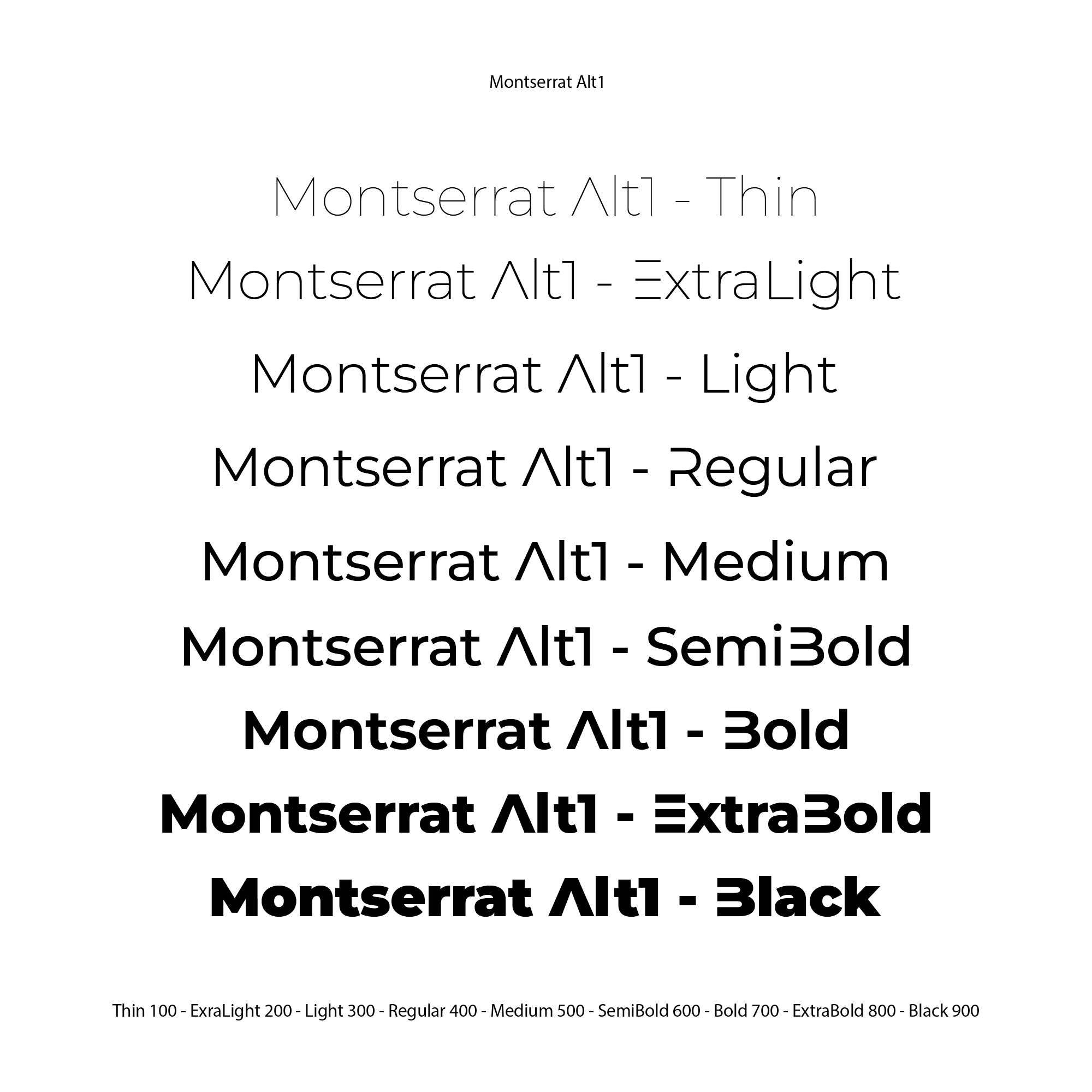
Montserrat Alt1
v0.3.2
Montserrat Light 的定制版本
我做的更多东西»
下载·报告错误·请求功能
请我喝杯咖啡来帮助支持这个项目以及更多其他项目!

我想创建一种简单、干净、最重要的是看起来不错的字体。 Montserrat 字体系列是一种令人惊叹的字体,提供多种粗细,并且干净简单。我决定修改蒙特塞拉特岛以适应我的想法,这花了大约一周的时间才完成所有工作。我在一些产品设计中使用了这种字体,它使标题从文档的其余部分中脱颖而出。
感谢您查看我的存储库!一定要与朋友分享。
回到顶部
Montserrat-Alt1-<Version Number>.zipMontserrat-Alt1-<Version Number>.zipfonts夹,您将在其中找到otf和ttf字体INSTALL按钮YES回到顶部
您可以按如下方式将该文件导入到样式表中:
笔记:放置样式表的目录。
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );同样,您可以像任何其他 CSS 过滤器一样链接到相同的资源,在 HTML 文档的 <head> 中而不是在 CSS 中:
笔记:放置样式表的目录。
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " >笔记:如果您使用的是 vue.js 等框架,请将<link>标记粘贴到项目的 index.html 文件中。
将字体导入CSS或HTML文件后,可以使用它来设置元素的样式:
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}回到顶部
请参阅未决问题以获取建议功能(和已知问题)的完整列表。
回到顶部
贡献使开源社区成为学习、启发和创造的绝佳场所。我们非常感谢您所做的任何贡献。
如果您有更好的建议,请分叉该存储库并创建拉取请求。您也可以简单地使用标签“增强”打开问题。不要忘记给该项目一颗星!再次感谢!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )回到顶部
根据 OFL 许可证分发。请参阅LICENSE了解更多信息。
回到顶部
回到顶部