Wooble 社交媒体应用程序
Wooble 是一款功能齐全的社交媒体应用程序,具有使用 flutter 和 dart 构建的多种功能。
如果您喜欢所看到的内容,请为存储库加注星标。
要求
- 任何操作系统(即 MacOS X、Linux、Windows)
- 任何安装了 Flutter SDK 的 IDE(即 IntelliJ、Android Studio、VSCode 等)
- Dart 和 Flutter 的一点知识
- 有脑子思考吗??
特征
- 自定义照片源
- 发布来自相机或图库的照片帖子
- 搜索用户
- 实时消息传递和发送图像
- 删除帖子
- 个人资料页
- 更改个人资料图片
- 更改用户名
- 关注/取消关注用户
- 将图像视图从网格布局更改为提要布局
- 添加您自己的简介
- 通知提要显示您帖子的最近点赞/评论+新关注者
- 滑动删除通知
- 深色模式支持
- 故事/状态
- 使用Provider来管理状态
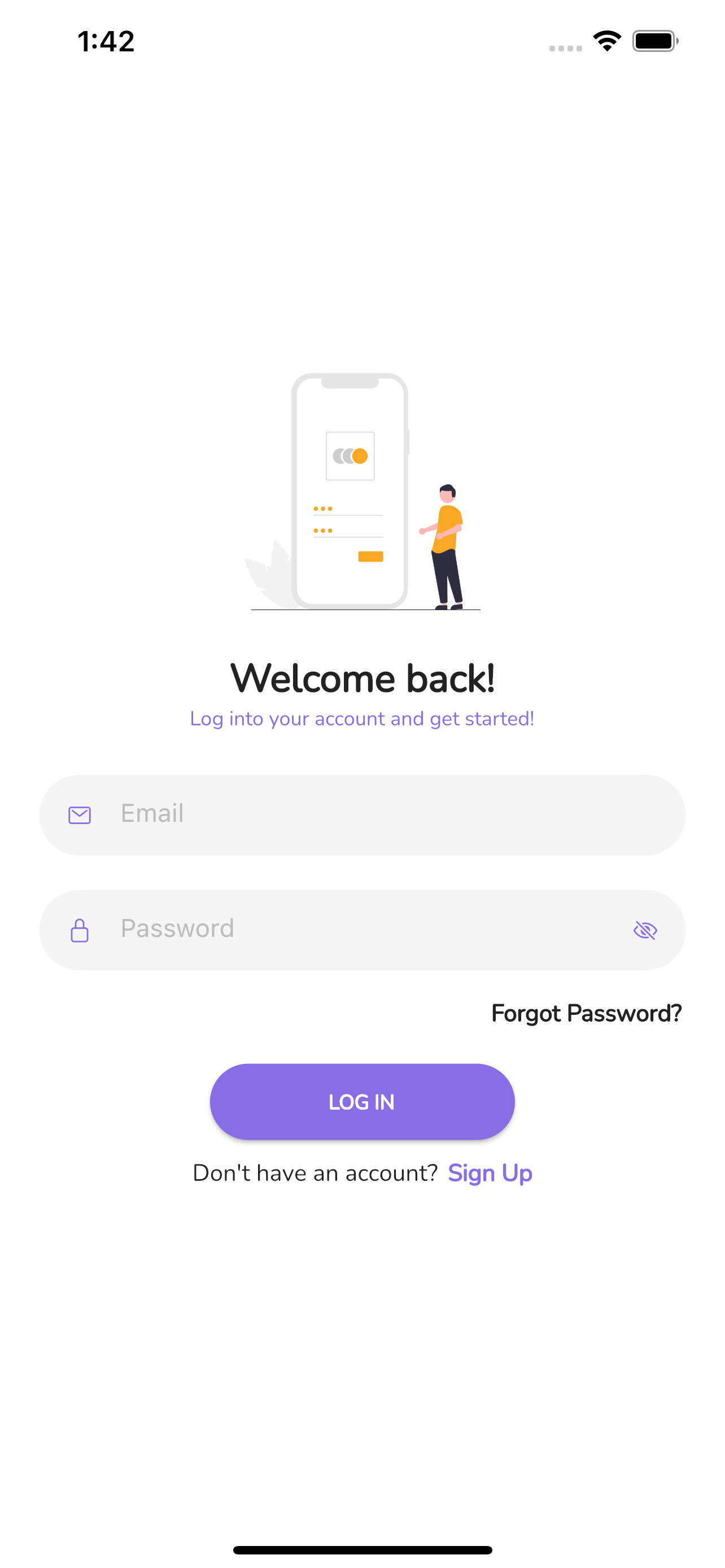
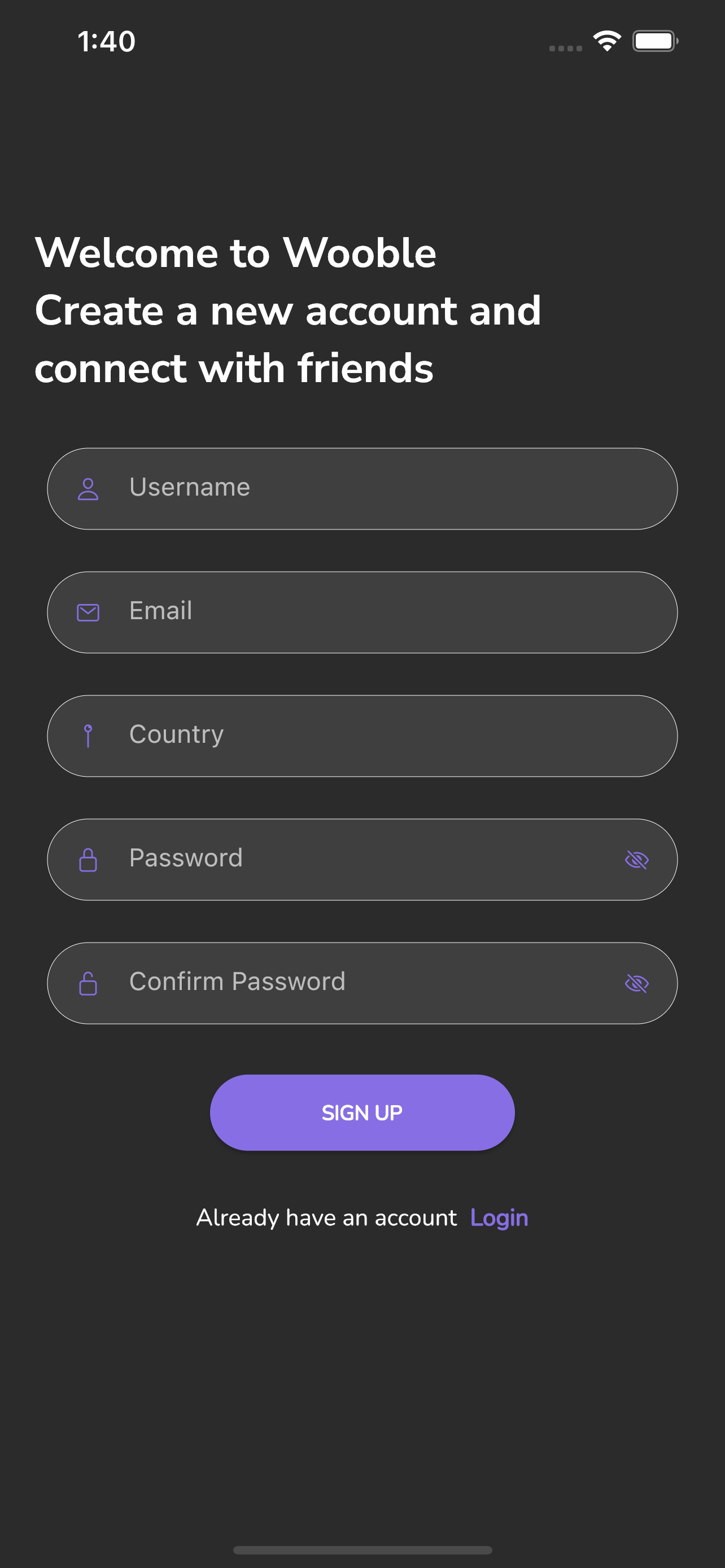
