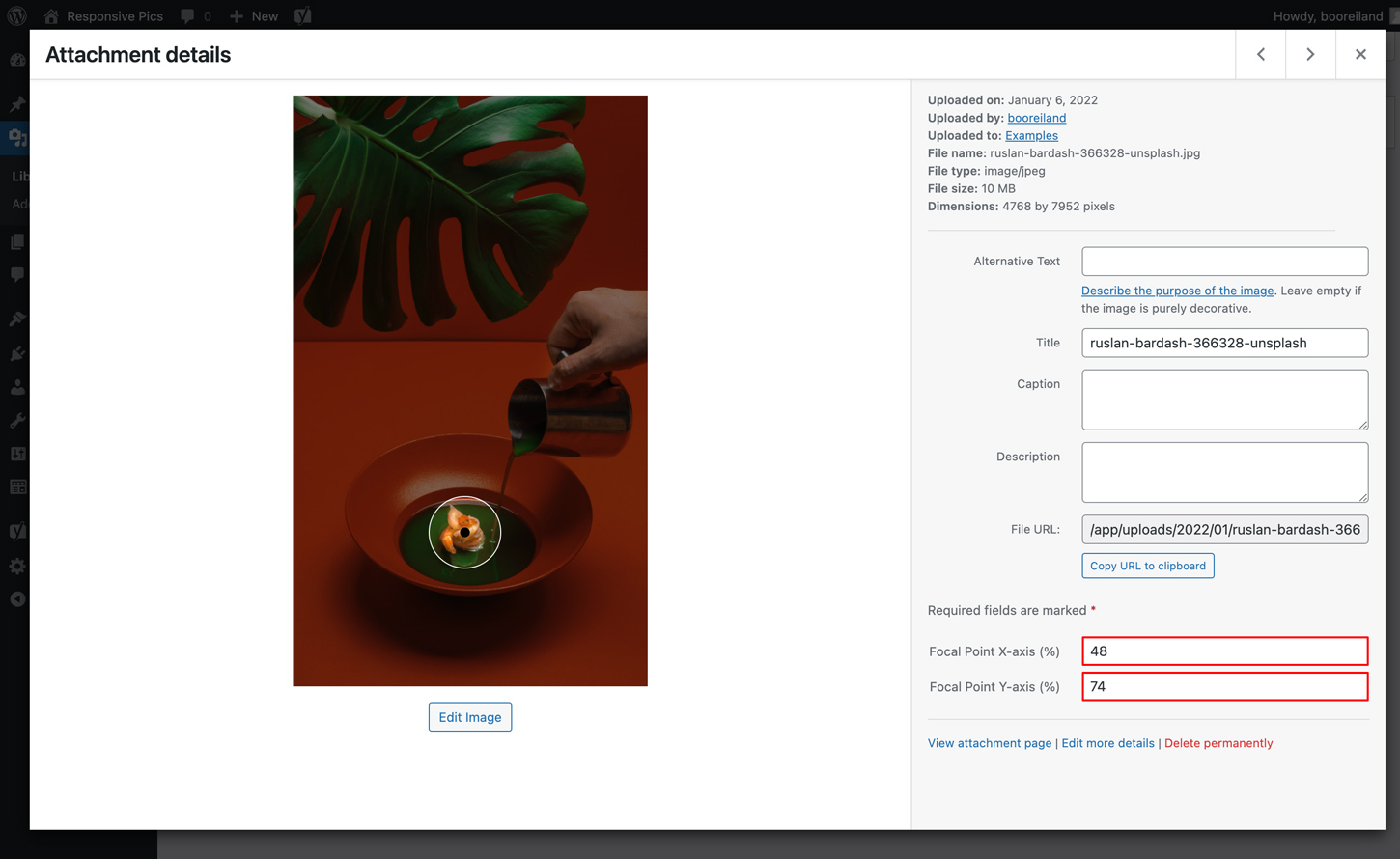
当您想要裁剪图像但保留图像的特定区域在视图中时,可以使用f(ocal)简写功能。为了设置图像的焦点区域,我们向 Wordpress 媒体框架的多个视图添加了焦点选择器界面。
当单击 WordPress 媒体库网格视图中的缩略图时,您将看到Attachment details模式。这将是选择焦点的最准确的视图: 
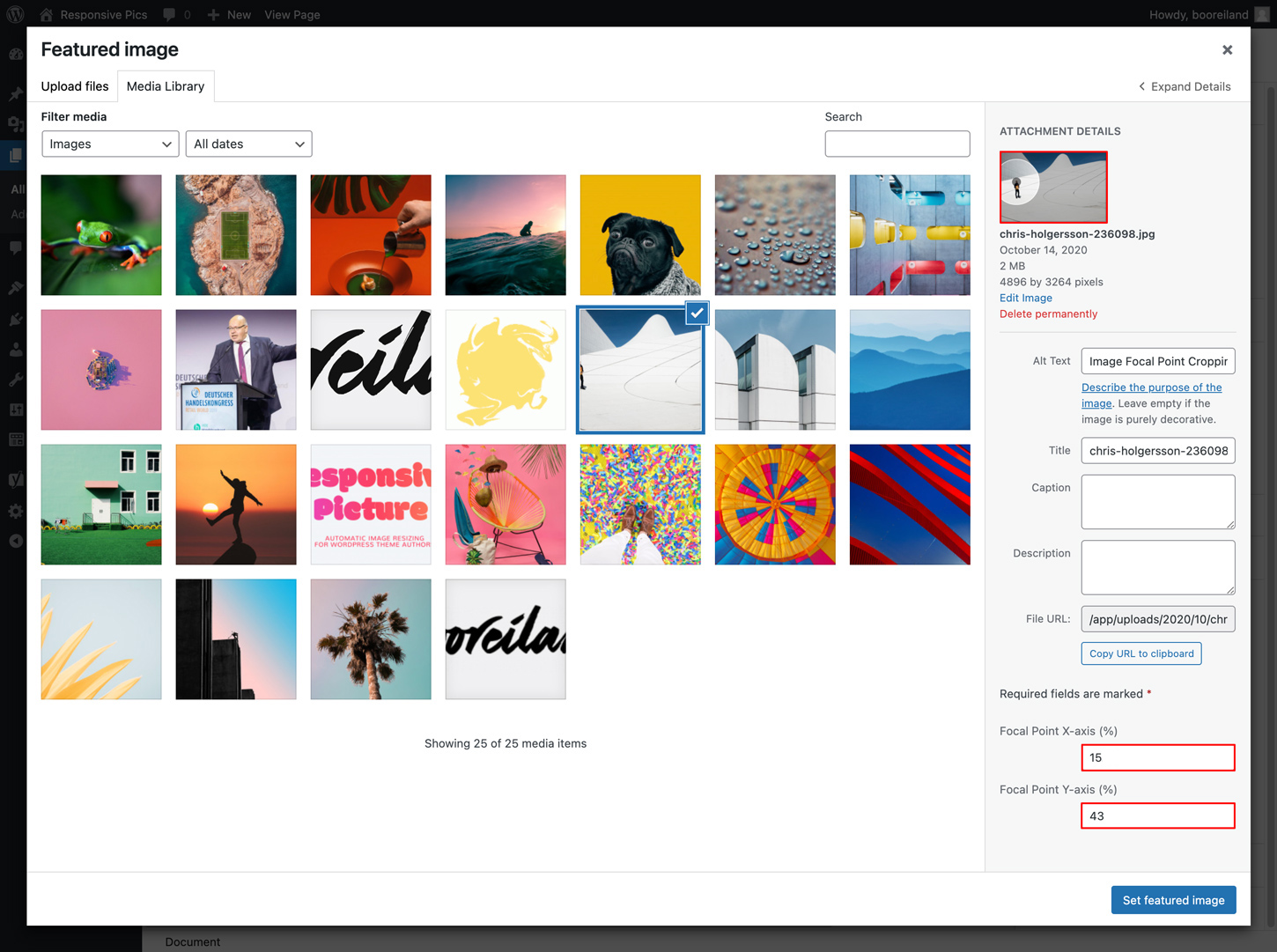
在页面或帖子中设置或替换特色图像时,您将看到Featured image模式。在此视图中,您可以在右侧边栏顶部的缩略图中选择焦点: 
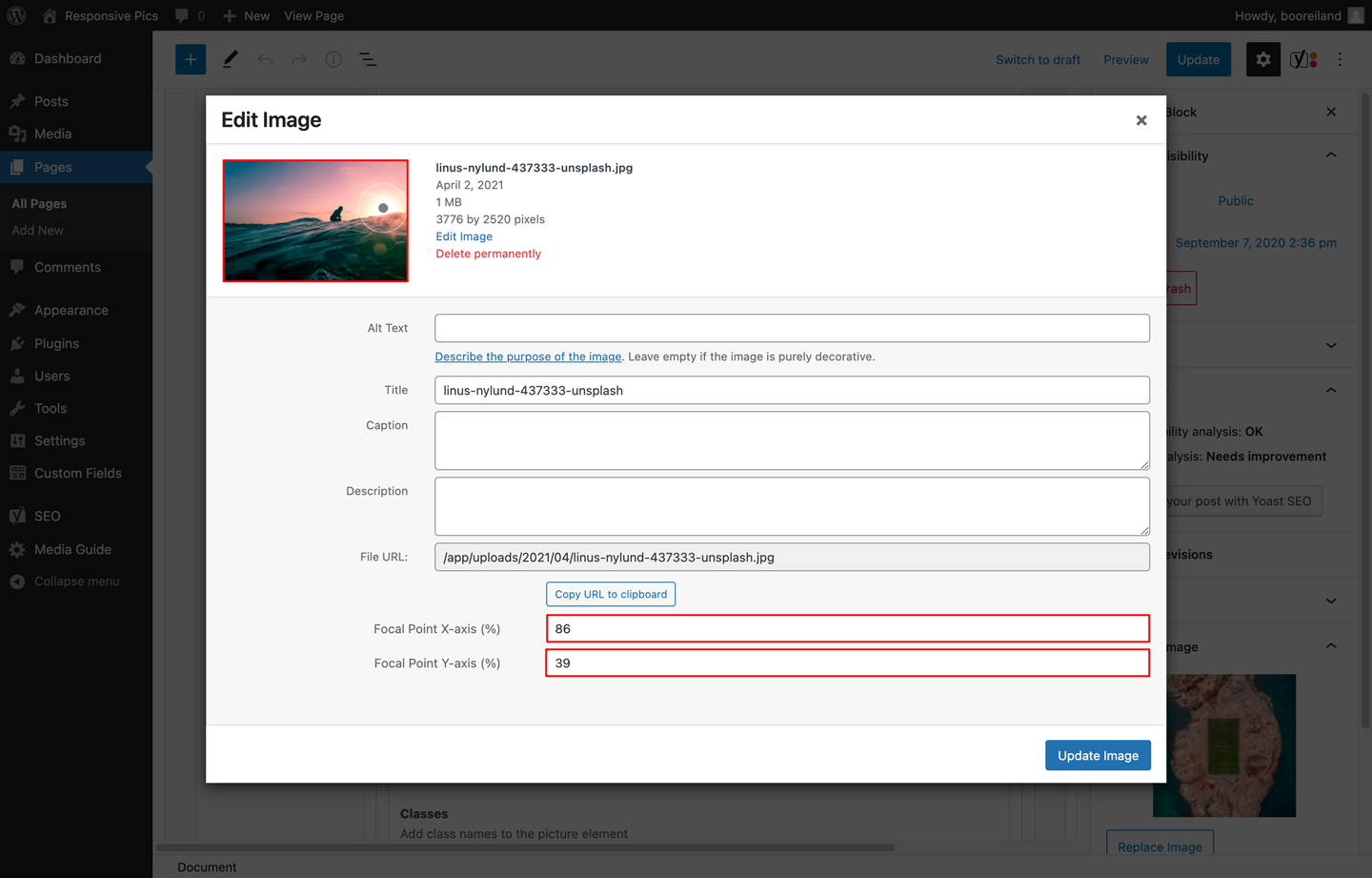
在页面或帖子的所见即所得编辑器或元字段中上传或编辑图像时,您将看到Edit image模式。在此视图中,您可以在左上角的缩略图中选择焦点: 
您可以通过 3 种方式使用界面设置图像的焦点:
通过使用这些选项之一,名为responsive_pics_focal_point的帖子元键将被添加或更新到附件,其中包含包含百分比形式的x和y坐标的数组值:
[
' x ' => ' 86 ' ,
' y ' => ' 39 '
]要在主题中的其他位置使用此值,您可以通过调用以下命令来检索它:
$ focal_point = get_post_meta ( $ attachment_id , ' responsive_pics_focal_point ' , true );ResponsivePics函数时,该库将使用 Action Scheduler 将调整大小和/或裁剪图像任务作为作业添加到后台进程队列。后台处理库 Action Scheduler 有一个内置管理屏幕,用于监视、调试和手动触发计划的图像调整大小作业。管理界面可通过以下方式访问:
Tools > Scheduled Actions每个调整大小作业都将按其 WordPress 图像 ID 进行分组
当您使用内置的 WP-Cron 时,后台进程队列将仅处理每次页面加载时的任何任务。
如果您在设置中禁用了WP-Cron ,并且在服务器上使用自己的 cron 作业,则 Action Scheduler 将使用该 cron 作业中设置的时间间隔来处理下一批作业。
define ( ' DISABLE_WP_CRON ' , true );如果您像我们一样使用 Trellis ❤️,默认的 cron 间隔设置为每 15 分钟一次。
您可以通过将每个 WordPress 站点的cron_interval (或多站点的cron_interval_multisite )变量设置为*/1来覆盖此设置,例如 1 分钟:
例如,在trellis/group_vars/development/wordpress_sites.yml中:
