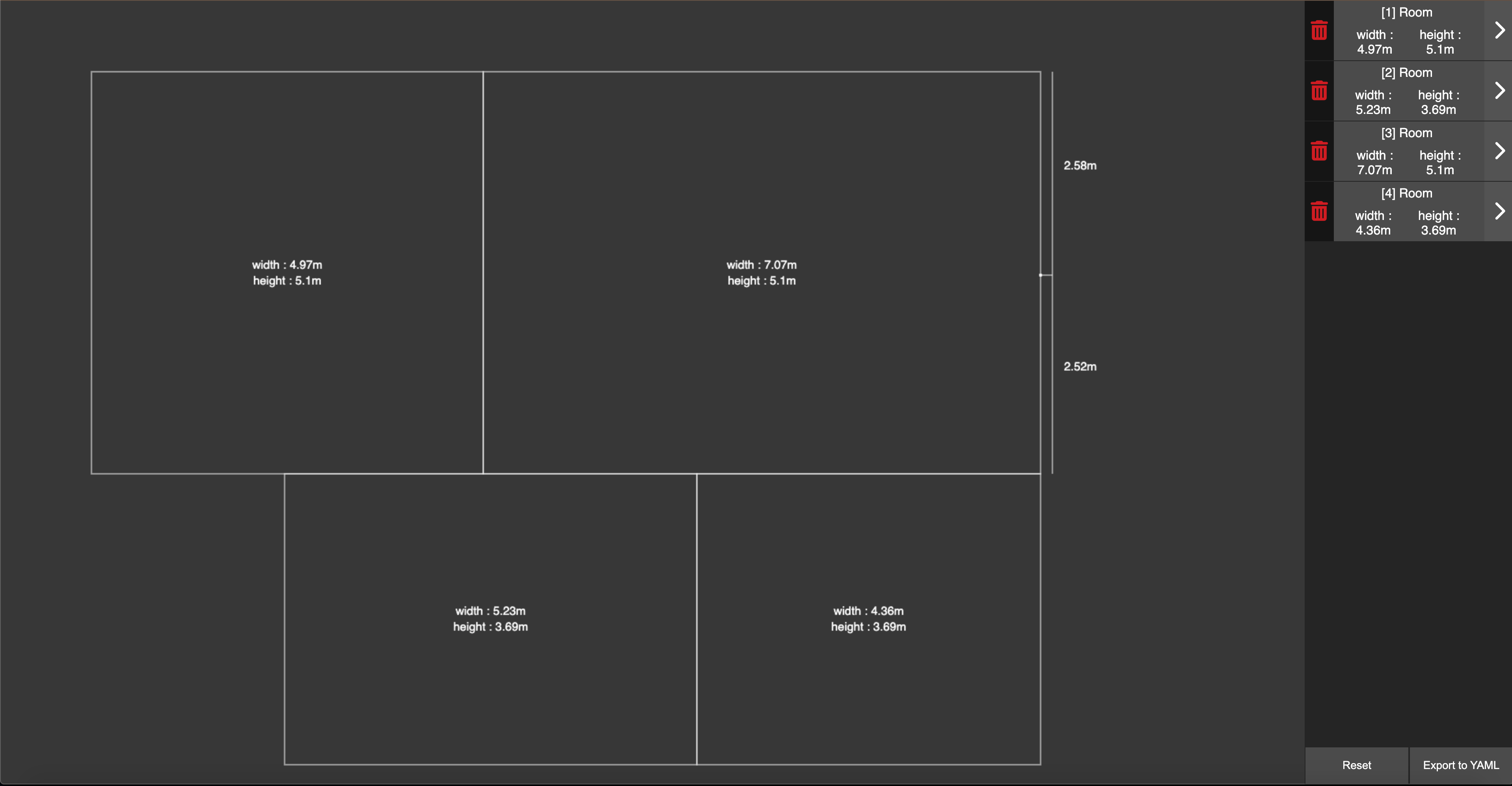
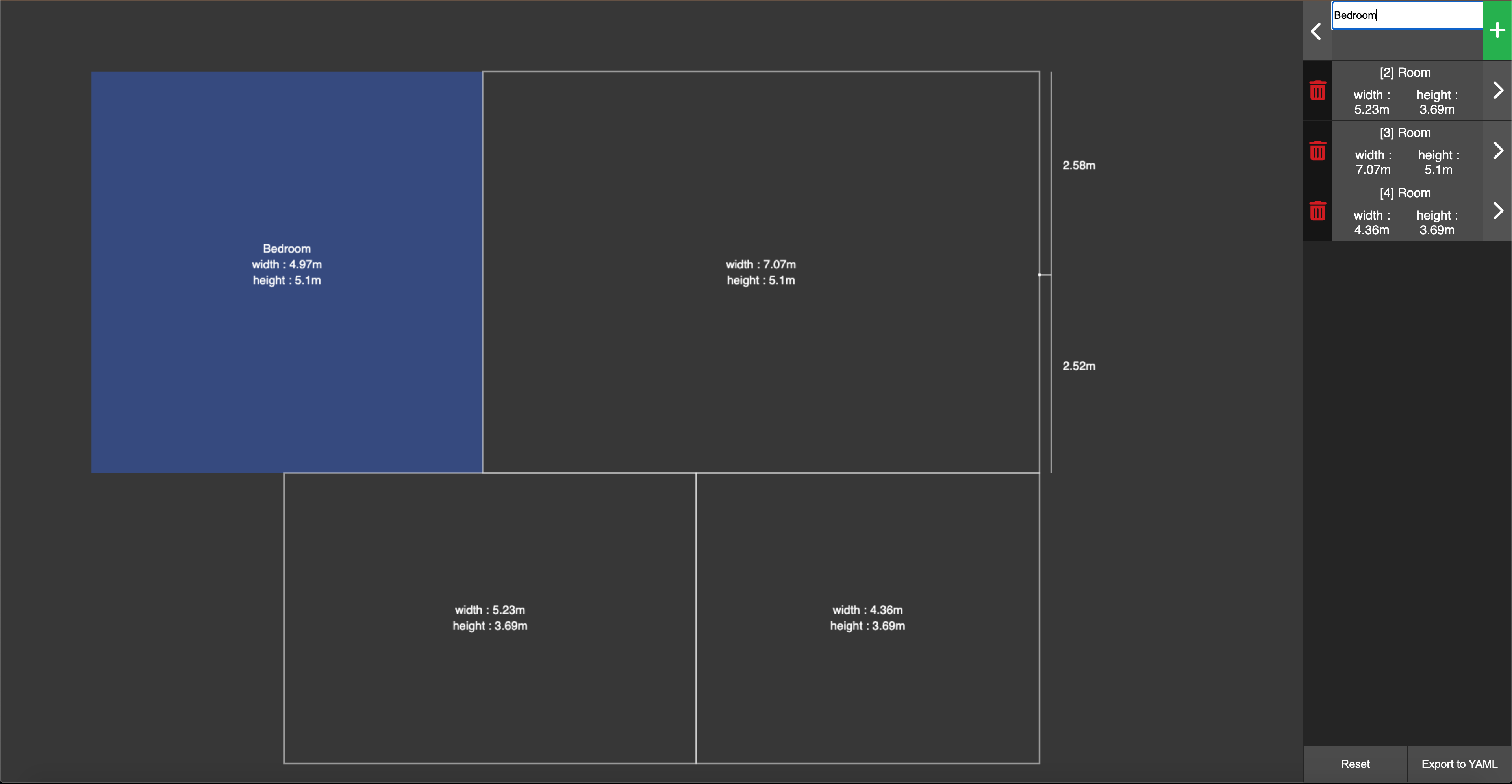
创建此项目的目的是为了更轻松地为 ESPresenseIPS (https://github.com/ESPresense/ad-espresense-ips) 或 ESPresense-companion (https://github.com/ESPresense/ESPresense-companion) 创建平面图通过有一个图形用户界面。它提供了房间对齐功能,方便对齐,让您在墙上时可以测量光标两侧的尺寸。这个应用程序是用 HTML/JS/CSS 开发的,没有库(但在 CDN 上有 fontawesome),Canvas 强大!