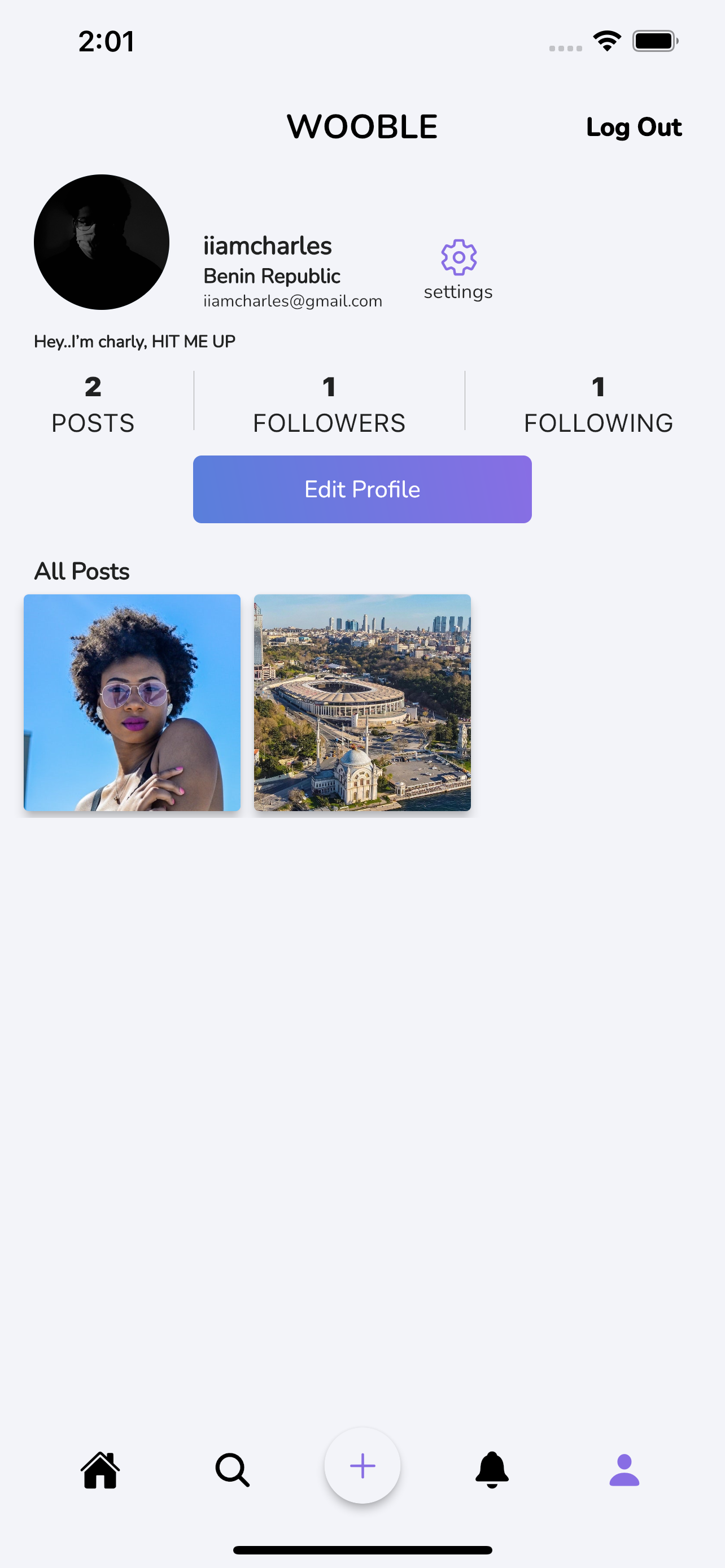
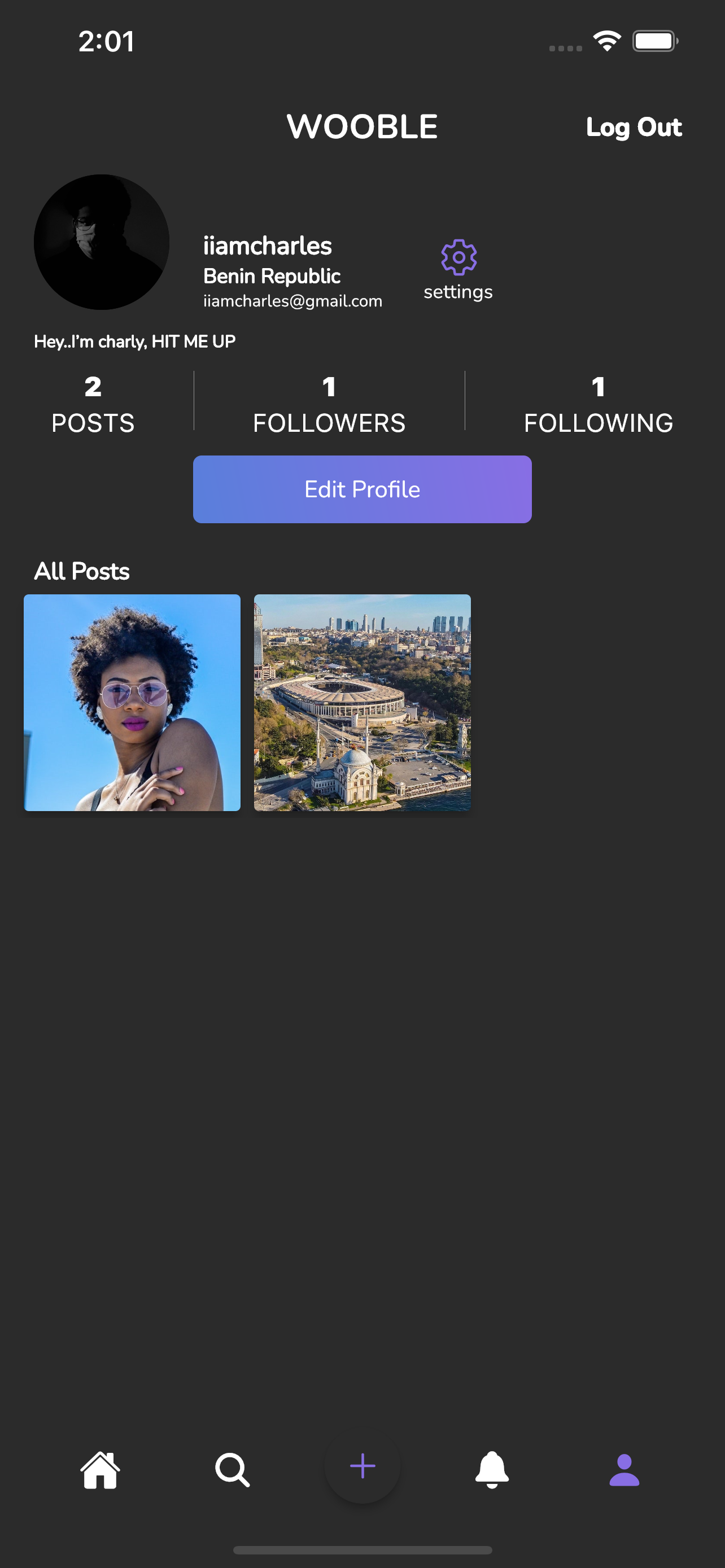
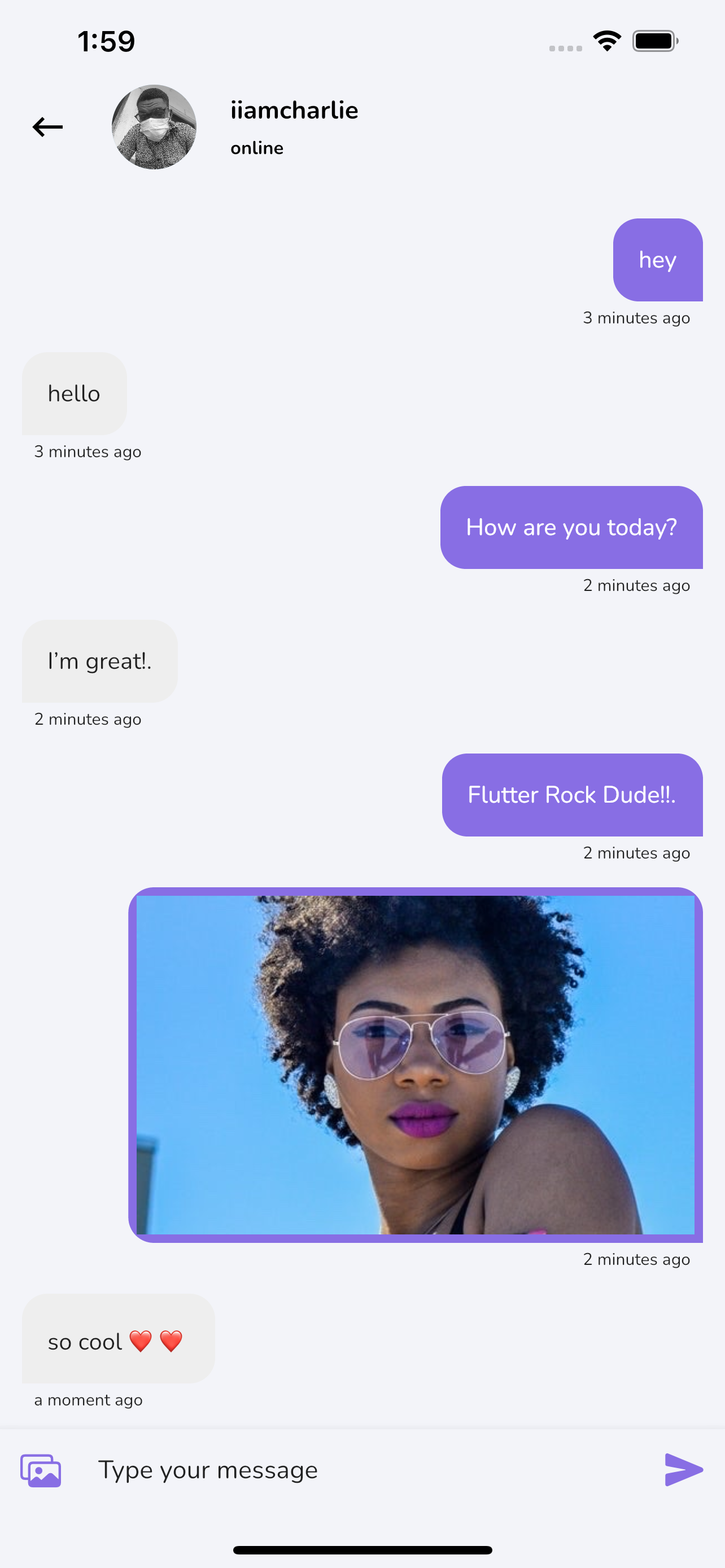
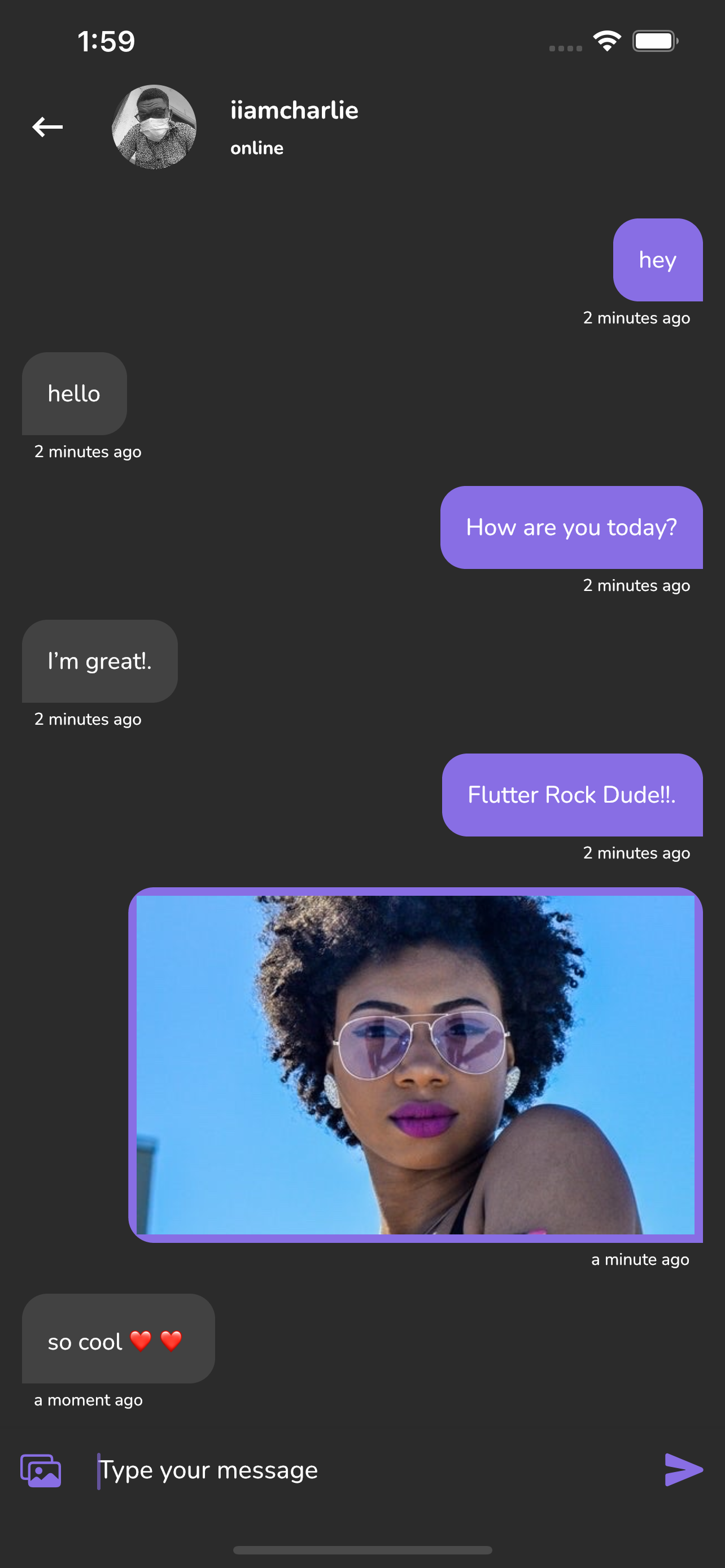
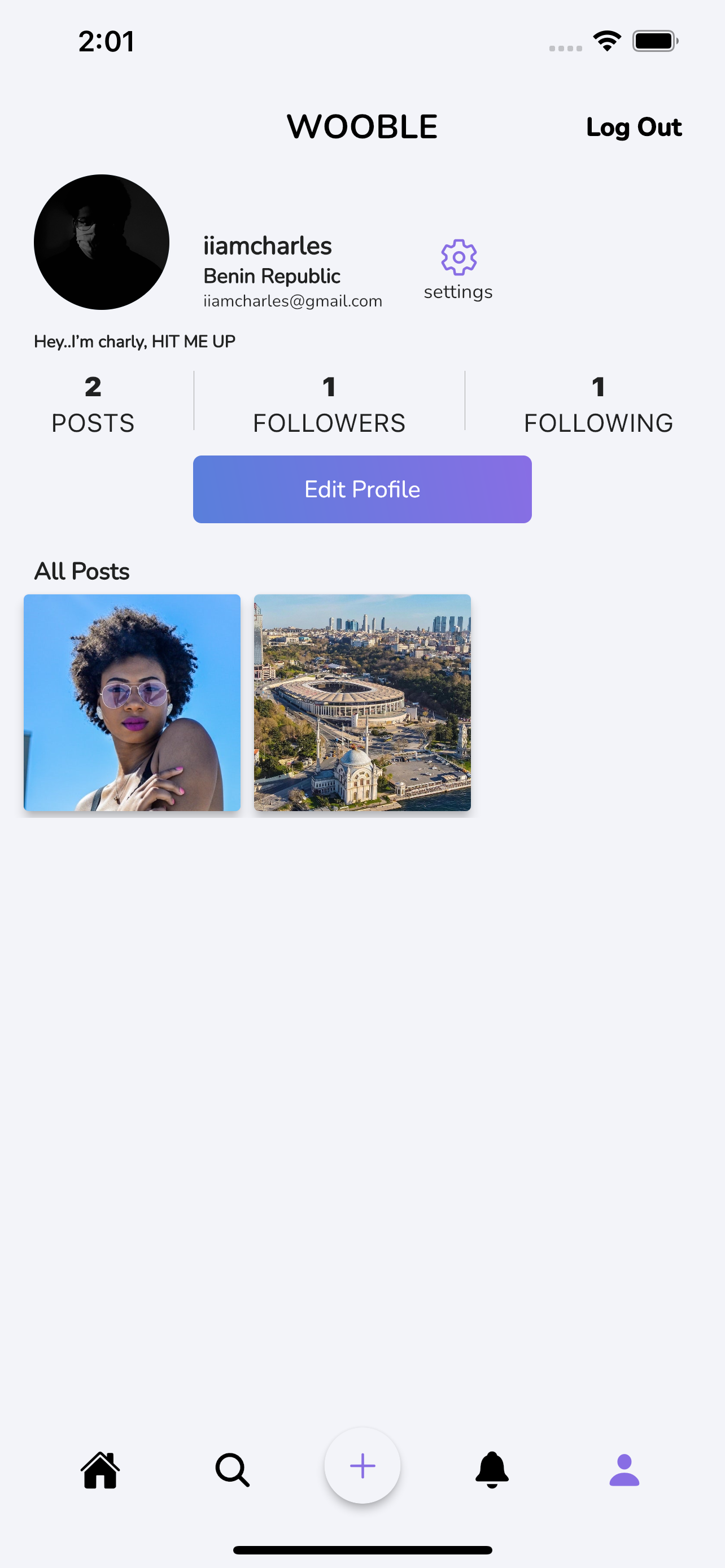
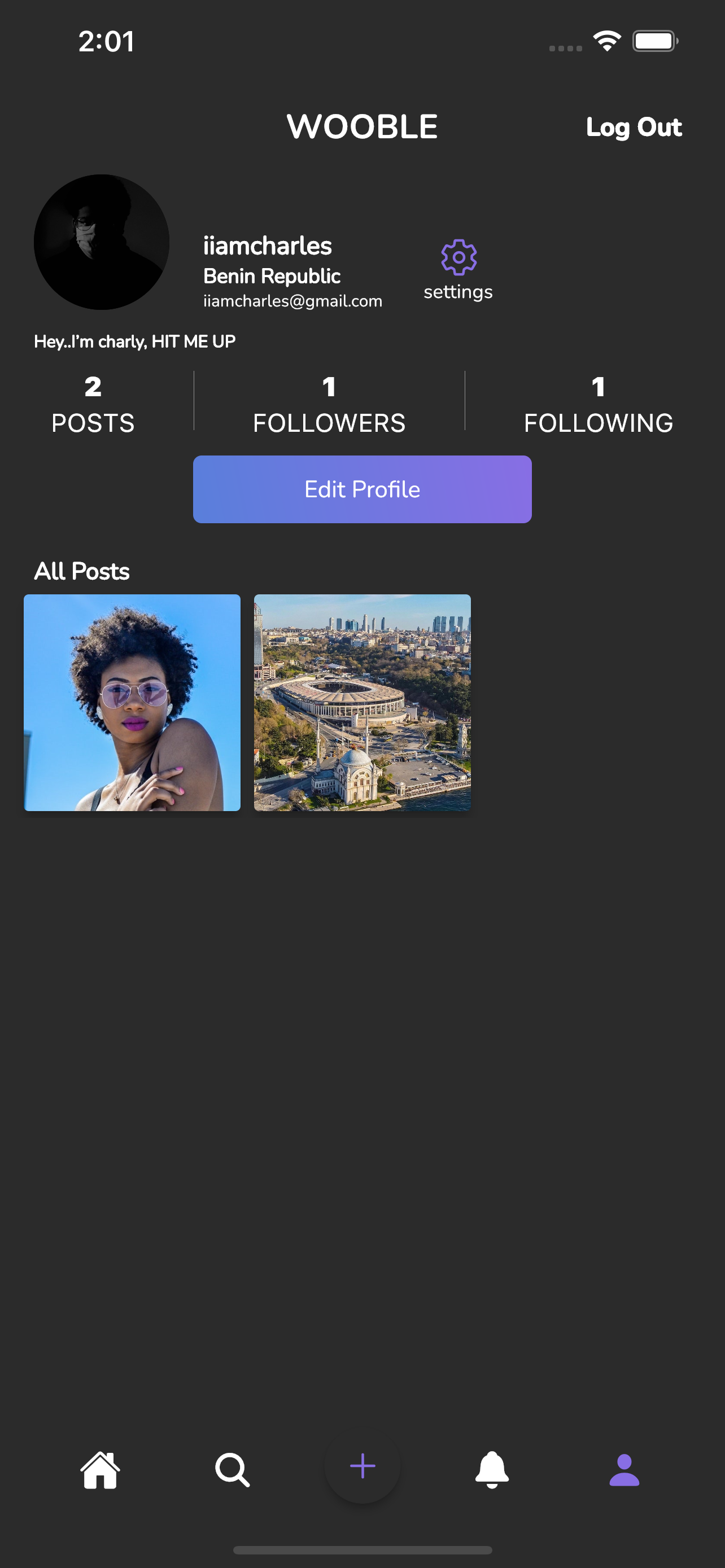