wordpress_sites :
example.com :
site_hosts :
- canonical : example.test
redirects :
- www.example.test
local_path : ../site # path targeting local Bedrock site directory (relative to Ansible root)
admin_email : [email protected]
multisite :
enabled : false
ssl :
enabled : false
provider : self-signed
cache :
enabled : false
cron_interval : ' */1 '更改此值后,不要忘记重新配置您的服务器。
如果在调整大小过程中发生错误或存在无效语法,ResponsivePics 将显示或返回错误。
响应式图片错误 - 断点 xxs 既未定义也不是数字
{
"code" : " responsive_pics_invalid " ,
"message" : " breakpoint xxs is neither defined nor a number " ,
"data" : {
"xs" : 0 ,
"sm" : 576 ,
"md" : 768 ,
"lg" : 992 ,
"xl" : 1200 ,
"xxl" : 1400
}
}以下操作允许您连接到图像调整大小过程时间轴。您可以将它们放在主题的functions.php 文件中。
responsive_pics_request_scheduled当 ResponsivePics 已将新的图像调整大小请求安排到 ActionScheduler 队列时,将触发此操作。
do_action ( ' responsive_pics_request_scheduled ' , ( int ) $ post_id , ( array ) $ resize_request );$post_id
(整数)附件 ID
$调整大小_请求
(数组)调整大小请求参数:
[
' id ' => ( int ) The attachment ID ,
' quality ' => ( int ) The requested image quality,
' width ' => ( int ) The requested image width,
' height ' => ( int ) The requested image height,
' crop ' => ( array ) The requested image crop positions,
