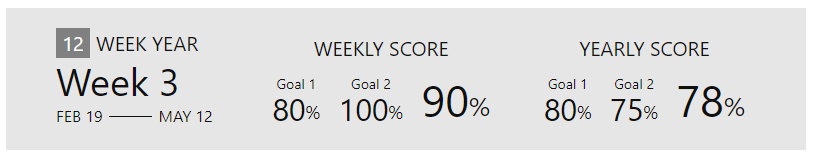
这是一个示例库,展示了我如何跟踪一年的 12 周。在您的每周笔记中,会呈现这个漂亮的小小部件,向您显示您在本周和截至本周的 12 周中的进度。

CustomJS 和 Dataview 是小部件正常工作所必需的,其余的都是可选的。
scripts夹中复制12wy.js .obsidian/snippets/twy.css复制到.obsidian/snippets文件夹。制定你的目标,并考虑每周你想做什么来实现这些目标。以下是我使用指定策略的两个示例目标:
创建您的每周计划并将所有策略分配到一周中的不同日期。使用#12wyg1标记目标 1 的每个任务,使用#12wyg2标记目标 2 的每个任务,依此类推。
查看每日模板( templates/daily.md ),我在其中为自己安排了典型的一周。 weekday() == 0是星期一(或者在帝国领域可能是星期日,你会发现)。然后,模板将创建包含当天正确任务的每日页面。
并不是每周都是一样的,所以当你到了一周的时候,可以根据自己的喜好进行调整。
查看每周模板( templates/weekly.md )。调整您的 12 周年的开始日期 ( twystart ) 和您的目标数量 ( goals )。将 dataviewjs 块复制到您希望小部件出现在每周笔记中的位置,它不必位于顶部。
该算法会检查您当前期间有多少标记为#12wyg1的任务以及其中有多少已完成。这是针对每个目标完成的。
这也意味着您可以取消计划,并且它们不会对您的分数产生负面影响。假设您想保持家里干净,但有一个星期您正在度假,所以不需要做家务。只需从本周中删除这些任务,您的年度分数就不会受到影响。
这显示了您本周的表现。如果当前日期是一周的中间(意味着您正在查看当前的每周页面,例如周二),则计算每周分数直到当天结束。因此,您可以在每天结束时达到 100% 的每周分数。我发现一周内必须工作到 100% 是令人沮丧的,因为当你完成周一和周二的每项任务时,我不知道,你的工作进度是 25%,但实际上你已经完成了 100% 的任务。
该小部件显示您从 12 周的一年开始到本周结束(或者,如果您在一周中间,直到今天)的表现。这就是为什么年度分数的值每周都不同的原因。