您现在可以在以下位置试用该应用程序:https://espresense.com/Floorplan-Creator/
您将能够绘制计划、测试应用程序并生成导出。 Mqtt 集成应该可以工作,但需要使用 https 中的 mqtt 公共实例。 (ssl mqtt现已实现)
12-03-2023
2022年5月4日
2022年3月21日
2022年5月3日
2022年2月28日
2022年2月27日
2022年2月26日
2022年2月26日
2022年2月25日
2022年2月24日
[ ] 更好的 UI/UX。
[✓] 在画布上滚动/滚轮以移动平面图。
[ ] 放大画布。
[ ] 在画布上平移。
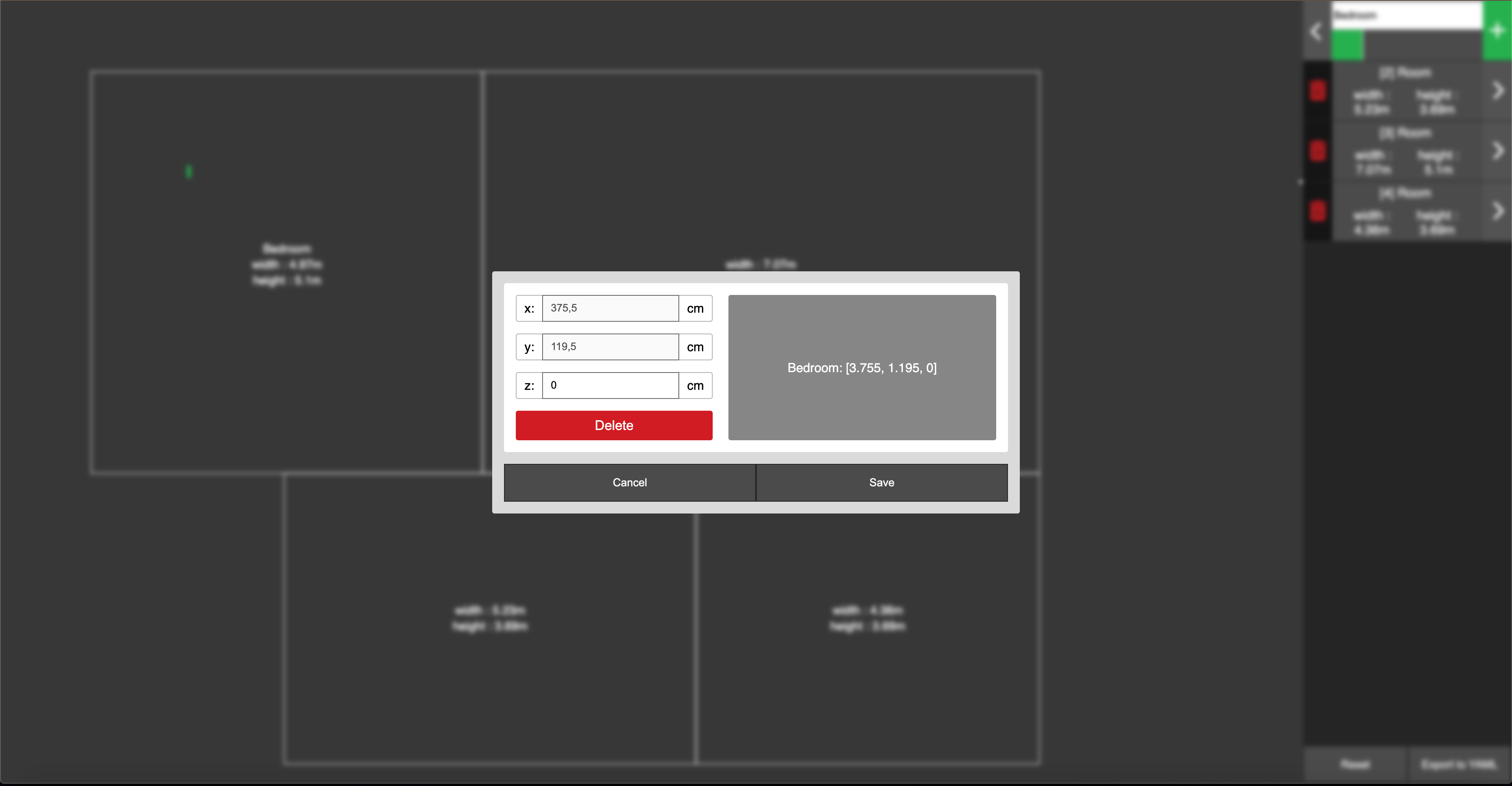
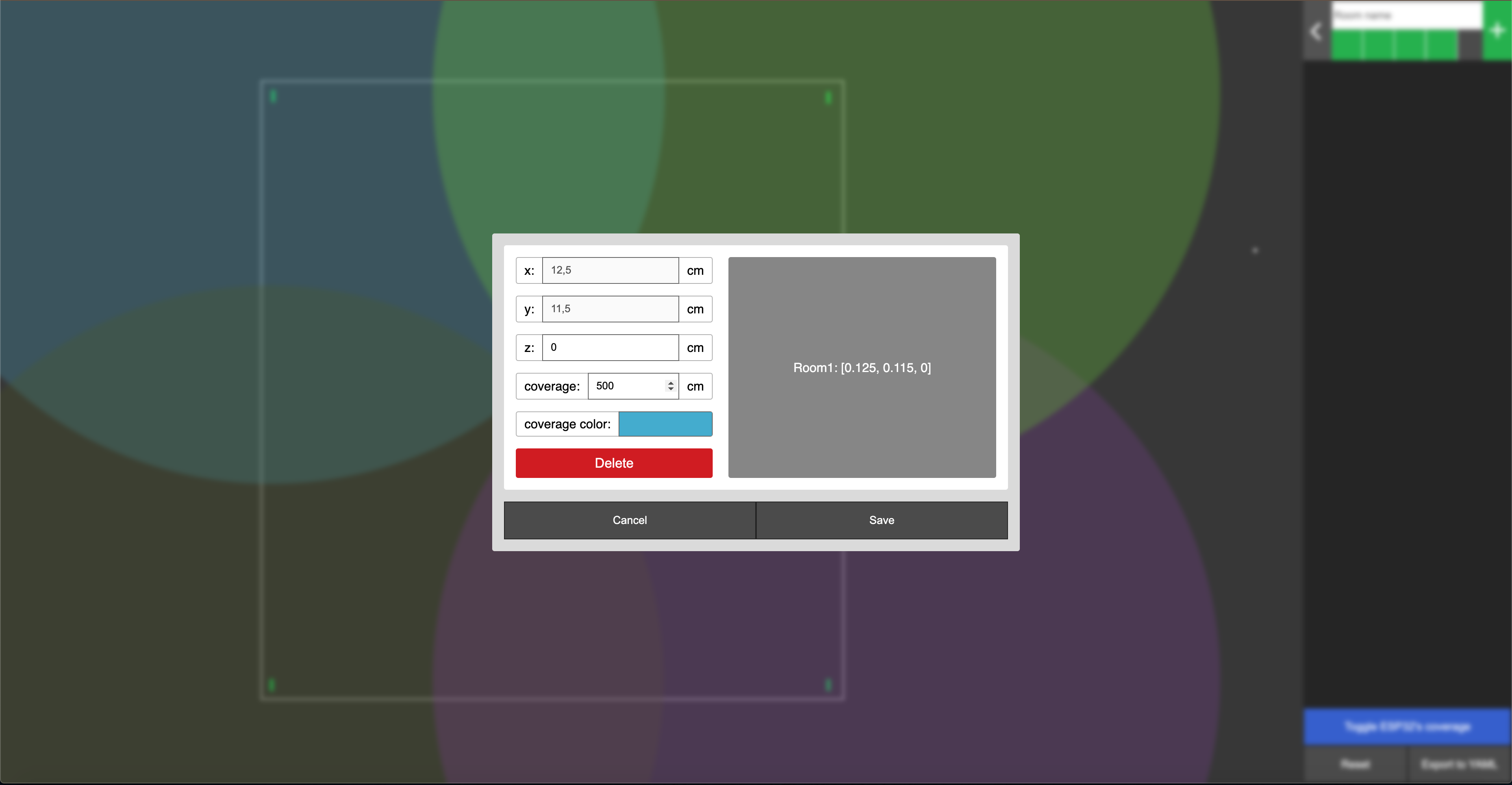
[✓] 能够在房间中添加 esp32 并精确定位它们。
[✓] 将 esp32 位置从 rooms 导出为 ESPresenseIPS yaml 格式。
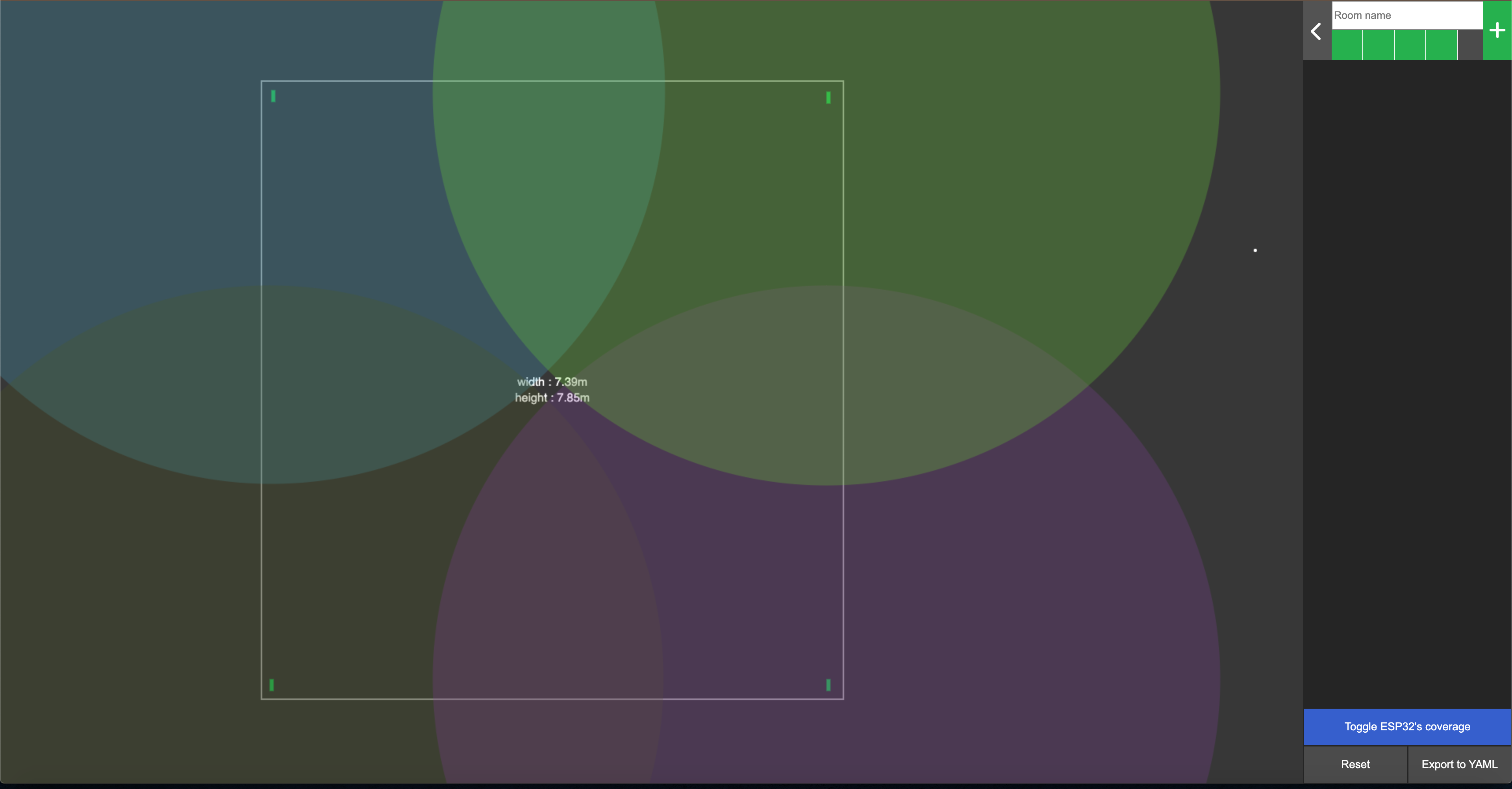
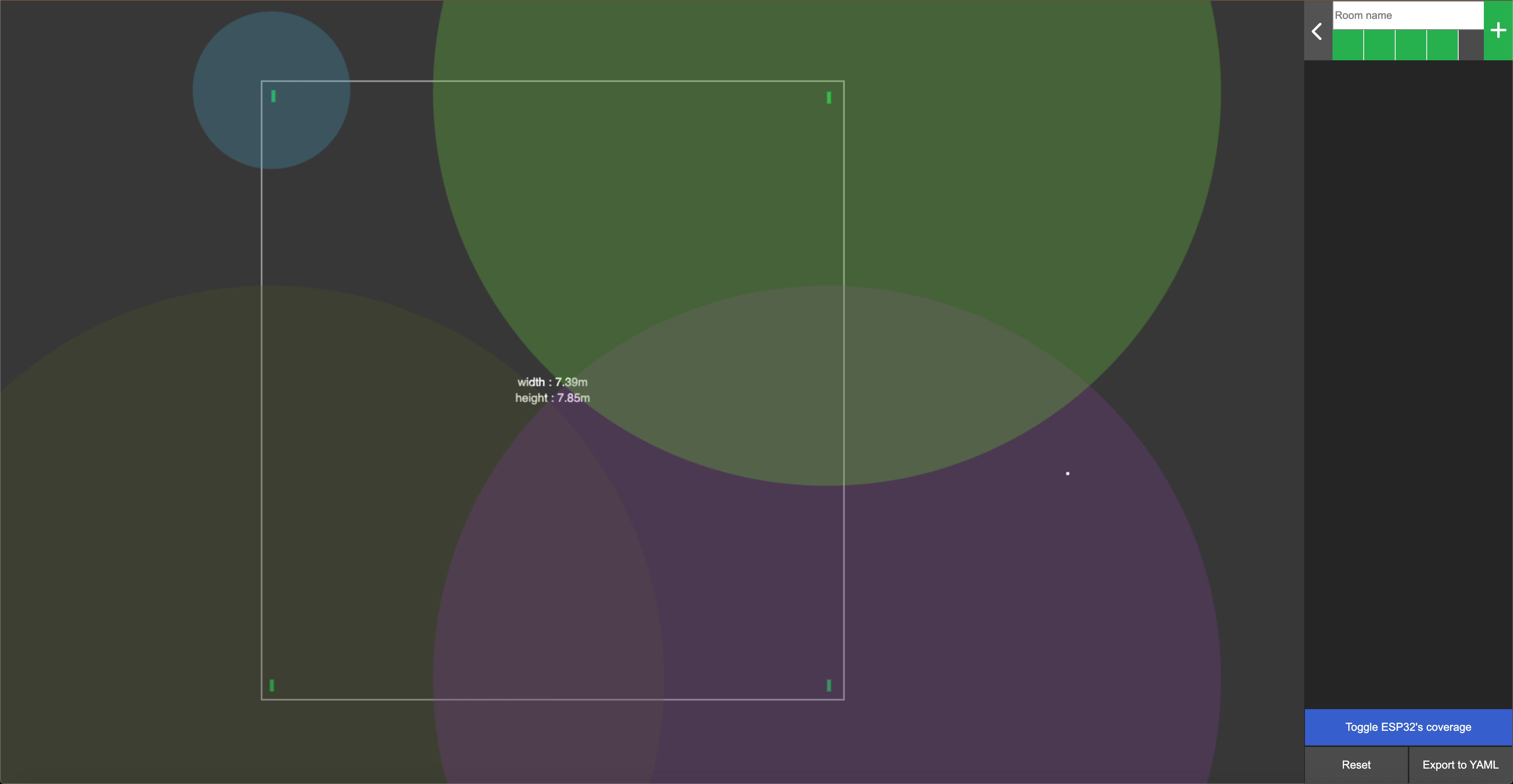
