一个易于访问的 Zola 主题,具有搜索、多语言支持、可选 JavaScript、完美的 Lighthouse 分数和全面的文档。专为个人网站和博客而设计。
提示
想立即开始写博客吗?使用 tabi-start 模板可在几分钟内启动并运行完整的站点。
请在此处查看实时预览(以及主题的文档)。
探索使用 tabi 的站点部分以查看实际应用程序。
tabi (旅, / t ɐ ˈ b i /): 旅程。

tabi 在 Google Lighthouse 审核中获得满分:
笔记
创建新站点的最快方法是使用 tabi-start 模板。这将为您提供完整的博客设置,并准备好所有必要的配置。
要将分趾袜添加到您现有的 Zola 站点:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
或者将主题克隆到您的主题目录中:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml中启用主题: theme = "tabi"
config.toml中设置title : title = "Your Site Title"
config.toml中配置代码块突出显示: [ markdown ]
highlight_code = true
highlight_theme = " css "创建content/_index.md文件。该文件控制主页的外观和行为。选择以下选项之一:
选项 A:从/提供帖子:
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/中显示带有分页的帖子。选项 B:从不同的路径提供帖子(例如blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/部分的最新 5 篇帖子。paginate_by 。_index.md文件的完整路径。使用section_path = "blog/"将不起作用。 警告
不要在content/_index.md中同时设置paginate_by和section_path 。
这些设置是互斥的,同时使用这两个设置可能会导致不显示任何帖子。
content/_index.md : [extra]
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
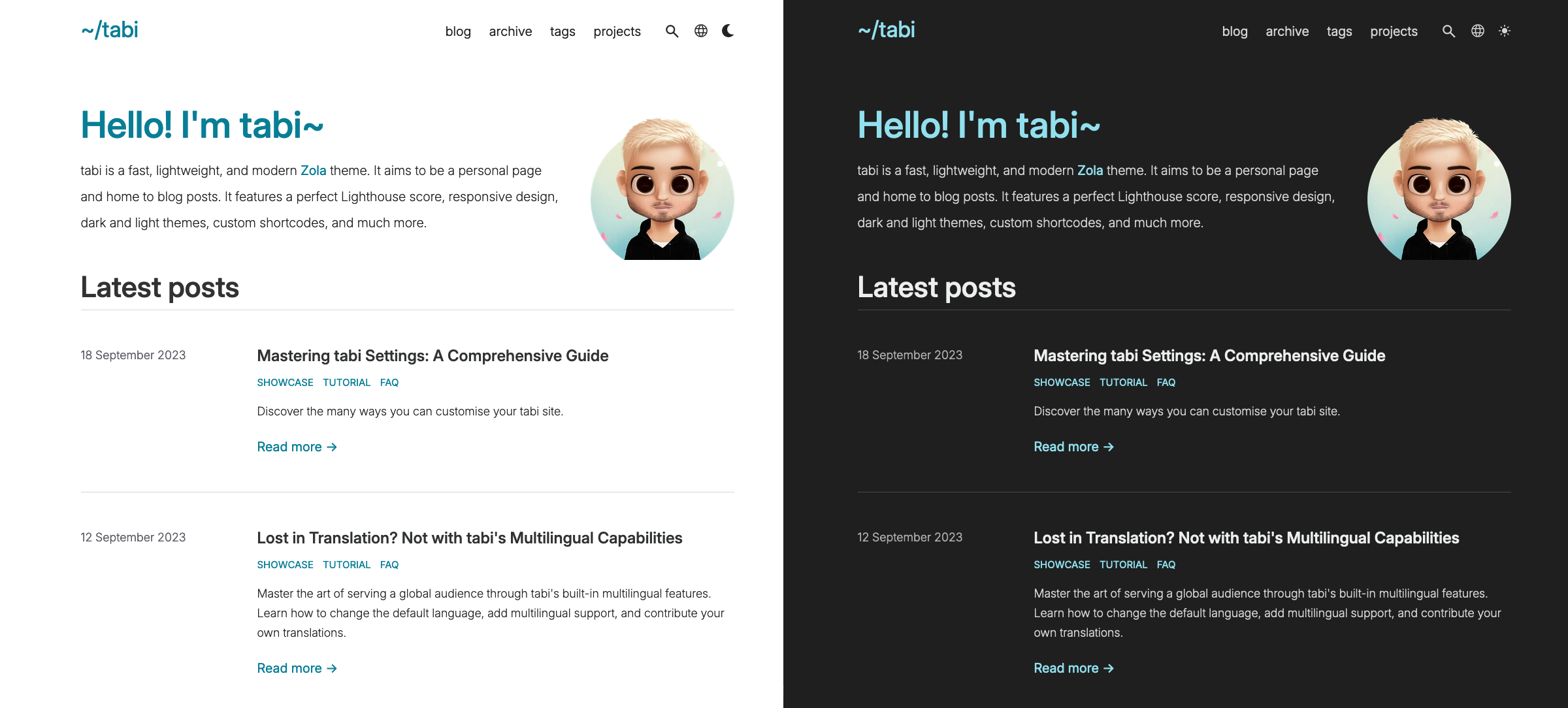
前面内容之外的内容将呈现在标题标题和帖子列表之间。在上面的屏幕截图中,文本显示“tabi 是一个快速、轻量级且现代的 Zola 主题......”。
config.toml中,设置每种语言的标题和分类法,例如: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }]对于要以该语言启用的每个部分(例如 /blog 或 /projects),您将需要每种语言的_index.{language_code}.md
对于单个帖子也是如此,其名称应与默认语言完全相同,并在扩展名前添加一个额外的.{code} (例如,西班牙语版本的security.md将是security.es.md )。
此配置允许语言切换器将用户带到当前 URL 的翻译。如果翻译不存在,将显示 404 页面,并在配置中设置每种语言的解释。
要了解有关多语言支持的更多信息,请参阅常见问题。
如果您将主题添加为 git 子模块,请运行:
git submodule update --remote themes/tabi如果你克隆了它:
cd themes/tabi
git pull| 网站 | 创作者 | 描述 | 网站来源 |
|---|---|---|---|
| osc花园 | 奥斯卡·费尔南德斯 (welpo) | 数据科学、心理学和佐拉 | 来源 |
| 桑迪普直播 | 桑德普·G (桑德普) | 初创企业、科技和美好生活 | 来源 |
| seadve.github.io | 戴夫·帕特里克·卡贝托(SeaDve) | 带有自定义 CSS 的个人博客和作品集 | 来源 |
| 米酷饭页面 | 纳迪亚 | 个人博客 | 来源 |
| 蒂姆·博彻在线 | 蒂姆·博彻 | 一个聋盲程序员的见解和漫谈 | 来源 |
| www.richtman.au | 阿里尔·里奇曼 | 个人技术博客 | 来源 |
| 黄松游戏 | 约翰·布拉克 (JVimes) | 一家友好的独立游戏公司 | — |
| jmbhughes.com | 马库斯·休斯 (jmbhughes) | 个人博客 | 来源 |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | 个人博客 | 来源 |
使用分趾袜?请随意创建 PR 并将您的网站添加到此列表中。
这个主题的灵感来自于:
有什么不工作吗?有想法吗?让我们知道!
请这样做!我们感谢错误报告、翻译或文档的改进(无论多么微小)、功能请求……
查看贡献指南以了解更多信息。
该代码可在 MIT 许可下使用。