
感谢您查看此前端编码挑战。
前端导师挑战可帮助您通过构建现实的项目来提高编码技能。
要完成这项挑战,您需要对 HTML、CSS 和 JavaScript 有基本的了解。
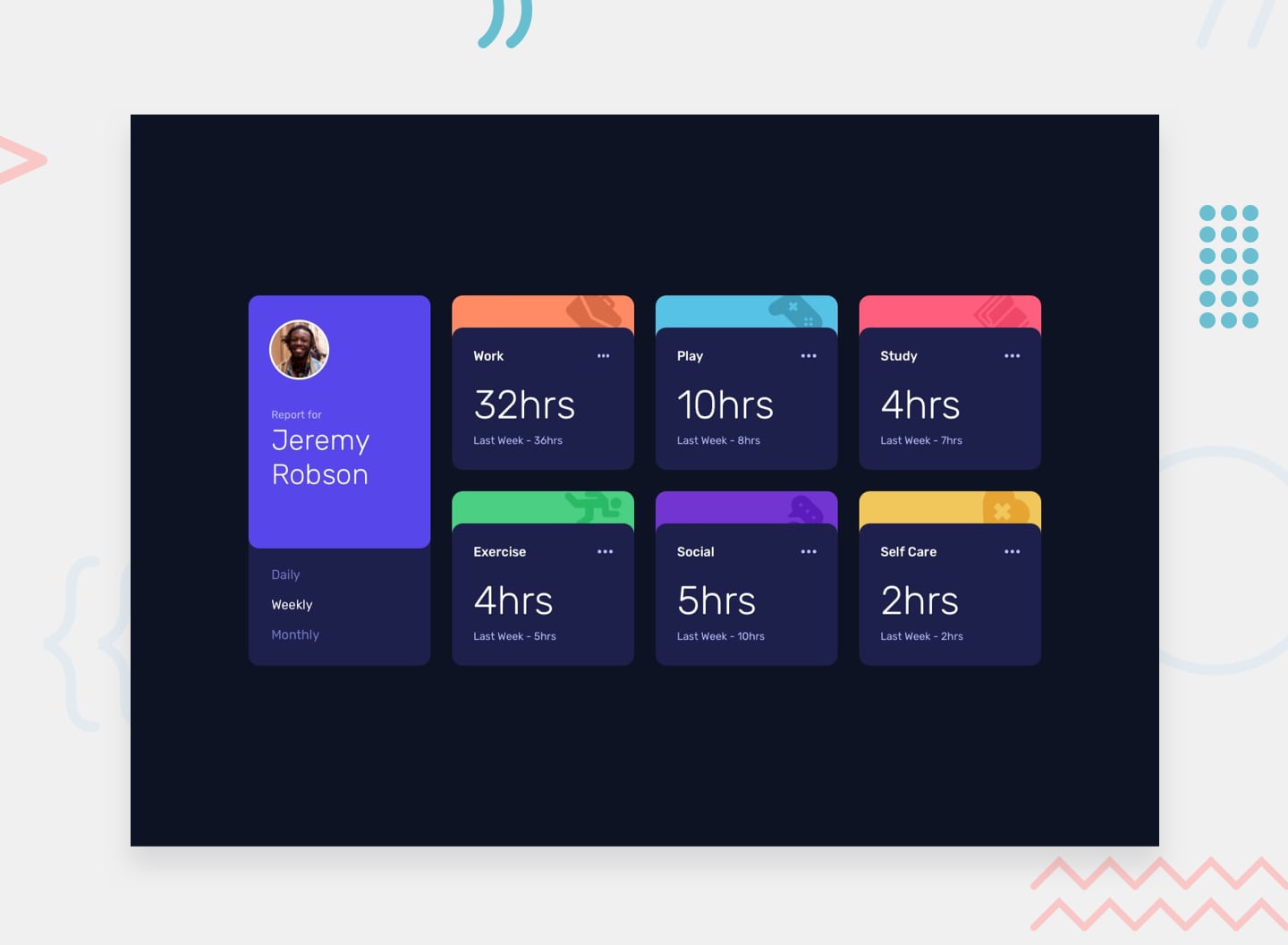
您的挑战是构建此仪表板并使其看起来尽可能接近设计。
您可以使用任何您喜欢的工具来帮助您完成挑战。因此,如果您有想要练习的东西,请随意尝试。
如果您想练习使用 JSON 数据,我们为活动提供本地data.json文件。这意味着您将能够从那里提取数据,而不是使用.html文件中的内容。
您的用户应该能够:
想要在挑战中获得一些支持吗?加入我们的社区并在#help频道中提问。
您的任务是将项目构建为/design文件夹中的设计。您会发现该设计的移动版本和桌面版本。
设计采用 JPG 静态格式。使用 JPG 意味着您需要对font-size 、 padding和margin等样式做出最佳判断。
如果您想要设计文件(我们提供 Sketch 和 Figma 版本)来更详细地检查设计,您可以作为 PRO 会员订阅。
您将在/images文件夹中找到所有必需的资源。资产已经优化。
还有一个style-guide.md文件,其中包含您需要的信息,例如调色板和字体。
请随意使用您觉得舒服的任何工作流程。以下是建议的流程,但您不需要遵循以下步骤:
font-family和font-size 。如上所述,有很多方法可以免费托管您的项目。我们推荐的主机是:
您可以使用这些解决方案之一或我们任何其他值得信赖的提供商来托管您的网站。详细了解我们推荐和值得信赖的主机。
README.md我们强烈建议使用自定义的 README.md 覆盖此README.md 。我们在此起始代码的README-template.md文件中提供了一个模板。
该模板提供了添加内容的指南。自定义README将帮助您解释您的项目并反思您的学习成果。请随意编辑我们的模板。
将信息添加到模板后,删除此文件并将README-template.md文件重命名为README.md 。这将使其显示为存储库的自述文件。
在平台上提交您的解决方案,以供社区其他成员查看。请按照我们的“提交解决方案的完整指南”获取有关如何执行此操作的提示。
请记住,如果您正在寻找有关解决方案的反馈,请务必在提交时提出问题。您的问题越具体、越详细,您从社区获得宝贵反馈的机会就越大。
您可以在多个地方分享您的解决方案:
我们提供模板来帮助您在平台上提交解决方案后分享您的解决方案。当您寻求反馈时,请务必对其进行编辑并包含具体问题。
您的问题越具体,社区的其他成员就越有可能向您提供反馈。
我们喜欢收到反馈!我们一直在寻求改善我们的挑战和我们的平台。因此,如果您有任何想要提及的内容,请发送电子邮件至 hi[at]frontendmentor[dot]io。
本次挑战是完全免费的。请与任何认为它对练习有用的人分享。
玩得开心!