migallery
1.0.0
PHP 照片库脚本,具有多图像上传器、图像缩放器、图像裁剪器、图像旋转器和图像排序器功能。

PHP 图片库脚本,具有多重上传、裁剪、旋转和排序功能。该脚本是为多个图像上传而开发的。它不仅可用于图库,还可用于许多不同类型项目的多图像上传。
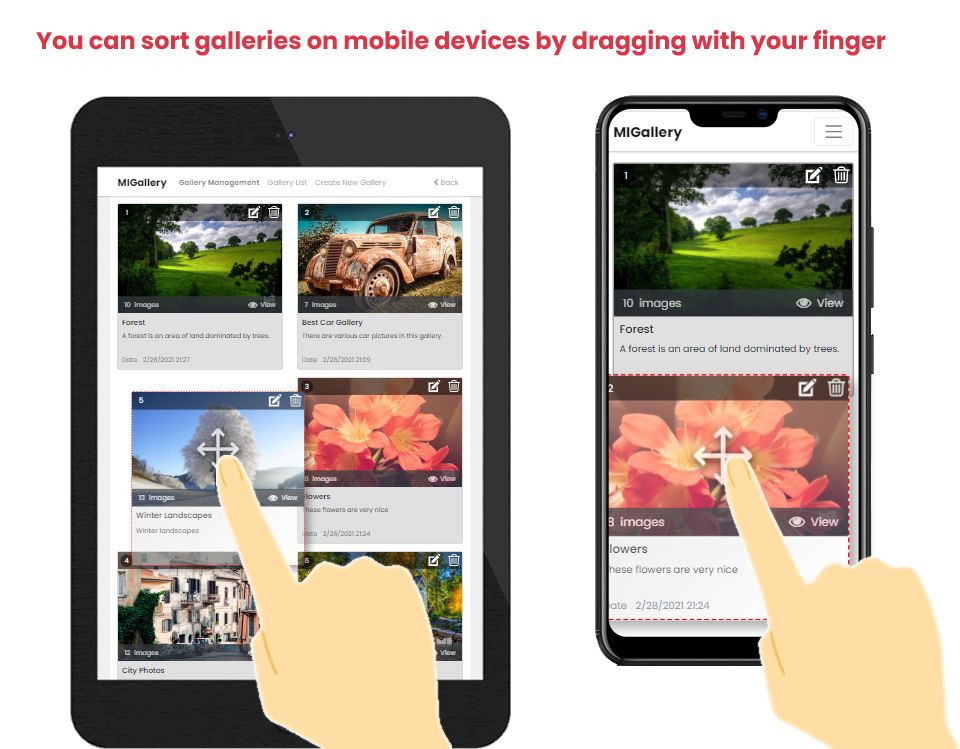
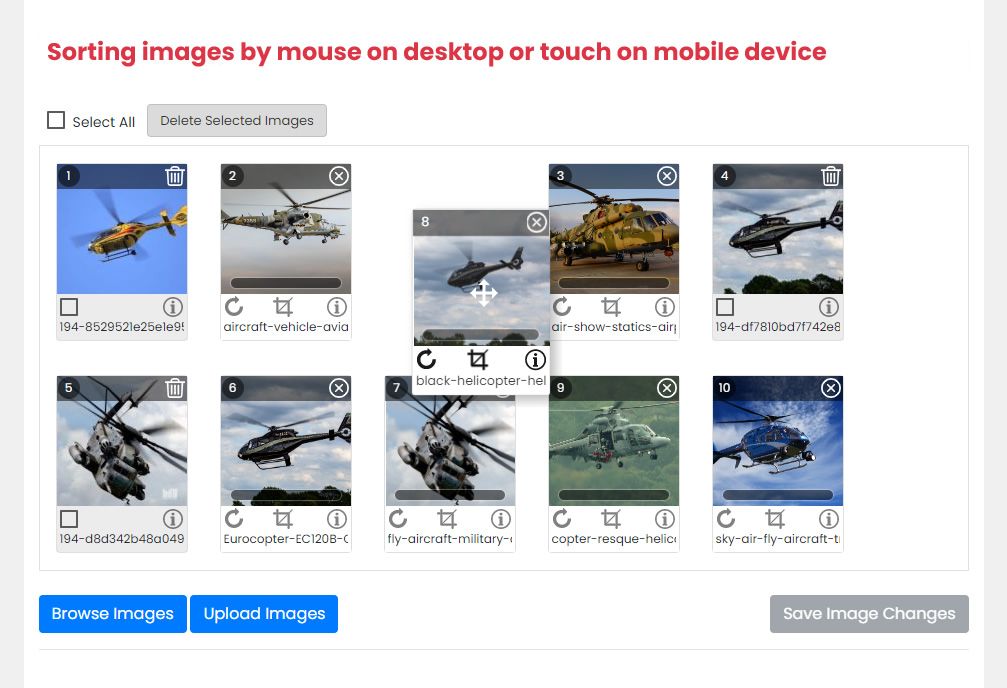
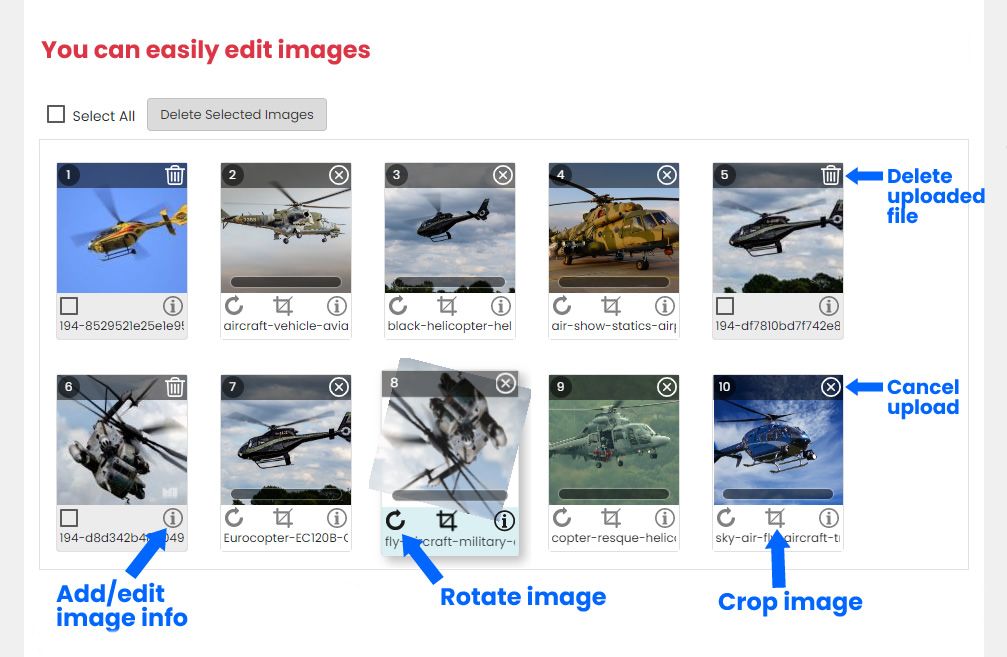
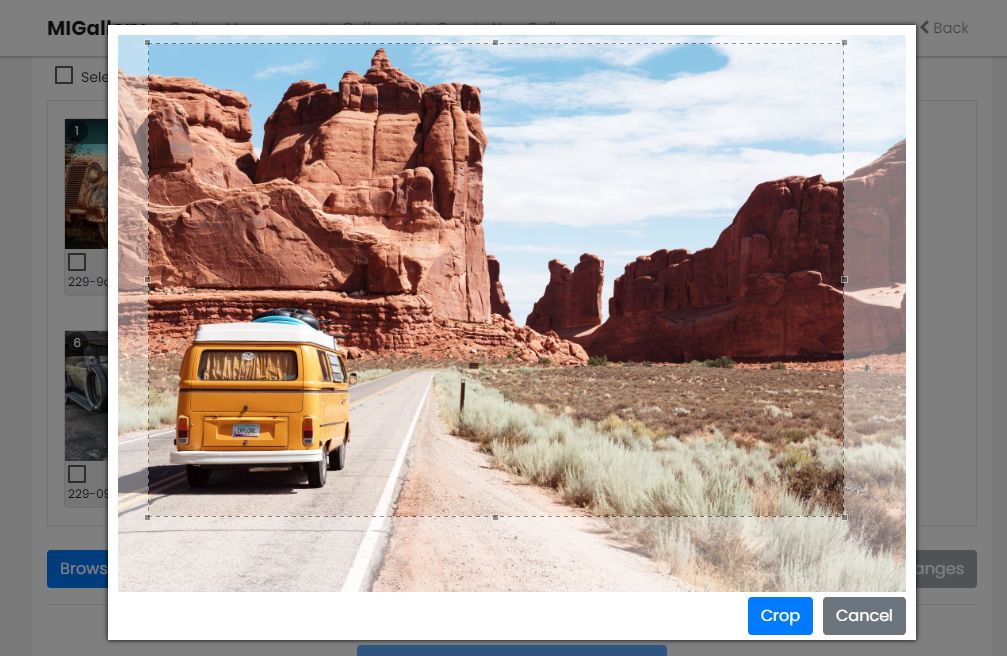
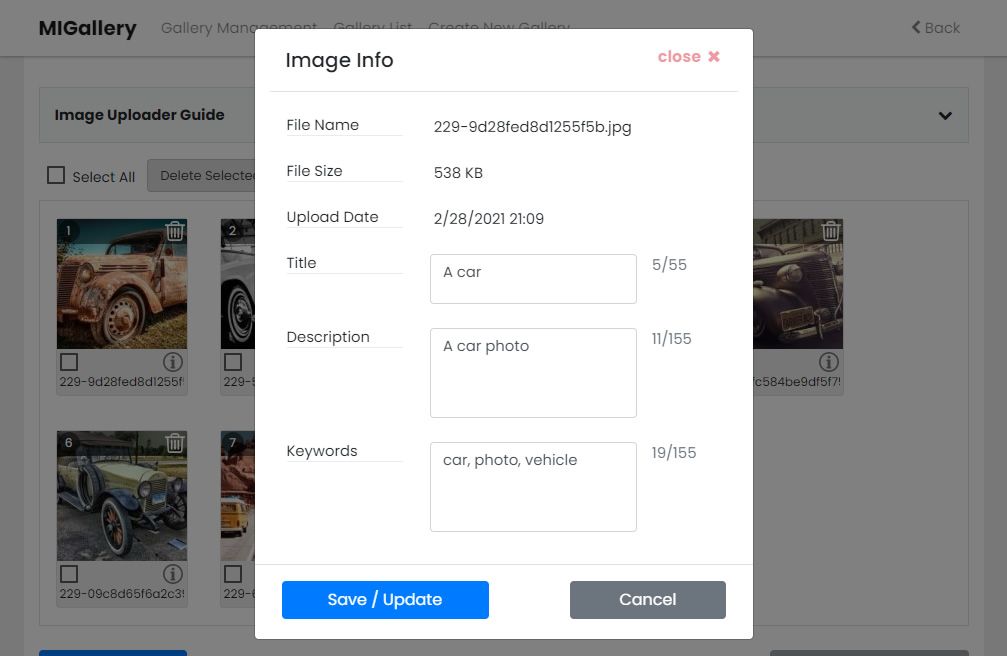
上传前可以对图像进行裁剪、旋转。在电脑上可以通过鼠标拖动进行排序,在移动设备上可以通过手指拖动进行排序,并且可以为每张图片添加信息。
FileAPI javascript 工具用于客户端裁剪、旋转和上传图像。
上传的图像可以稍后重新排序,也可以在它们之间添加新图像。
安装后,数据库中还会创建一个图片表和一个与该表关联的简单图库表。
为了管理创建的图库,准备了简单的页面模板。
为了方便集成到项目中,使用bootstrap进行了简单的设计。
安装后,此脚本会自动在项目目录中创建一个画廊,如演示中所示。该画廊的项目目录有4页。这些页面被准备为模板,设计简单,以方便开发人员。
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
