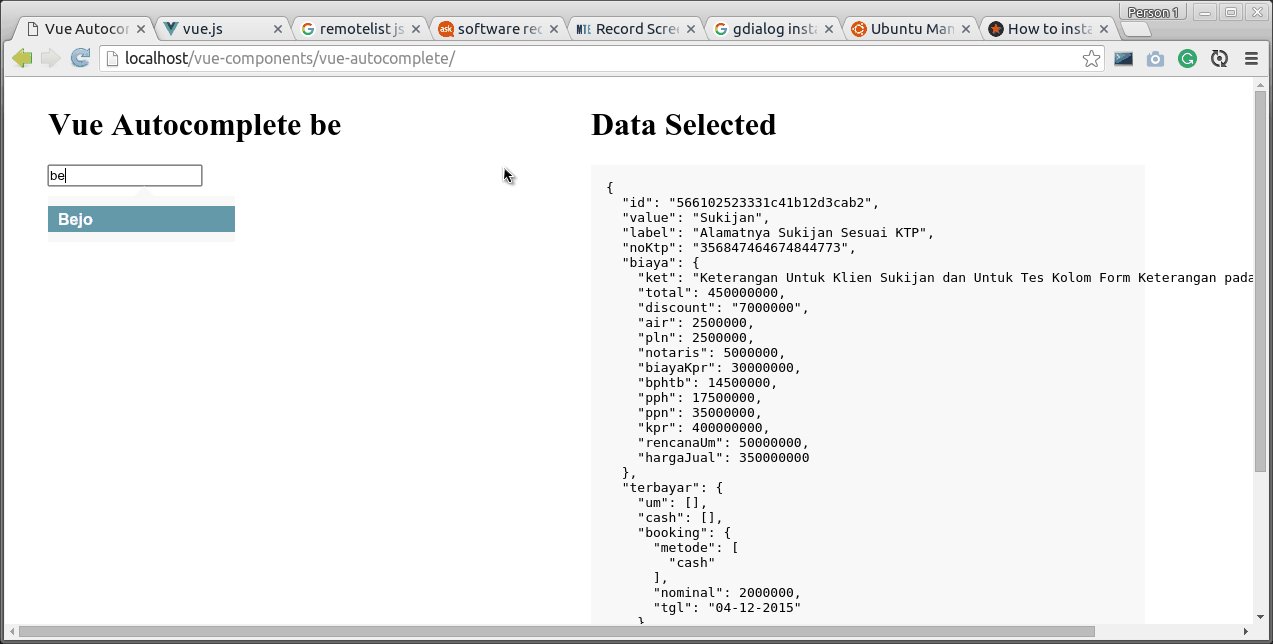
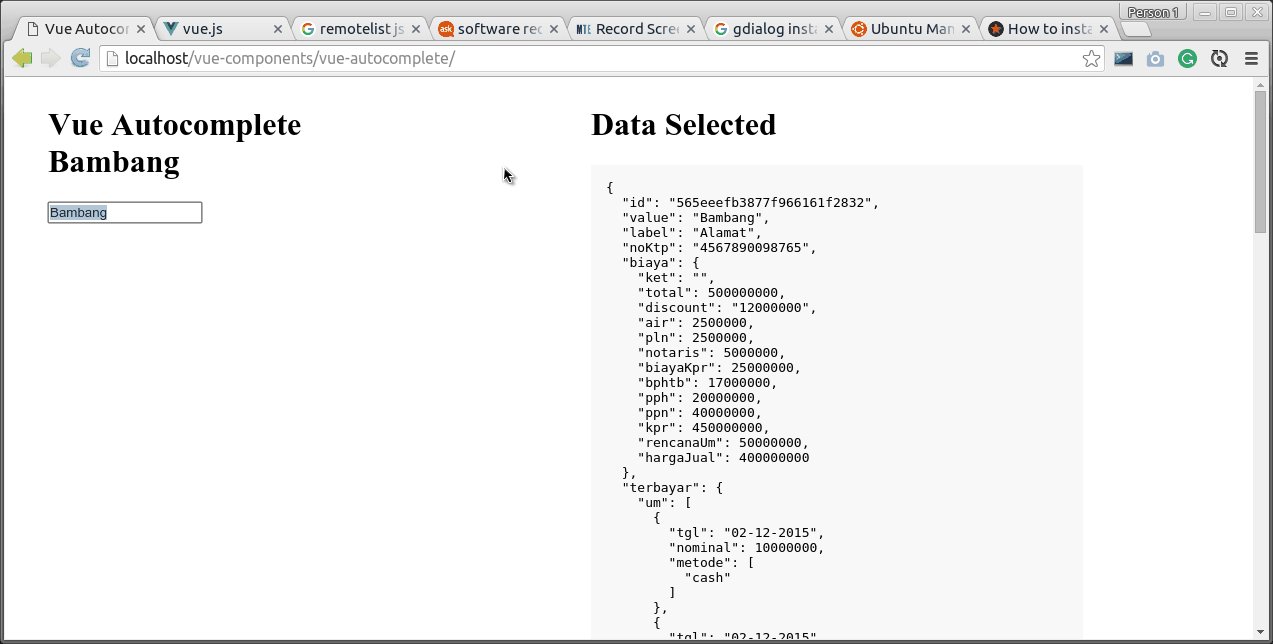
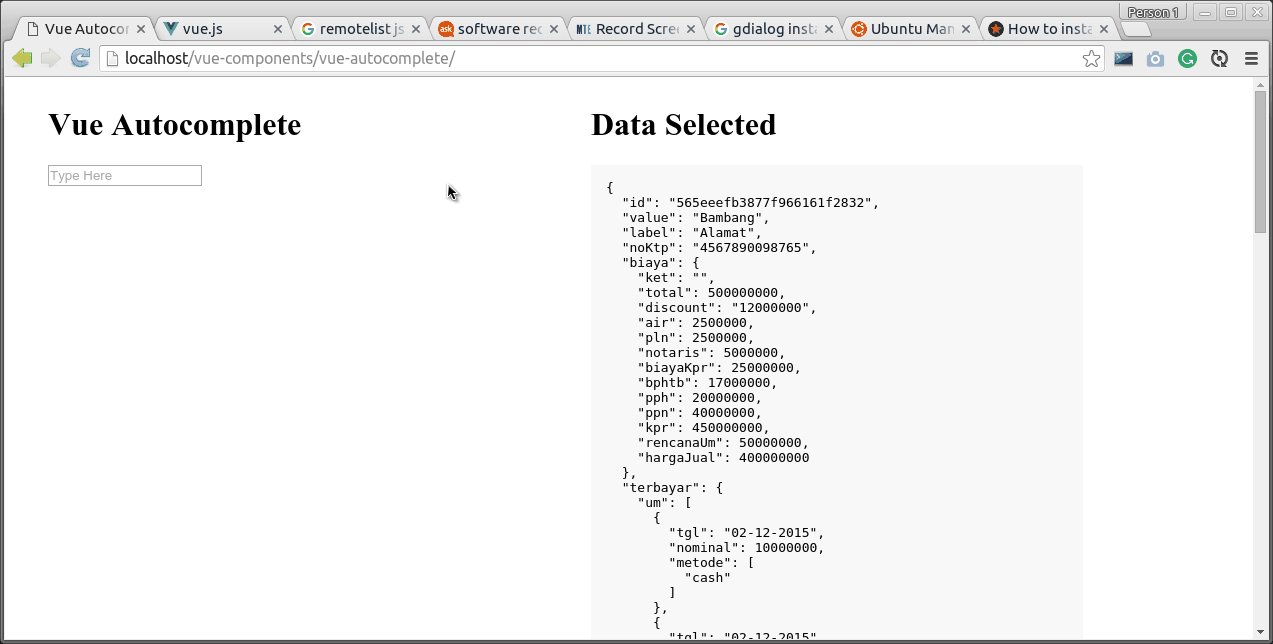
Vue 2 的自动完成组件。它基于 vue-autocomplete。现场演示!

您可以像这样将 vue2-autocomplete.vue 导入到您的 vue 组件文件中,并使用预处理器对其进行处理。
您可以通过 NPM 安装它
npm install vue2-autocomplete-js或者直接放在Vue JS后面即可~
< script src =" https://vuejs.org/js/vue.min.js " > </ script >
< script src =" ./dist/vue2-autocomplete.js " > </ script >
< script >
// Don't Forget to register it
new Vue ( {
components : {
autocomplete : Vue2Autocomplete
}
} ) ;
</ script > 不要忘记导入 vue 2 css。您可以通过 html 链接它
< link rel =" stylesheet " href =" vue2-autocomplete-js/dist/style/vue2-autocomplete.css " >或者您可以使用 commonJS 导入它
require ( 'vue2-autocomplete-js/dist/style/vue2-autocomplete.css' )它的风格非常可定制。您可以在其上放置任何 CSS。您可以通过其属性添加自定义类。
import Autocomplete from 'vue2-autocomplete-js'
// Or
var Autocomplete = require ( 'vue2-autocomplete-js' ) ; < template >
< autocomplete
url =" http://localhost/proyek/goodmovie/api/api/v1/search "
anchor =" title "
label =" writer "
:on-select =" getData " >
</ autocomplete >
</ template >
< script >
import Autocomplete from 'vue2-autocomplete-js' ;
export default {
components : { Autocomplete } ,
methods : {
getData ( obj ) {
console . log ( obj ) ;
}
}
} ;
</ script >可用道具
< template >
< autocomplete
url =" http://localhost/proyek/goodmovie/api/api/v1/search "
anchor =" title "
label =" writer "
:onSelect =" getData "
:customParams =" { token: 'dev' } "
:customHeaders =" { Authorization: 'bearer abc123' } "
:required =" true "
id =" custom id "
