React 和 React Native 的 PubNub 聊天组件
重要的
PubNub 将于 2025 年 1 月 1 日停止支持聊天组件,但欢迎您做出贡献。在此处了解如何迁移到聊天 SDK。
用于 React 和 React Native 的 PubNub 聊天组件是添加聊天功能(例如直接消息和群组消息传递、键入指示器或反应)的最快方法,而无需经历实时网络低级架构的复杂性。
- 减少实施时间:使用预定义组件更快地开发概念验证和生产就绪的应用程序。
- 快速简单的可扩展性:添加丰富的功能,例如键入指示器、已读回执或反应,而无需编写复杂的代码。
- 灵活且可定制的组件:定制组件设计并添加自定义组件以扩展功能。
- 高可扩展性:让 PubNub 在您扩展应用程序时负责扩展和可靠性。
- 简单的主题:使用内置的浅色和深色主题或为各种用例创建自定义主题:群组、支持和事件聊天。
- 强类型:利用 TypeScript 的强大功能来开发您的应用程序。

特征
- 用户和频道元数据:使用自定义挂钩从 PubNub 对象存储添加有关用户、频道及其成员身份的附加信息
- 订阅:自动订阅用户频道
- 消息:发布并显示新的和历史的短信
- 状态:获取当前活跃用户,观察他们的状态,并通知他们有关更改的信息
- 键入指示器:显示用户正在键入的通知
- 消息反应:发布表情符号并将其添加到消息中
可用组件
- 聊天提供者 - React / React Native
- 消息列表 - React / React Native
- 消息输入 - React / React Native
- 频道列表 - React / React Native
- 成员列表 - React / React Native