' ratio ' => ( float ) The requested image ratio,
' path ' => ( string ) The requested image file path,
' rest_route ' => ( string ) The requested rest api route
]responsive_pics_request_processed当ActionScheduler处理了队列中的图像调整大小请求时,将触发此操作。
do_action ( ' responsive_pics_request_processed ' , ( int ) $ post_id , ( int ) $ quality , ( int ) $ width , ( int ) $ height , ( array ) $ crop , ( float ) $ ratio , ( string ) $ resize_path , ( string ) $ rest_route );$post_id
(int)附件 ID
$质量
(int)要求的图像质量
$宽度
(int) 请求的图像宽度
$高度
(int) 请求的图像高度
$作物
(数组)请求的图像裁剪位置百分比:
[
' x ' => ( int ) The horizontal crop position as percentage,
' y ' => ( int ) The vertical crop position as percentage
] $比率
(float) 请求的图像比例
$调整路径大小
(字符串)请求的图像文件路径
responsive_pics_file_saved_local当ResponsivePics成功在本地保存调整大小的图像文件时,将触发此操作。
do_action ( ' responsive_pics_file_saved_local ' , ( int ) $ post_id , ( array ) $ file );$post_id
(int)附件 ID
$文件
(数组)保存的文件包含:
[
' path ' => ( string ) The saved image filepath,
' file ' => ( string ) The saved image filename,
' width ' => ( int ) The saved image file width,
' height ' => ( int ) The saved image file height,
' mime-type ' => ( string ) The saved image file mime-type,
' filesize ' => ( int ) The saved image filesize
