fylo dark theme landing page
1.0.0
你好呀!感谢您查看这个项目!
这是前端导师挑战的解决方案,包括构建一个看起来尽可能接近给定设计的登陆页面。目标是通过构建一个现实的项目来提高我的网页布局技能。
用户应该能够:
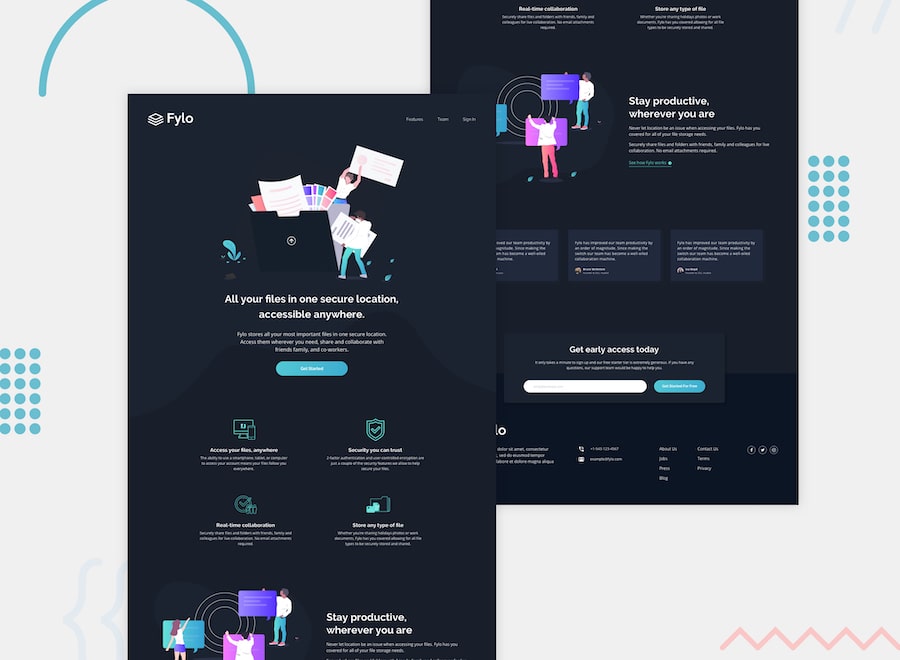
 fylo 深色主题登陆页面挑战" style="max-width: 100%;">
fylo 深色主题登陆页面挑战" style="max-width: 100%;">
您可以在前端导师页面查看挑战详细信息。
我选择使用 Adalab Starter Kit 来处理这个使用 Node 和 Gulp 创建的项目。因此,首先需要安装Node JS才能运行它。
npm installnpm start .card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
} < nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav >谢谢您的宝贵时间?