react slack clone
1.0.0
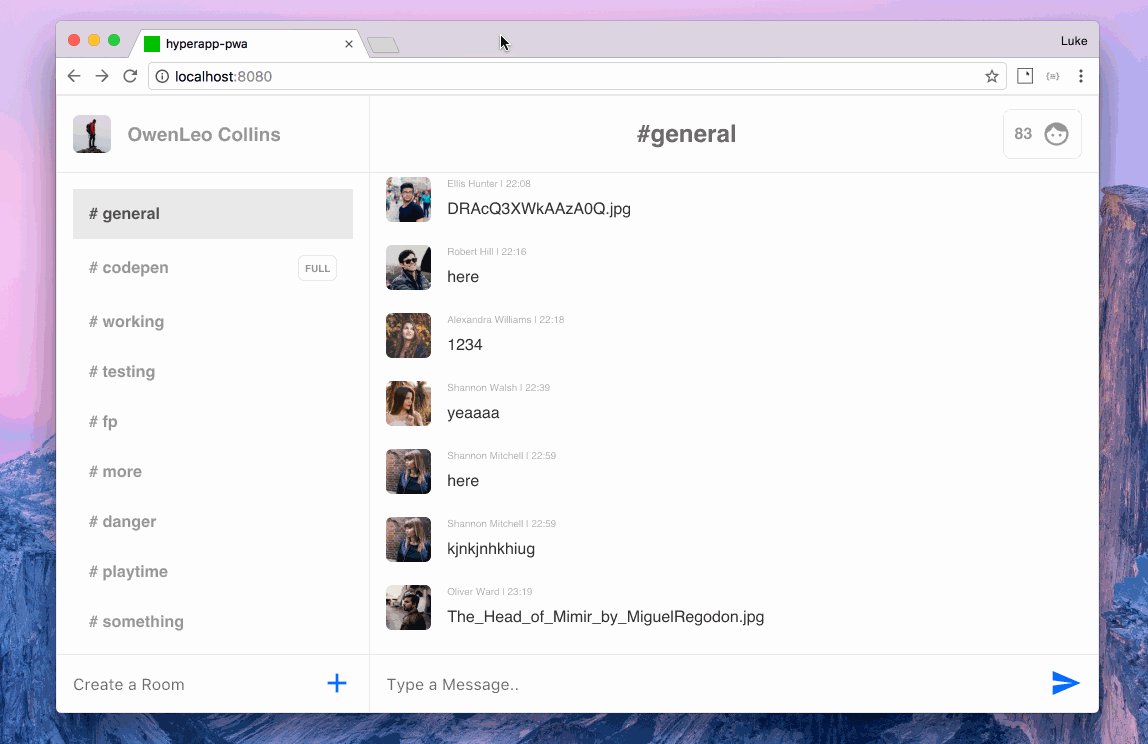
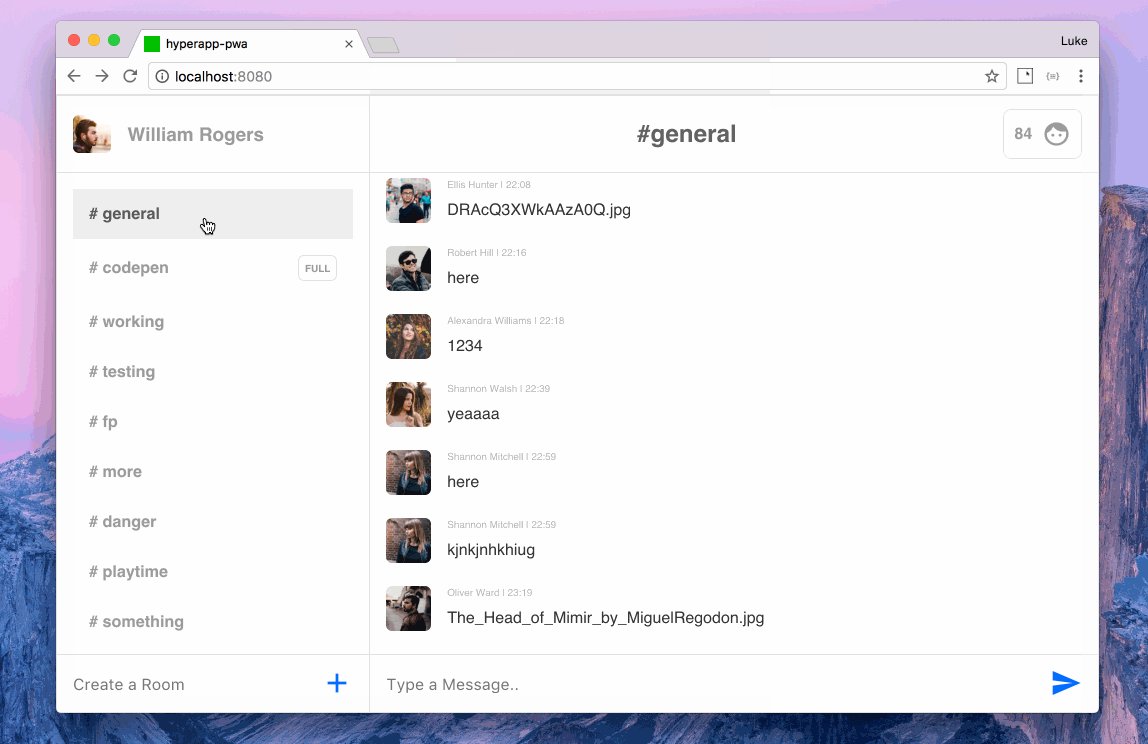
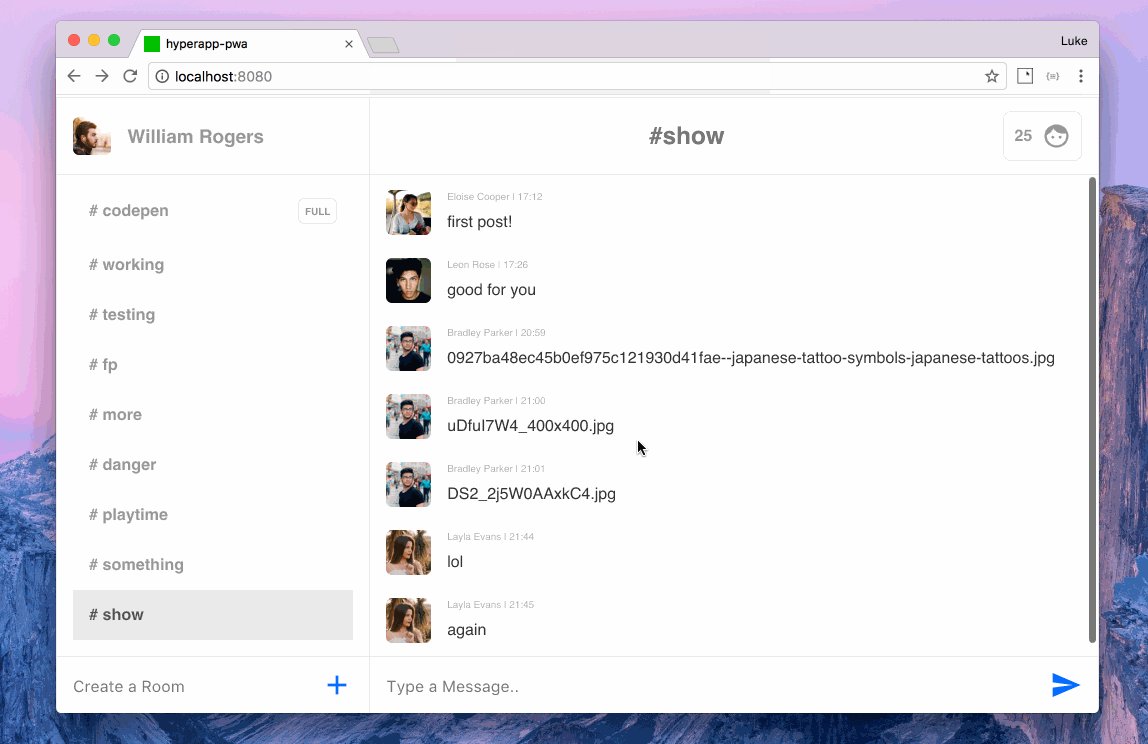
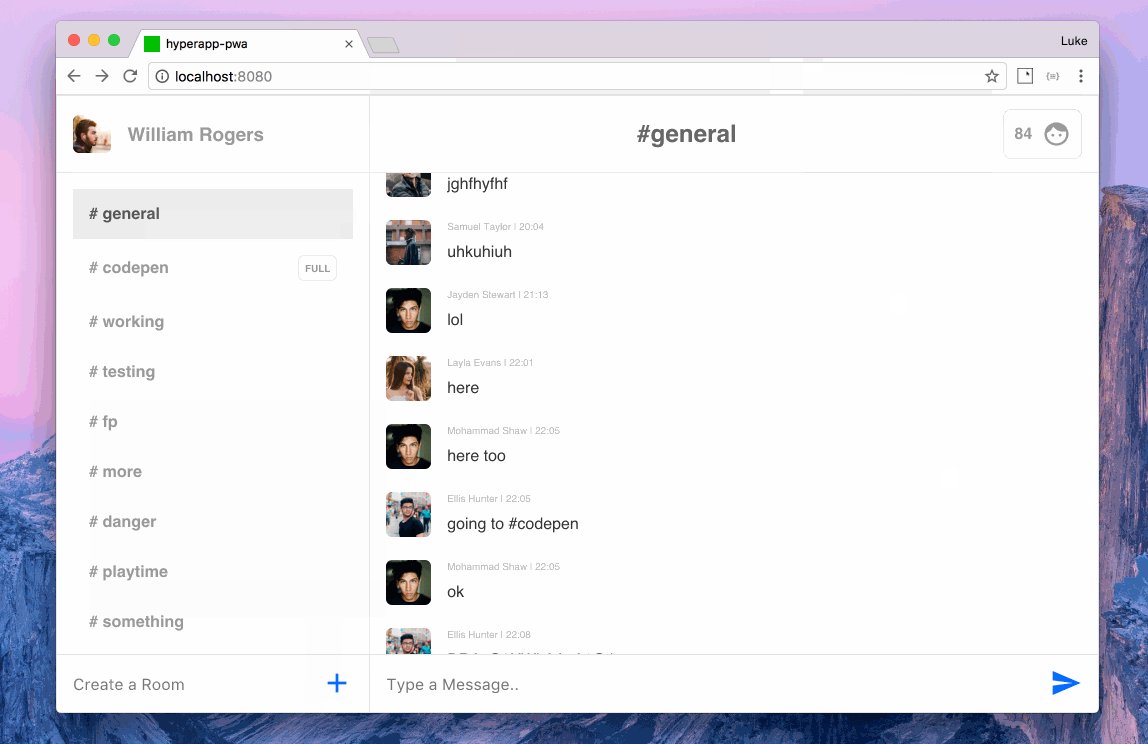
Slack 克隆由 Chatkit 提供支持。在这里查看它的实际效果 https://pusher.github.io/react-slack-clone

这是一个静态的单页 Web 应用程序,由 create-react-app 引导,以便于设置、分发和开发。它是一个围绕 Pusher-chatkit-client 库的瘦 UI 包装器,用于演示不同的功能如何协同工作,以形成具有各种潜在产品应用程序的引人注目的实时聊天客户端。
Chatkit SDK 允许您实现您期望从聊天客户端获得的功能。这些包括:
想参与吗?我们有很多适合初学者的 GitHub 问题。
该演示尝试根据此处的文档实现功能完整。应通过向此存储库发出问题或拉取请求来提出功能请求。
在本地运行应用程序;克隆存储库,安装依赖项并运行应用程序。
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
该应用程序以开发模式启动,并在http://localhost:3000上打开一个浏览器窗口。当源文件更改时,项目会重建,浏览器会自动重新加载。任何构建或运行时错误都会传播并显示在浏览器中。
该应用程序依赖于 GitHub 身份验证和托管在 https://chatkit-demo-server.herokuapp.com 上的用户创建端点。端点是/auth和/token 。