[✓] 让每个 esp32 蓝牙信号半径在平面图上可见,以确保每个房间至少有 3 个信号。 (将有助于确定放置它们的最佳位置;))。
[✓] MQTT 客户端直接在平面图上显示设备。
[ ] 允许在拖动/创建房间时更改精度。
[✓] 用于 MQTT 的 SSL(能够将应用程序托管在 https 实例上的家庭助理 www 文件夹中)
[✓] 左侧工具栏
[ ] 左侧工具栏带有值修饰符,允许用户自定义捕捉阈值和精度等
[✓] 修复 Yaml 中的缩进
[ ] 代码重构,添加注释。
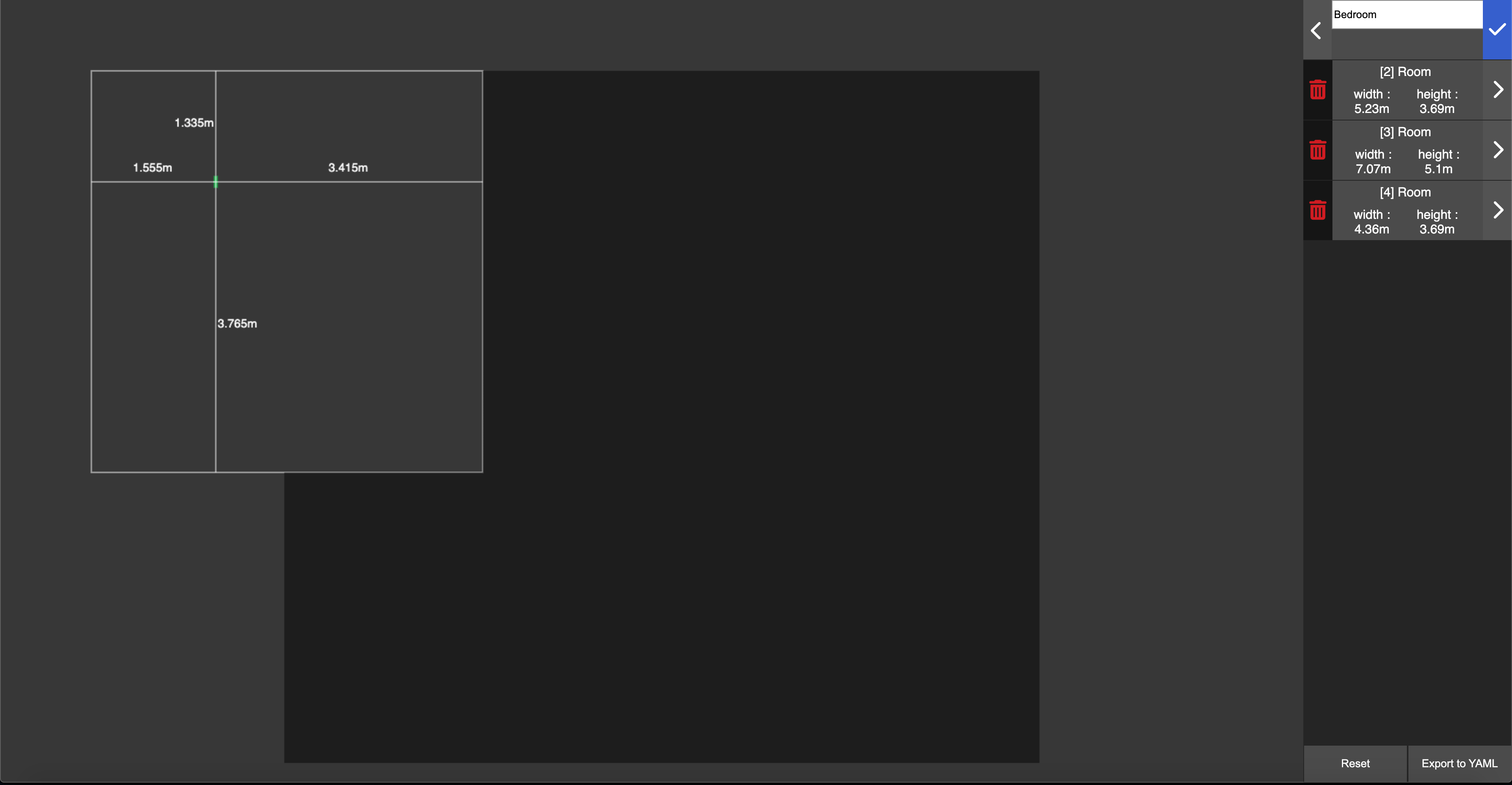
U / L 形房间:
位置计算如下:
滚动:
ESP32 设备:
