GrowingTextView
Latest Release for Swift 5

iOS 8.0 或以上
GrowingTextView可通过 CocoaPods 获得。要安装它,只需将以下行添加到您的 Podfile 中:
雨燕5.0
pod ' GrowingTextView ' , '0.7.2'斯威夫特 4.2
pod ' GrowingTextView ' , '0.6.1'斯威夫特 4.1
pod ' GrowingTextView ' , '~> 0.5'雨燕3
pod ' GrowingTextView ' , '~> 0.4' Swift 2.3(自2016年9月起停止更新)
pod ' GrowingTextView ' , :git => 'https://github.com/KennethTsang/GrowingTextView.git' , :branch => 'swift2' GrowingTextView也可以通过 Carthage 获得。要安装它,请将以下行添加到您的 Cartfile 中:
雨燕5.0
github "KennethTsang/ GrowingTextView " ~> 0.7斯威夫特 4.2
github "KennethTsang/ GrowingTextView " ~> 0.6斯威夫特 4.1
github "KennethTsang/ GrowingTextView " ~> 0.5雨燕3
github "KennethTsang/ GrowingTextView " ~> 0.4 Swift 2.3(自2016年9月起停止更新)
github "KennethTsang/ GrowingTextView " "swift2" 将GrowingTextView .swift复制到您的项目中。
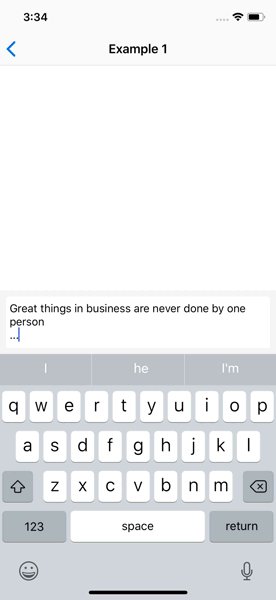
例子
GrowingTextView只是一个文本视图,下载示例以了解如何像其他即时通讯应用程序一样将其用作输入工具栏。
以编程方式使用GrowingTextView
let textView = GrowingTextView ( )
textView . delegate = self
addSubview ( textView )在故事板中使用GrowingTextView
有时视图控制器可能会错误地自动调整文本视图的插入。为了避免这种情况,请将automaticallyAdjustsScrollViewInsets设置为false
override func viewDidLoad ( ) {
super . viewDidLoad ( )
automaticallyAdjustsScrollViewInsets = false
} | 范围 | 类型 | 描述 | 默认 |
|---|---|---|---|
| 最大长度 | INT | 最大文本长度。超出的文本将被修剪。 0 表示没有限制。 | 0 |
| 结束编辑时修剪白色空间 | 布尔 | 当文本视图结束编辑时修剪空白和换行符。 | 真的 |
| 占位符 | 细绳? | 占位符文本。 | 零 |
| 占位符颜色 | 用户界面颜色 | 占位符文本颜色。 | UIColor(白色:0.8,alpha:1.0) |
| 属性占位符 | NSAttributedString? | 归因占位符文本。 | 零 |
| 最小高度 | CG浮动 | textview 的最小高度。 | 0.0 |
| 最大高度 | CG浮动 | 文本视图的最大高度。 | 0.0 |
textView . maxLength = 140
textView . trimWhiteSpaceWhenEndEditing = false
textView . placeholder = " Say something... "
textView . placeholderColor = UIColor ( white : 0.8 , alpha : 1.0 )
textView . minHeight = 25.0
textView . maxHeight = 70.0
textView . backgroundColor = UIColor . whiteColor ( )
textView . layer . cornerRadius = 4.0GrowingTextView Delegate而不是 UITextViewDelegate。 class ViewController : UIViewController , GrowingTextView Delegate {
func textViewDidChangeHeight ( _ textView : GrowingTextView , height : CGFloat ) {
UIView . animate ( withDuration : 0.2 ) {
self . view . layoutIfNeeded ( )
}
}
} GrowingTextView Delegate继承自UITextViewDelegate。您可以将其委托函数用作普通的 UITextView。
class ViewController : UIViewController , GrowingTextView Delegate {
func textViewDidChange ( _ textView : UITextView ) {
...
}
func textViewDidEndEditing ( _ textView : UITextView ) {
...
}
}在这里查看 UITextViewDelegate:https://developer.apple.com/reference/uikit/uitextviewdelegate
GrowingTextView可在 MIT 许可下使用。有关详细信息,请参阅许可证文件。