❗️ GRRR 不再维护这个插件。
我们建议使用 Simply Static 插件的 Pro 计划。当我们启动这个插件时,它修复了 Simply Static 中缺少部署功能的问题。从那时起,该插件已经更新,专业计划提供了我们所缺少的东西。
GRRR 为 Simply Static 插件贡献了代码和功能,我们很高兴看到它的发展。
我们建议看看,这是非常值得的投资。
感谢所有对这个插件感兴趣的人!
如果您喜欢使用这个插件或者以任何方式受到它的启发,也许您想关注我们的博客,我们在其中写了我们的工作以及我们一路上学到的东西:grrr.tech。


该插件需要:
该插件需要使用 Composer 安装。
确保您在composer.json中配置了正确的安装程序路径。这必须在需要包之前完成:
"extra" : {
"installer-paths" : {
"wp-content/plugins/{$name}/" : [ " type:wordpress-plugin " ]
}
}通过 Composer 安装:
$ composer require grrr-amsterdam/simply-static-deploy如果您尚未在项目中使用 Composer,请确保需要 Composer 自动加载器。一个好地方是在你的wp-config.php中:
/** Sets up WordPress vars and included files. */
require_once ABSPATH . ' vendor/autoload.php ' ; # ‹— add this
require_once ABSPATH . ' wp-settings.php ' ;首先在 WordPress 配置中定义SIMPLY_STATIC_DEPLOY_CONFIG :
define ( ' SIMPLY_STATIC_DEPLOY_CONFIG ' , [
' aws ' => [
' key ' => ' ... ' , # AWS access key
' secret ' => ' ... ' , # AWS secret key
' region ' => ' ... ' , # AWS region
' bucket ' => ' ... ' , # S3 bucket
' bucket_acl ' => ' ... ' , # S3 bucket ACL (optional, defaults to `public-read`)
' distribution ' => ' ... ' , # CloudFront distribution ID (optional, step is skipped when empty)
' endpoint ' => ' ... ' , # For usage with providers other than AWS (optional)
],
' url ' => ' ... ' , # Website url (used for displaying url after deploy is finished)
]);然后通过管理界面配置 Simply Static 插件。最重要的正确设置是:
Delivery Method :设置为Local Directory (文件同步到 S3,zip 不起作用)其他需要注意的设置:
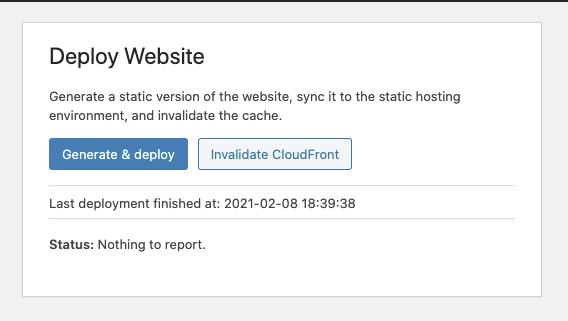
Additional URLs :添加插件无法找到的任何 URLAdditional Files and Directories :添加附加目录(例如前端资产)URLs to Exclude :例如上传文件夹(但仅当您在运行时卸载上传时)如果一切配置正确,请点击Deploy选项卡中的Generate & Deploy 。
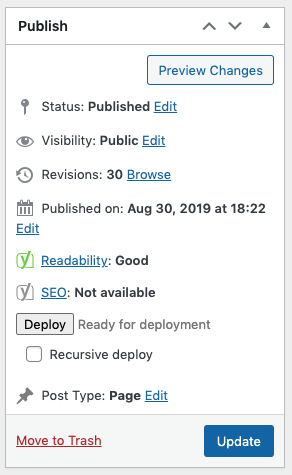
页面/帖子带有单个部署按钮,以便可以生成和部署单个页面,请参阅单页面/部署后用户界面。
还可以通过选中递归选项来递归地完成单个帖子或页面部署,请参阅单页面/帖子部署用户界面中的复选框。当选中“递归”时,所有包含当前页面/帖子 url 的页面/帖子也将被生成并部署。
用于修改传递给插件的设置和数据的可用过滤器:
可调用或执行的可用操作:
修改“其他文件和目录”选项中的条目。默认情况下,所有路径都通过 realpath 临时解析为绝对路径,以确保符号链接得到解析。选项中未修改的文件数组作为参数传递。
add_filter ( ' simply_static_deploy_additional_files ' , function ( array $ files ) {
# Modify files, and possibly resolve paths with `realpath`.
return $ files ;
});注意:在生成静态站点期间, additional_files设置会更新。完成后会恢复。
进行单个部署时,只会生成给定的页面/帖子,包括简单静态“附加文件”设置中给出的文件。您可以通过simply_static_deploy_single_additional_files过滤器更改单个部署的这些附加文件。它有两个参数:第一个是文件名数组,第二个是 Simply Static Options 实例。
修改“其他 URL”选项中的条目。这对于添加 Simply Static 无法找到的页面(不在站点地图中、被密码排除、 noindex等)非常有用。选项中未修改的 URL 数组作为参数传递。
add_filter ( ' simply_static_deploy_additional_urls ' , function ( array $ urls ) {
# Modify urls, for example by adding missing pages.
return $ urls ;
});注意:在生成静态站点期间, additional_urls设置会更新。完成后会恢复。
此过滤器添加了自定义排除 url 设置的选项。例如,当您想要在 url 包含递归父 url 时忽略排除项时,这可能很有用。
add_filter ( ' simply_static_deploy_recursive_excludable ' , function (
$ excludable ,
string $ staticPageUrl ,
string $ recursiveUrl
) {
# Modify excludable url logic, for example ignore excludeable url setting when current page contains the recursiveUrl
return $ excludable ;
});从插件调用,并接收解释错误的WP_Error对象。您可以决定如何处理错误,例如使用选择的服务记录错误。
add_action ( ' simply_static_deploy_error ' , function ( WP_Error $ error ) {
# Handle the error.
});这将在所有部署任务完成后触发。您将在回调函数中获得的第一个也是唯一的参数是 Simply Static options 实例。
add_action('simply_static_deploy_complete' , function (Simply_StaticOptions $options) {
// Finished static deploy job.
});
当 Simply Static 完成生成静态站点时调用。这允许您在部署生成的文件之前对其进行修改。静态站点目录作为参数传递。
add_action ( ' simply_static_deploy_modify_generated_files ' , function (
string $ directory
) {
# Modify generated files, like renaming or moving them.
});安排部署事件。
论据:
hourly 、 twicedaily和daily 。可以通过 cron_schedules 进行扩展。 do_action ( ' simply_static_deploy_schedule ' , ' 12:00 ' , ' daily ' );注意:定期调用 WP-Cron 非常重要。您可以通过禁用默认的 WP-Cron 机制并切换到通过专用 cronjob 调用它来实现此目的。
要禁用默认的 WP–Cron(通常在用户访问页面时调用),请将以下内容添加到您的 WordPress 配置中:
define ( ' DISABLE_WP_CRON ' , true );创建一个调用 WordPres WP-Cron 的 cronjob。将其设置为每 5 分钟一次是一个不错的默认值。例如,在 Linux 机器上通过crontab -e :
*/5 * * * * curl https://example.com/wp/wp-cron.php?doing-cron > /dev/null 2>&1 Fatal error: Uncaught Error: Class 'GrrrSimplyStaticDeploySimplyStaticDeploy' not found
检查安装说明,并在您的项目中需要 Composer 自动加载器。