恢复/YAML 到 JSON/删除的本地存储....哎呀! (如果您之前导出过 yaml 代码):
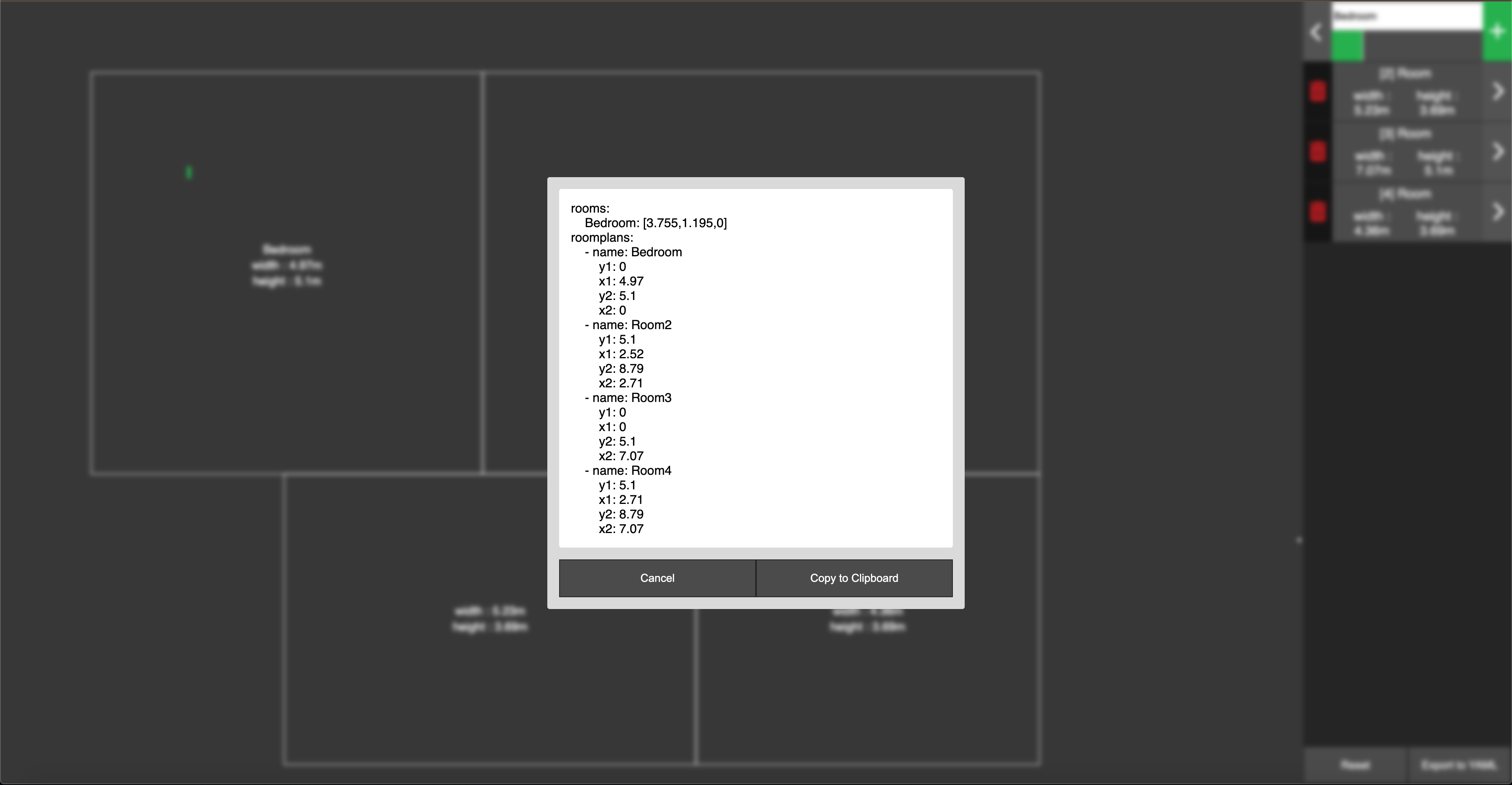
尝试有 rooms: ... 然后 roomplans: ... ,对于 roomplans,按顺序有 y1, x1, y2, x2 。 rooms: 名称应与 roomplans: 名称相匹配(因为应用程序需要将设备放入房间中,并且使用名称完成数学计算)
rooms:
kitchen: [0.035, 2.285, 0]
bedroom: [3.68, 11.045, 1.2]
livingroom: [3.59, 5.805, 1.2]
second_bedroom: [7.275, 5.559928991794586, 0]
office: [10.48, 2.715, 0]
roomplans:
- name: kitchen
y1: 0
x1: 0
y2: 4.29
x2: 3.59
- name: bathroom
y1: 4.29
x1: 0
y2: 6.72
x2: 2.36
- name: toilet
y1: 6.72
x1: 0
y2: 7.98
x2: 2.36
- name: second_bedroom
y1: 7.98
x1: 0
y2: 12.06
x2: 3.68
- name: bedroom
y1: 7.98
x1: 3.68
y2: 12.06
x2: 7.6
- name: entrance
y1: 4.29
x1: 2.36
y2: 7.98
x2: 3.59
- name: entrance
y1: 6.2
x1: 3.59
y2: 7.98
x2: 7.6
- name: livingroom
y1: 1.37
x1: 3.59
y2: 6.2
x2: 7.6
- name: office
y1: 0
x1: 7.6
y2: 4.92
x2: 10.53