jquery tabledit
v1.2.7
与 Bootstrap 兼容的 HTML 表格内联编辑器。 Tabledit 使用 Ajax 保存新行以及编辑和删除行。
插件与其他插件一起使用:
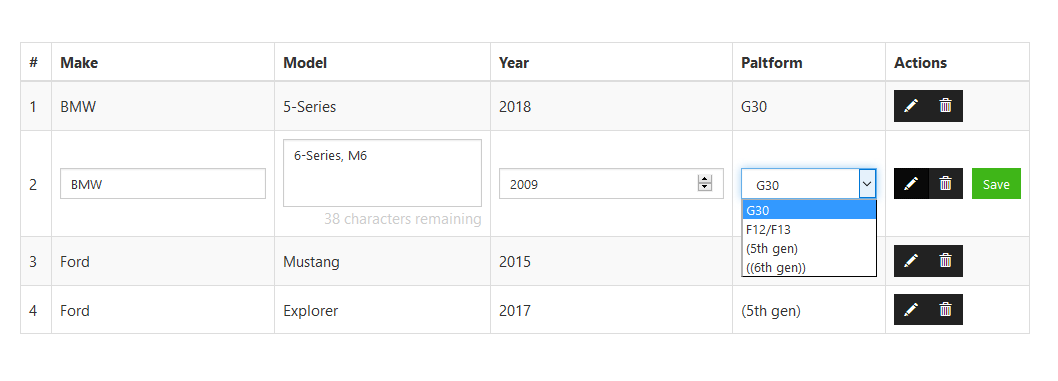
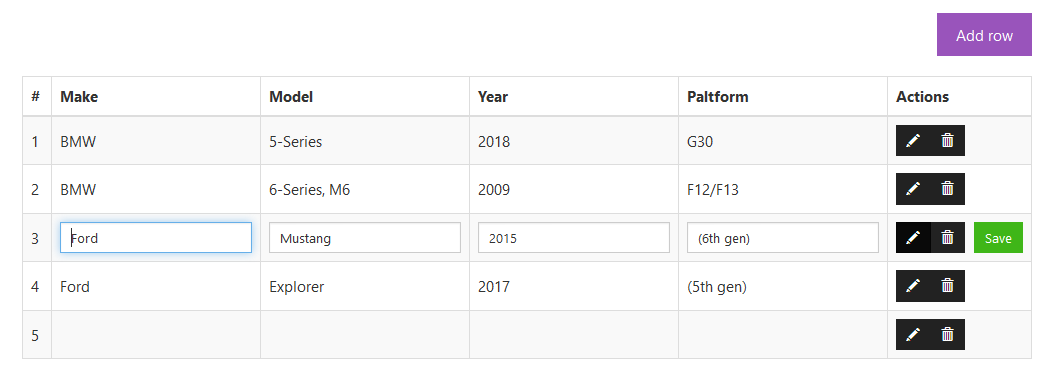
更多示例 7,请参见 https://bluesatkv.github.io/jquery-tabledit/#examples7

更多示例 9,请参见 https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
TD 中的只读值
您可以在可编辑数组中设置此值,如果您希望只读,则将该列保留在“可编辑”数组之外,例如:第 3 列不可编辑。
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
BluesatKV 提供的完整文档,位于 https://bluesatkv.github.io/jquery-tabledit/#documentation
请参阅 https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md 上的 CHANGELOG