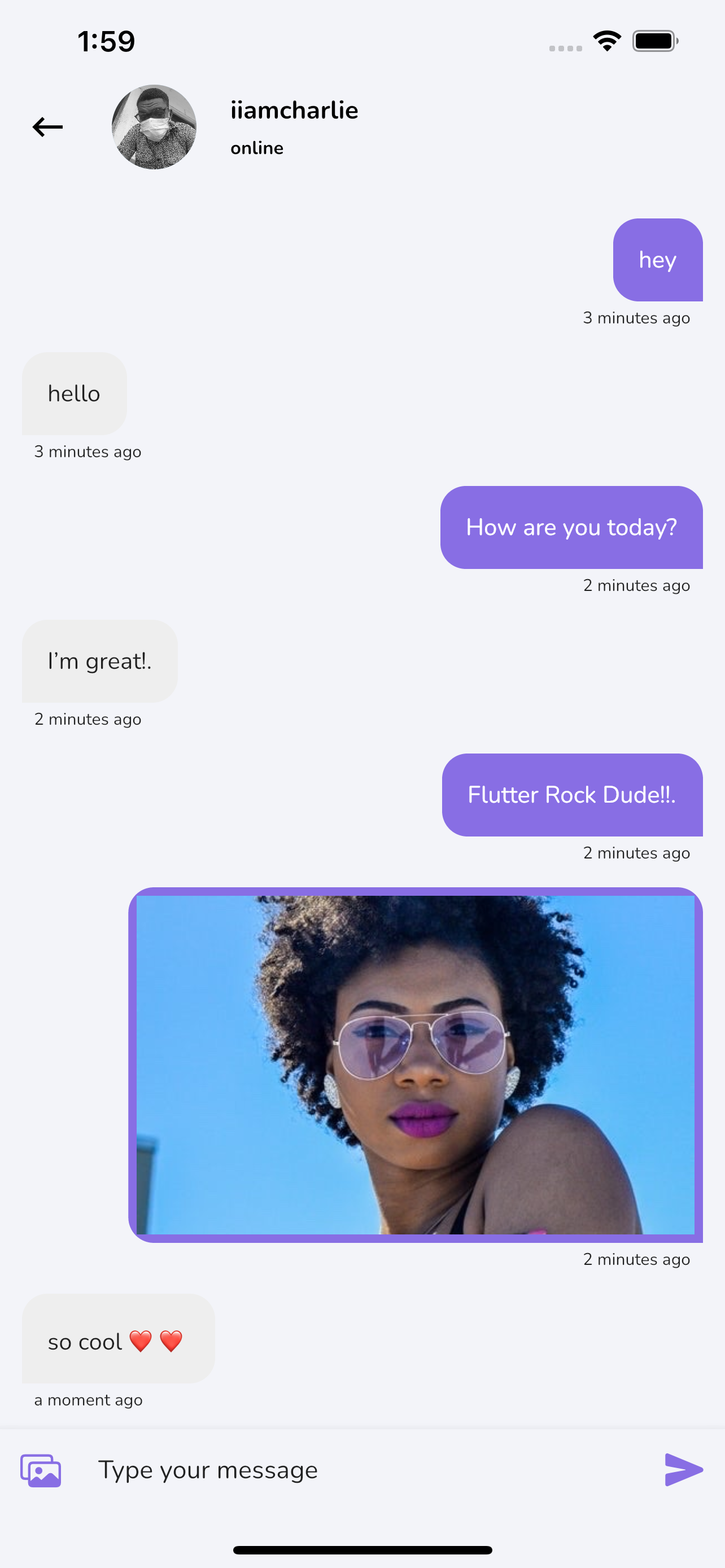
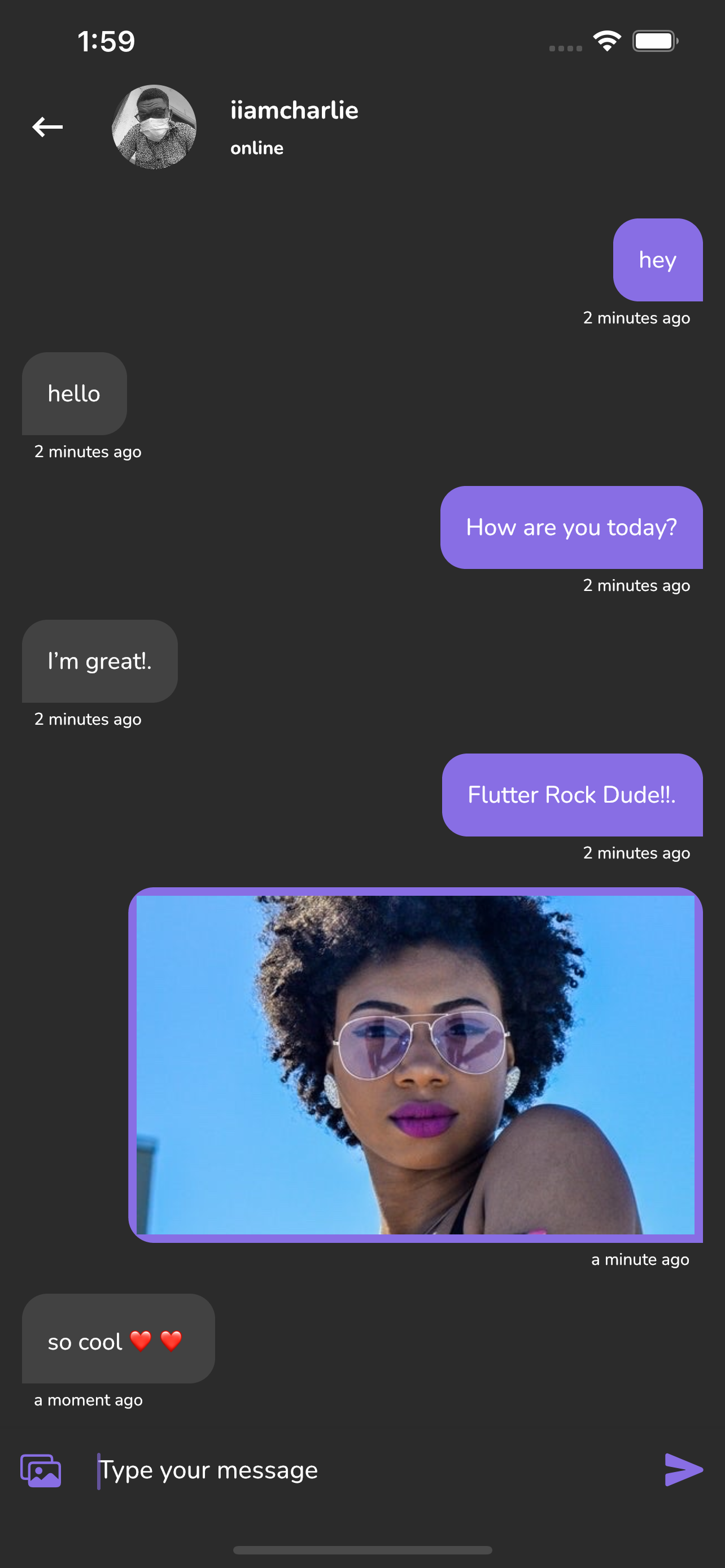
截图


















安装
1. 设置颤振
2. 克隆仓库
3. 设置 Firebase 应用程序
- 您需要创建一个 Firebase 实例。按照 https://console.firebase.google.com 上的说明进行操作。
