math_magicians
1.0.0
math_magicians
| 桌面视图表示 |
|---|
 |
 |
 |
 |
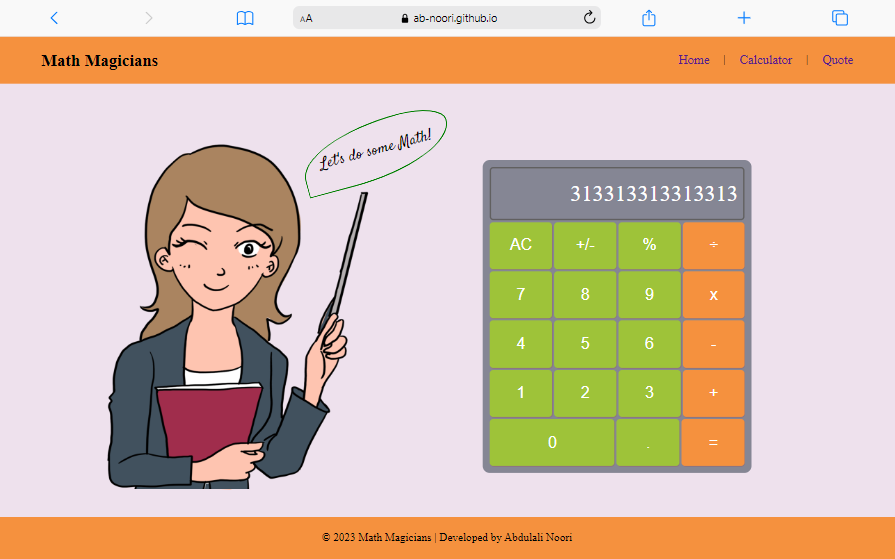
[ math_magicians ]是一个数学爱好者的网站。它是一个使用 React.JS 库创建的单页应用程序(SPA),允许用户进行简单的计算并阅读随机的数学相关引用。
(回到顶部)
- Gh 页面上的现场演示
- 渲染现场演示
(回到顶部)
要启动并运行本地副本,请按照下列步骤操作:
为了运行这个项目,您需要:
将此存储库克隆到您所需的文件夹:
使用以下命令:
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
安装此项目:
npm react-app .
npm start
使用以下命令在本地系统上运行:
npm run build
npm run deploy
运行以下脚本和样式测试:
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1-使用以下命令安装'gh-pages' :
npm i -D gh-pages
2- 将'homepage'添加到项目的 jason 文件中:
"homepage": "https://ab-noori.github.oi/math_magicians",
3-将以下脚本添加到项目的 jason 文件中:
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4-最后运行以下命令:
npm run deploy
(回到顶部)
?阿卜杜勒·阿里·努里
(回到顶部)
欢迎贡献、问题和功能请求!
请随时检查问题页面。
(回到顶部)
如果您喜欢这个项目,请给它一颗星。
(回到顶部)
我要感谢 Microverse 和我的编码伙伴。另外,我想赞扬Nerd's lesson ,它的react tutorial非常有帮助。
(回到顶部)
如何使其适合移动设备?
网站如何设计?
(回到顶部)
该项目已获得麻省理工学院许可。
(回到顶部)