className =" custom class name "
:classes =" { wrapper: 'form-wrapper', input: 'form-control', list: 'data-list', item: 'data-list-item' } "
placeholder =" placeholder "
:initValue =" initial value "
:options =" [] "
:min =" 3 "
:debounce =" 2000 "
:filterByAnchor =" true "
:encodeParams =" true "
:onShouldGetData =" getData "
:onInput =" callbackEvent "
:onShow =" callbackEvent "
:onBlur =" callbackEvent "
:onHide =" callbackEvent "
:onFocus =" callbackEvent "
:onSelect =" callbackEvent "
:onBeforeAjax =" callbackEvent "
:onAjaxProgress =" callbackEvent "
:onAjaxLoaded =" callbackEvent "
:onShouldRenderChild =" renderChild "
>
</ autocomplete >
</ template > URL 必须是活动的(不是来自文件)。该组件将从该 URL 获取 JSON 并传递一个参数(默认值: q )查询。喜欢:
http://some-url.com/API/list?q=
组件内部没有过滤和限制动作。因此,请在您的 API 逻辑中执行此操作。
在 Ajax 调用中查询的搜索参数的名称。默认为q
执行搜索查询之前输入的最少输入字符数。默认为0
它是用于建议列表中的锚点的对象属性路径。示例anchor="name"将获取JSON对象的name属性。就像上面演示中的 (“Bambang”、“Sukijan”、“Bejo”) 一样。或者你可以达到你的对象的深层价值。就像anchor="geometry.location.lat"
与锚点相同,但用于列表的副标题或描述
手动将列表选项数组传递给自动完成功能。
当您使用 options 属性时,您可以使用自动完成功能来过滤数据。或者您可以直接显示数据,无需任何自动完成过滤器。选项将根据锚点进行过滤,并根据用户输入进行过滤。
当此 props 设置为true时,自动完成功能将在 ajax 发送之前对所有参数encodeURIComponent 。默认值为true #35
对数据执行 ajax 之前的延迟时间
输入所需的属性
输入占位符
自动完成组件的自定义类名
每个部分的特定自定义类。可用:包装器、输入、列表和项目
自动完成组件的自定义 ID 名称
在发送请求之前用户应停止键入的毫秒数。默认值为 0,表示所有请求都会立即发送。
用于处理 API 结果的函数。应该返回一个条目数组或一个可以枚举属性的对象。
用于处理每个结果的函数。采用 API 回复元素的类型并应返回 HTML 数据。
您可以通过 props 来创建回调事件。
自动完成中的输入事件
在自动完成列表中显示事件
当自动完成变得模糊时
当自动完成列表隐藏时
在焦点模式下自动完成输入时
当用户选择列表中的一项时
在ajax发送之前
当ajax获取数据时
当ajax进程完全加载时