]responsive_pics_file_s3_uploaded当WP Offload Media将调整大小的图像文件上传到您的 S3 存储时,将触发此操作。
do_action ( ' responsive_pics_file_s3_uploaded ' , ( int ) $ post_id , ( array ) $ file );$post_id
(int)附件 ID
$文件
(数组) S3 上传的文件包含:
[
' path ' => ( string ) The uploaded image filepath,
' file ' => ( string ) The uploaded image filename,
' width ' => ( int ) The uploaded image file width,
' height ' => ( int ) The uploaded image file height,
' mime-type ' => ( string ) The uploaded image file mime-type,
' filesize ' => ( int ) The uploaded image filesize
]responsive_pics_file_deleted_local当ResponsivePics成功删除本地已调整大小的图像文件时,将触发此操作。
do_action ( ' responsive_pics_file_deleted_local ' , ( int ) $ post_id , ( string ) $ file );$post_id
(int)附件 ID
$文件
(字符串)删除的图像文件路径
responsive_pics_file_s3_deleted当WP Offload Media删除了 S3 存储中已调整大小的图像文件时,会触发此操作。
do_action ( ' responsive_pics_file_s3_deleted ' , ( int ) $ post_id , ( array ) $ file_paths );$post_id
(int)附件 ID
$文件路径
(数组) S3 存储中删除的已调整大小的文件路径。
当您安装并激活 WP Offload Media (Lite) 插件时,该库会自动:
笔记
当在Offload Media Lite设置中激活“从服务器删除文件”选项时,此插件将不会删除此插件生成的任何调整大小/裁剪的图像!
当在get_picture或get_image函数或具有布尔值true API 端点中启用lazyload选项时,该库会自动:
lazyload类添加到<img>元素。srcset与图片<source>或<img>元素上的data-srcset属性交换。这将使您能够使用延迟加载插件,例如 Lazysizes。