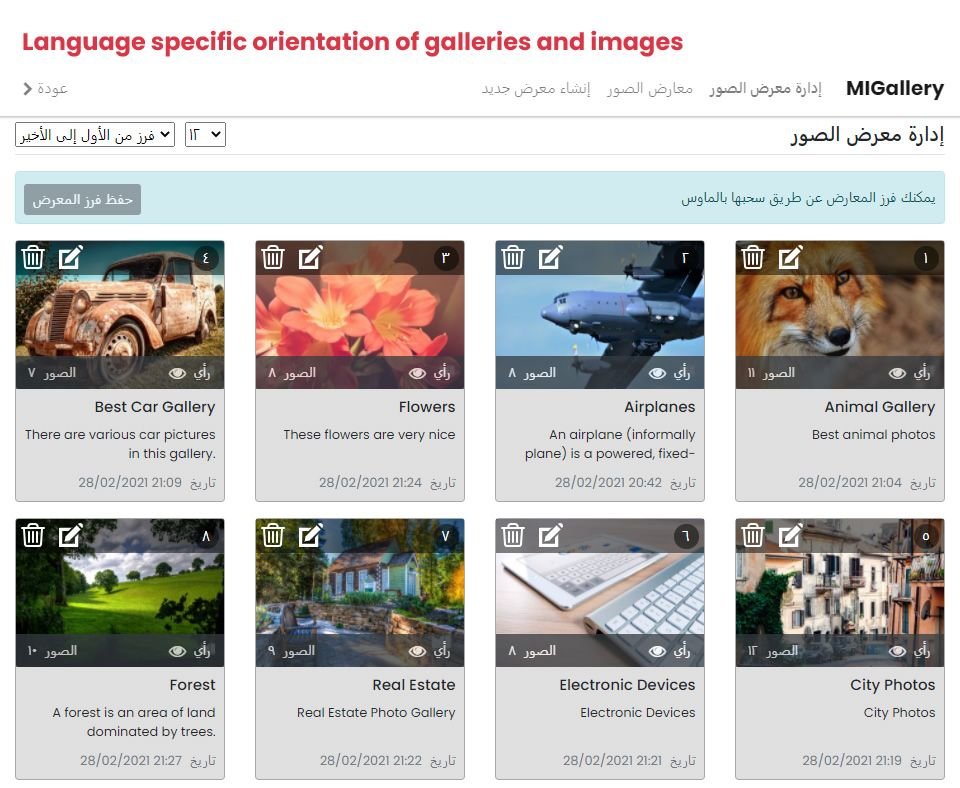
gallery-man.php : gallery management for admin or authorized users
gallery-list.php: list of image galleries for all users
gallery-view.php: view images of gallery for all users
您可以通过将这些页面适当地合并到您的项目中并改进其设计来使用它们。
它被准备为可用于开发不同项目的模板。
代码尽可能清晰易懂地编写。方法中添加了必要的解释。添加了错误日志和调试模式,以便在开发阶段更容易发现错误。
/project : Your project folder
/bootstrap-... : bootstrap files
/css : css files
/icons : icon files
/js : jquery files
mi-install.php : Install database tables and create CONFIG_FILE and DEFINITIONS_FILE (defined in the definitions0.php) files.
mi-session.php : php session management
mi-init.php : mysql connection
mi-final.php : close mysql connection