- 打字指示器 - React / React Native
先决条件
- 反应 v16.8+
- ReactDOM v16.8+ 或 React Native v0.69+
- PubNub JavaScript SDK v4.29+
- PubNub React SDK v2.1.0+
用法
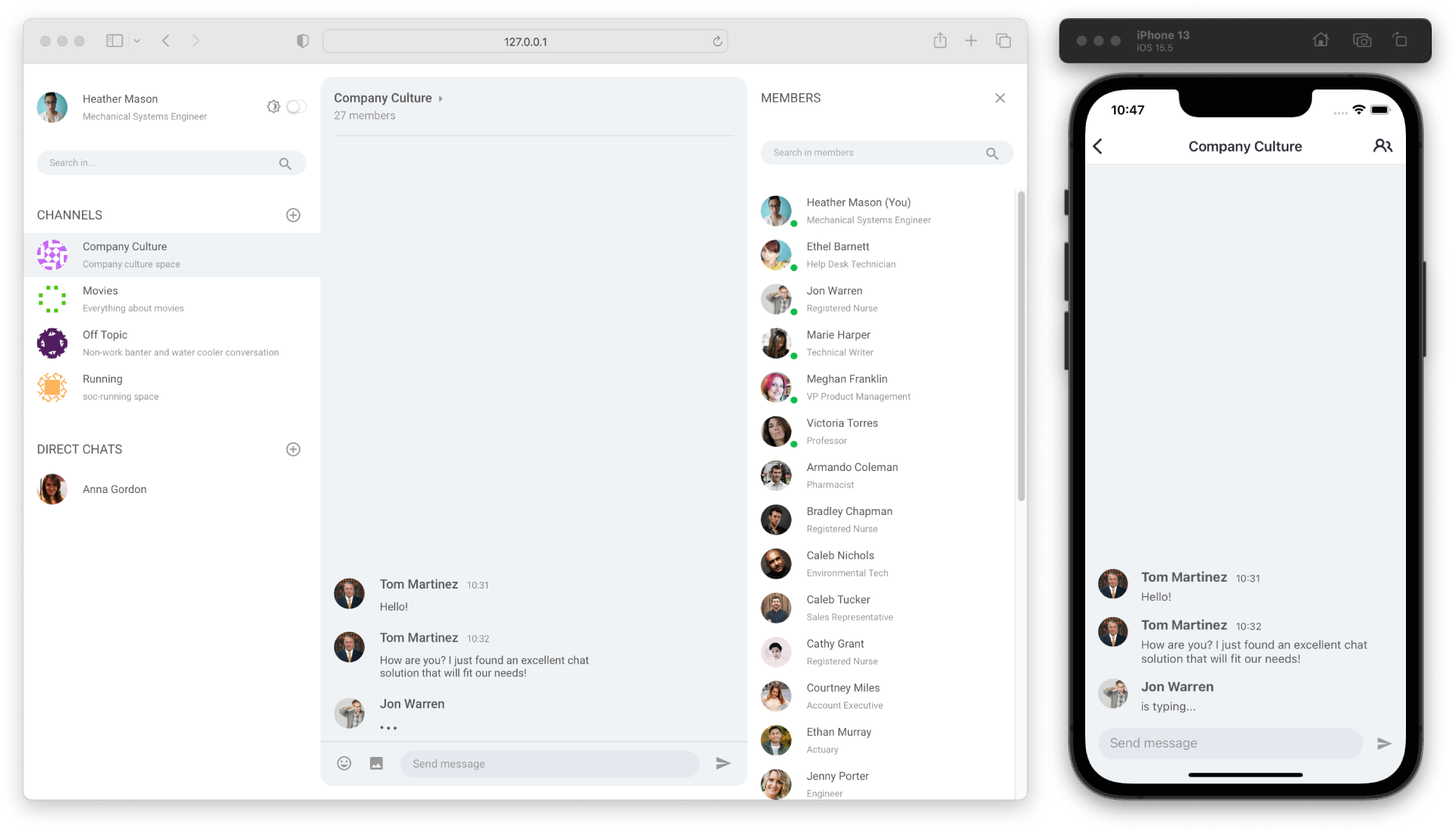
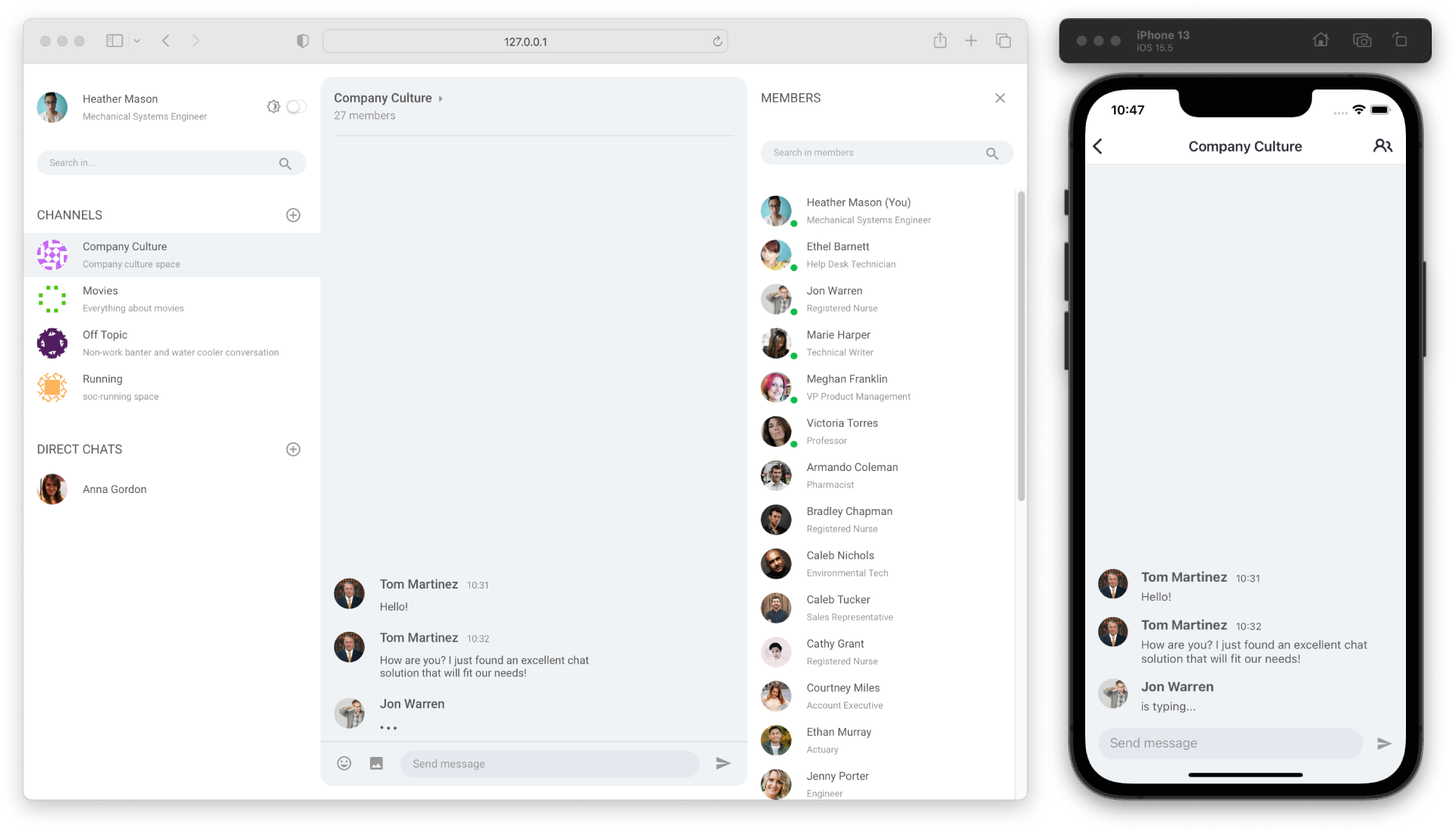
首先探索使用聊天组件构建的演示应用程序:
| 源代码 | 反应 | 反应本机 | 描述 |
|---|
getting-started | 教程 | 教程 | 示例 1:1 聊天应用程序入门 |
group-chat | 演示/教程 | - | 复杂的主持群聊应用程序 |
live-events | 演示/教程 | - | 带有聊天面板的实时活动应用程序 |
telehealth | 演示/教程 | - | 简单的医患聊天应用程序 |
相关文档
- PubNub Chat Components for React Documentation - 解释如何使用 PubNub Chat Components for React 的文档
- PubNub Chat Components for React Native Documentation - 解释如何使用 React Native 的 PubNub Chat 组件的文档
- PubNub 聊天用例 - 聊天用例的文档
- PubNub React SDK - PubNub React SDK 的 API 文档
支持
如果您需要帮助或有一般性问题,请联系支持人员。