cometchat sample app vue
v4.3.9
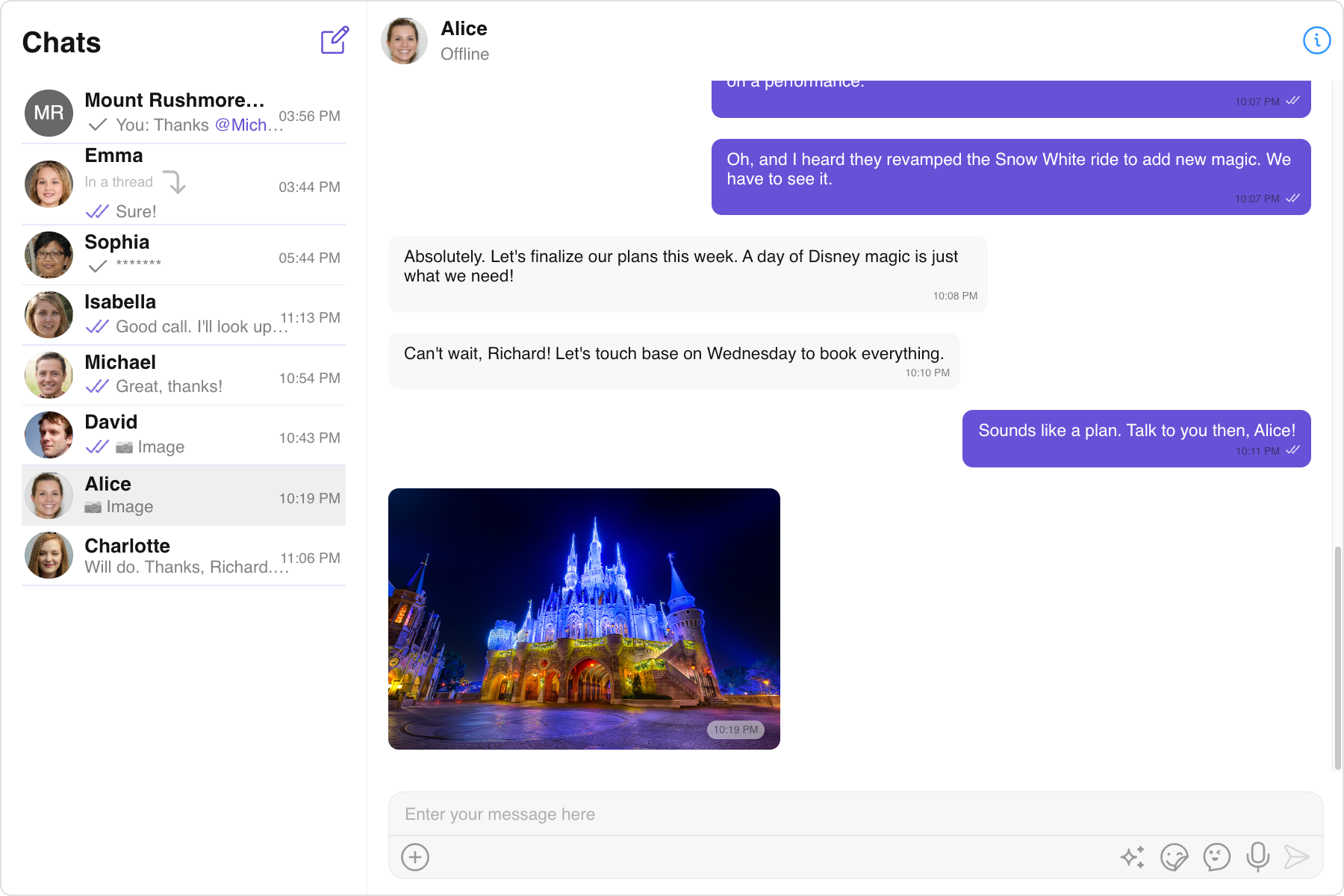
这是一个参考应用程序,展示了 CometChat 的 Vue UI 套件在 Vue 框架中的集成。它为开发人员提供了在自己的基于 Vue 的应用程序中实现实时消息传递以及语音和视频通话功能的示例。

确保已安装 Node.js 和 npm:
npm 安装 npm@latest -g
注册 CometChat 帐户以获取您的应用程序凭据: App ID 、 Region和Auth Key
克隆存储库:
git clone https://github.com/cometchat/cometchat-sample-app-vue.git
导航到克隆的目录:
cd cometchat-sample-app-vue
安装依赖项:
npm install
在 src/AppConstants.ts 文件中输入您的 CometChat App ID 、 Region和Auth Key :
cometcha-sample-app-vue/src/AppConstants.ts
2073bef 中的第 1 至 5 行
| 导出const AppConstants = { | |
| APP_ID : “APP_ID” , | |
| 地区: “地区” , | |
| AUTH_KEY : “AUTH_KEY” , | |
| } ; |
如果您的应用程序是在 2024 年 8 月 12 日之前创建的,则将 src/Login/index.vue 文件中的示例数据 URL 更改为https://assets.cometchat.io/sampleapp/v1/sampledata.json :
cometcha-sample-app-vue/src/Login/index.vue
2073bef 中的第 249 至 251 行
| const响应=等待获取( | |
| “ https://assets.cometchat.io/sampleapp/sampledata.json ” | |
| ); |
在本地运行项目以查看所有 CometChat 功能的运行情况:
npm run serve
对于运行项目或与我们的 UI 套件集成的问题,请查阅我们的文档或创建支持票证或通过 CometChat 仪表板寻求实时支持。