- 创建 Firebase 实例后,您需要启用 Google 身份验证。
- 转到新实例的 Firebase 控制台。
- 单击左侧菜单中的“身份验证”
- 单击“登录方式”选项卡
- 单击“电子邮件和密码”并启用它
- 在 Android 的 Firebase 实例中创建一个应用,程序包名称为 com.yourcompany.news
- 运行以下命令来获取 SHA-1 密钥:
keytool -exportcert -list -v
-alias androiddebugkey -keystore ~/.android/debug.keystore
- 在 Firebase 控制台的 Android 应用设置中,点击“添加指纹”来添加 SHA-1 密钥。
- 按照说明下载 google-services.json
- 将
google-services.json放入/android/app/ 。
- 使用您的应用程序包名称在适用于 iOS 的 Firebase 实例中创建一个应用程序
- 按照说明下载 GoogleService-Info.plist
- 打开XCode,右键单击Runner文件夹,选择“Add Files to 'Runner'”菜单,选择GoogleService-Info.plist文件将其添加到XCode中的/ios/Runner中
- 在文本编辑器中打开 /ios/Runner/Info.plist。找到 CFBundleURLSchemes 项。该键的数组值中的第二项特定于 Firebase 实例。将其替换为 GoogleService-Info.plist 中的 REVERSED_CLIENT_ID 值
仔细检查两者的安装说明
- 谷歌验证插件
- https://pub.dartlang.org/packages/firebase_auth
- Firestore插件
- https://pub.dartlang.org/packages/cloud_firestore
接下来是什么?
- [] 视频通话
- [] 卷轴
- []发送和上传视频(视频兼容性)
笔记
- 故事功能已准备就绪,您可以编写一个云调度程序功能,以在 24 小时后自动删除故事,因为此项目中未启用云功能
?作者
查理·凯勒布 查理·凯勒布