手动处理整个ajax过程。如果它是一个 Promise,它应该解析自动完成列表的选项。如果不是 Promise,您可以手动将选项传递给 autocomplete 的 props
< autocomplete
anchor =" formatted_address "
label =" formatted_address "
:onShouldGetData =" getData "
>
</ autocomplete > methods: {
promise ( value ) {
return new Promise ( ( resolve , reject ) => {
let ajax = new XMLHttpRequest ( ) ;
ajax . open ( 'GET' , `https://maps.googleapis.com/maps/api/geocode/json?address= ${ value } ` , true ) ;
// On Done
ajax . addEventListener ( 'loadend' , ( e ) => {
const { responseText } = e . target
let response = JSON . parse ( responseText ) ;
// The options to pass in the autocomplete
resolve ( response . results )
} ) ;
ajax . send ( ) ;
} )
} ,
nonPromise ( ) {
getData ( value ) {
let ajax = new XMLHttpRequest ( ) ;
ajax . open ( 'GET' , `https://maps.googleapis.com/maps/api/geocode/json?address= ${ value } ` , true ) ;
// On Done
ajax . addEventListener ( 'loadend' , ( e ) => {
const { responseText } = e . target
let response = JSON . parse ( responseText ) ;
// The options to pass in the autocomplete props
this . options = response . results ;
} ) ;
ajax . send ( ) ;
} ,
}
} 在检索结果数组之前处理结果。您可以在将数据传递到自动完成之前在此处调整数据
想要对列表使用自定义模板吗?现在,你可以做到!
< autocomplete
anchor =" formatted_address "
label =" formatted_address "
:onShouldRenderChild =" renderChild "
>
</ autocomplete > methods: {
renderChild ( data ) {
return `
<img src=" ${ data . src } " />
<span> ${ data . something } </span>
`
} ,
} 您可以通过 javascript 访问组件来执行一些方法。
this . $refs . autocomplete . someMethod ( ) 设置自动完成输入的值
请联系我:
麻省理工学院版权所有 (c) 2016 - 永远 Naufal Rabbani