mi-footer.php : page footer
mi-navbar.php : navigation bar
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php : list of image galleries for all users
gallery-view.php : view images of gallery for all users
/migallery
definitions0.php: php definitions (default, you can change it manually)
definitions1.php: php definitions (Default definitions during setup. If you do not change the default paths, the db / definitions.php file will be created after installation.)
session.php : php session management
init.php : mysql connection
final.php : close mysql connection
uploader-thumb-existing.php : print existing thumbnails during gallery editing
uploader-thumb-template.php : thumbnail html template of browsed and added images
ajax-gallery-... : Ajax request files of gallery management
ajax-image-... : Ajax request files of image management
MIGallery.class.php : Main class of gallery and image management
Translator.class.php : Language translator class
FileAPI.class.php : File upload response class
Pagination.class.php : Pagination class
install-ajax-... : Ajax request files of installation
/css : css files
/js : javascript files
/plugins : some javascript plugins
/lang : language files
/xml : language xml files
/js : language js files
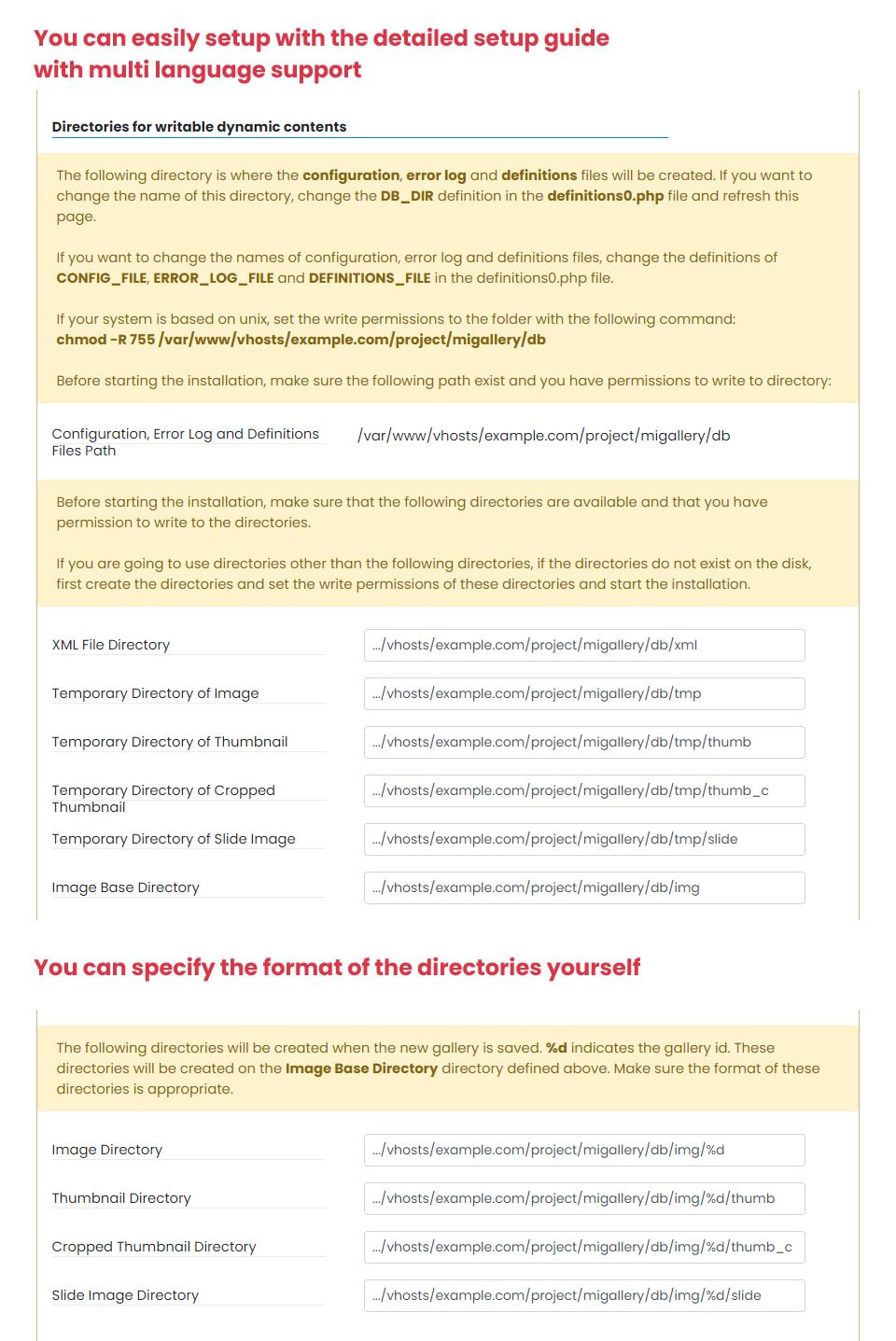
/db : The default directory for writable dynamic content. It can be changed during the installation.
config.php : After installation, config.php (default name, can be changed from the definitions0.php) file is created.
definitions.php : After installation, definitions.php (default name, can be changed from the definitions0.php) file is created.
error.log : Errors are written to this file.
/tmp : First, images are uploaded here and created full, slide, thumb and thumb_c sizes
/slide : slide size with aspect ratio
/thumb : thumbnail size with aspect ratio
/thumb_c : thumbnail size with cropped
/img : Then images move here
/slide
/thumb
/thumb_c
/xml : xml files of image informations. It was created to reduce database queries. Used in gallery-view.php file.