您还可以通过将其传递到主题的functions.php中的ResponsivePics库来设置您自己的延迟加载类:
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setLazyLoadClass ( ' lazy ' );
}要将Lazysizes作为节点模块安装在 WordPress 主题中,请从主题目录运行以下命令:
npm install --save lazysizes
yarn add lazysizes
并将包导入到主题的全局 javascript 文件中:
import 'lazysizes' ;当使用字符串值native启用lazyload加载时,该库会自动:
loading="lazy"属性添加到<img>元素。在get_image函数或/responsive-pics/v1/image API 端点中启用lqip选项时,该库会自动:
<img>元素添加blur-up类。<img>元素上添加一个后备src属性,其中包含默认宽度为 100px 的低质量占位符图像。这将使您能够在加载实际的高质量图像之前设置占位符图像的样式。
您还可以通过将其传递到主题的functions.php中的ResponsivePics库来设置您自己的lqip类:
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setLqipClass ( ' blurred ' );
}当在get_picture函数或/responsive-pics/v1/picture API 端点中启用intrinsic选项时,该库会自动:
<picture>元素添加一个内在类,向图片<img>元素添加一个intrinsic__item类。<source>和<img>元素上添加data-aspectratio属性。这将使您能够通过使用内部插件(例如lazysizesspectratio扩展)根据图像宽度计算高度或根据高度计算宽度来预先占用图像所需的空间。
要在 WordPress 主题中使用Lazysizes 宽高比扩展,请首先按照 Lazyloading 部分中的说明将lazysizes安装为节点模块,然后将扩展导入到主题的全局 javascript 文件中:
import 'lazysizes/plugins/aspectratio/ls.aspectratio.js' ; 请在 Github 上提交您在使用ResponsivePics库时遇到的任何问题。
ResponsivePics由以下人员开发和维护:
@monokai(创建者)
@twansparant(创建者)
代码和文档版权所有 2017-2023,归 Clarify 所有。
根据 MIT 许可证发布的代码。
在知识共享下发布的文档。