CircularStatusView
V1.0.3
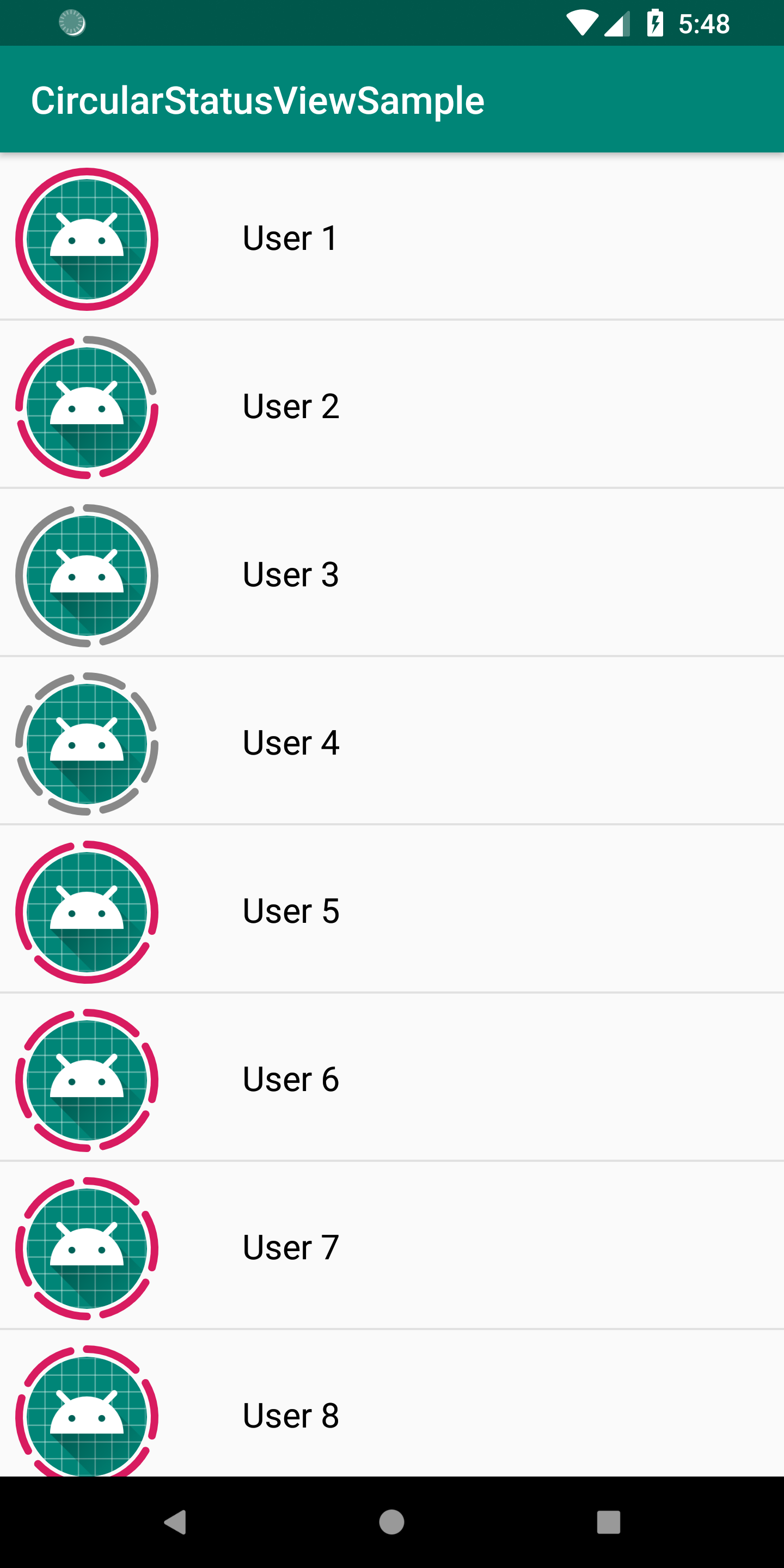
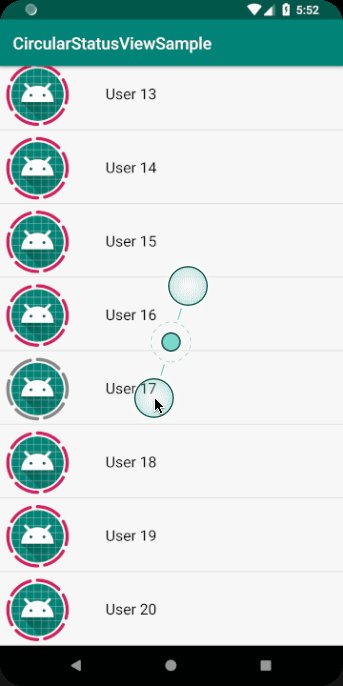
一个简单的视图,根据数字绘制圆的一部分,就像 WhatsApp 对 Status 所做的那样


将其添加到您的项目 build.gradle
allprojects {
repositories {
maven { url ' https://jitpack.io ' }
}
}将其添加到您的模块 build.gradle
dependencies {
implementation ' com.github.3llomi: CircularStatusView :V1.0.3 '
}注意:您可以用任何视图替换CircleImageView
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< RelativeLayout
android : id = " @+id/image_layout "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : layout_marginLeft = " 8dp "
android : layout_marginTop = " 8dp "
app : layout_constraintLeft_toLeftOf = " parent "
app : layout_constraintTop_toTopOf = " parent " >
< de .hdodenhof.circleimageview.CircleImageView
android : layout_width = " 75dp "
android : layout_height = " 75dp "
android : layout_centerInParent = " true "
android : padding = " 6dp "
android : src = " @mipmap/ic_launcher " />
< com .devlomi. CircularStatusView . CircularStatusView
android : id = " @+id/circular_status_view "
android : layout_width = " 75dp "
android : layout_height = " 75dp "
android : layout_centerInParent = " true "
app : portion_color = " @color/colorAccent "
app : portion_spacing = " 4dp "
app : portion_width = " 4dp "
app : portions_count = " 8 " />
</ RelativeLayout >
CircularStatusView CircularStatusView = findViewById ( R . id . record_view );
CircularStatusView . setPortionsCount ( statusList . size ());
CircularStatusView . setPortionsColor ( getResources (). getColor ( R . color . colorAccent );); if ( userStatus . areAllSeen ()) {
//set all portions color
CircularStatusView . setPortionsColor ( seenColor );
} else {
for ( int i = 0 ; i < statusList . size (); i ++) {
Status status = statusList . get ( i );
int color = status . isSeen () ? seenColor : notSeenColor ;
//set specific color for every portion
CircularStatusView . setPortionColorForIndex ( i , color );
}
}欲了解更多信息,请查看示例应用程序
CircularStatusView . setPortionSpacing ( 5 ); //set the spacing between portions
CircularStatusView . setPortionWidth ( 10 ); //set portion width
CircularStatusView . setCustomPaint ( myPaint ); //create your custom paint for portions Copyright 2018 AbdulAlim Rajjoub
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.