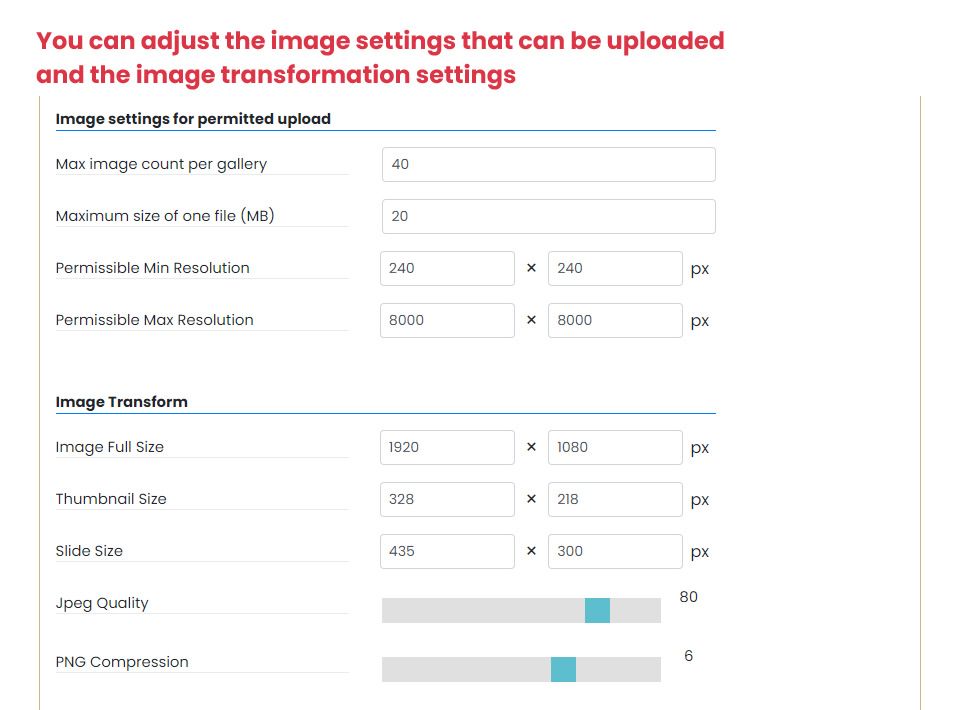
When the image is uploaded, first full size (not original size, maximum dimensions specified in the installation), thumbnail and slide images are created in the tmp directory.
After the gallery is saved, the gallery id is taken and a new folder with this name is created in img directory and the images are moved here.
For example, when the file named abcdef123456789.jpg is uploaded, it is moved to the tmp directory.
Let's say gallery info is inserted to database with 128 id. After that, the file is moved to the img/128/128-abcdef123456789.jpg folder.
If you want to turn on debug mode, set $config['debug'] = true; from CONFIG_FILE file.
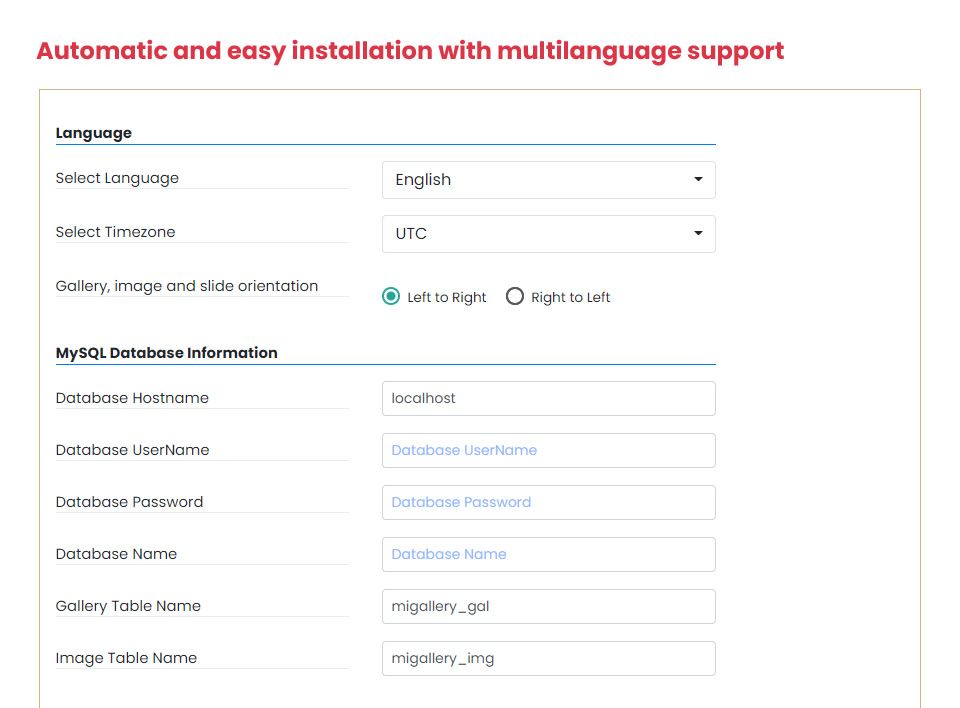
Type {your_domain}/project/mi-install.php in the address line and install it.










现场演示