my github projects
1.0.0
开发组合静态网站显示按主题分组的用户 GitHub 存储库
将您的 GitHub 存储库展示为静态呈现的网站。基于 Jekyll 和 GitHub GraphQL API 构建。
该项目部署并托管在 Netlify 上。 GitHub Actions 用于每天触发构建,以确保使用最新的存储库信息。
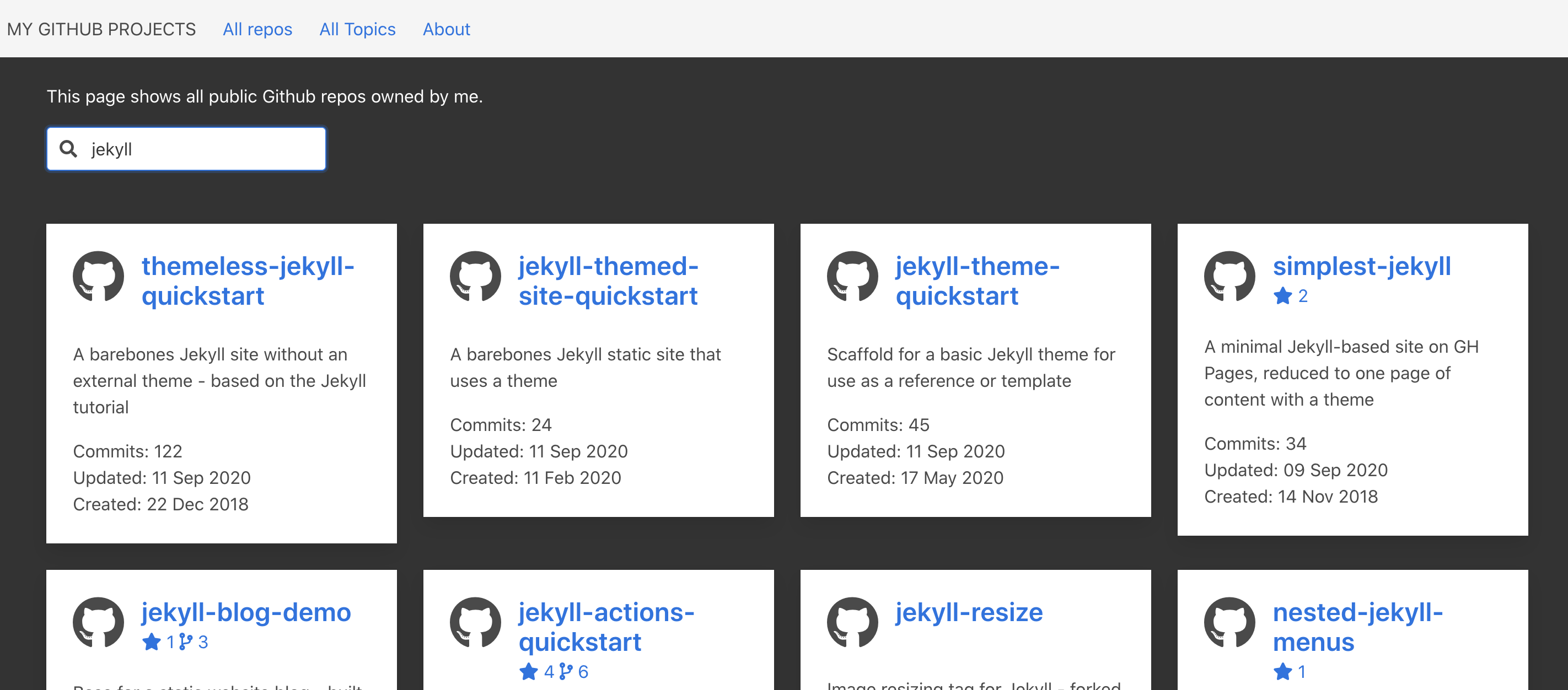
此页面显示所有用户的存储库的列表。带有可选的名称过滤器。

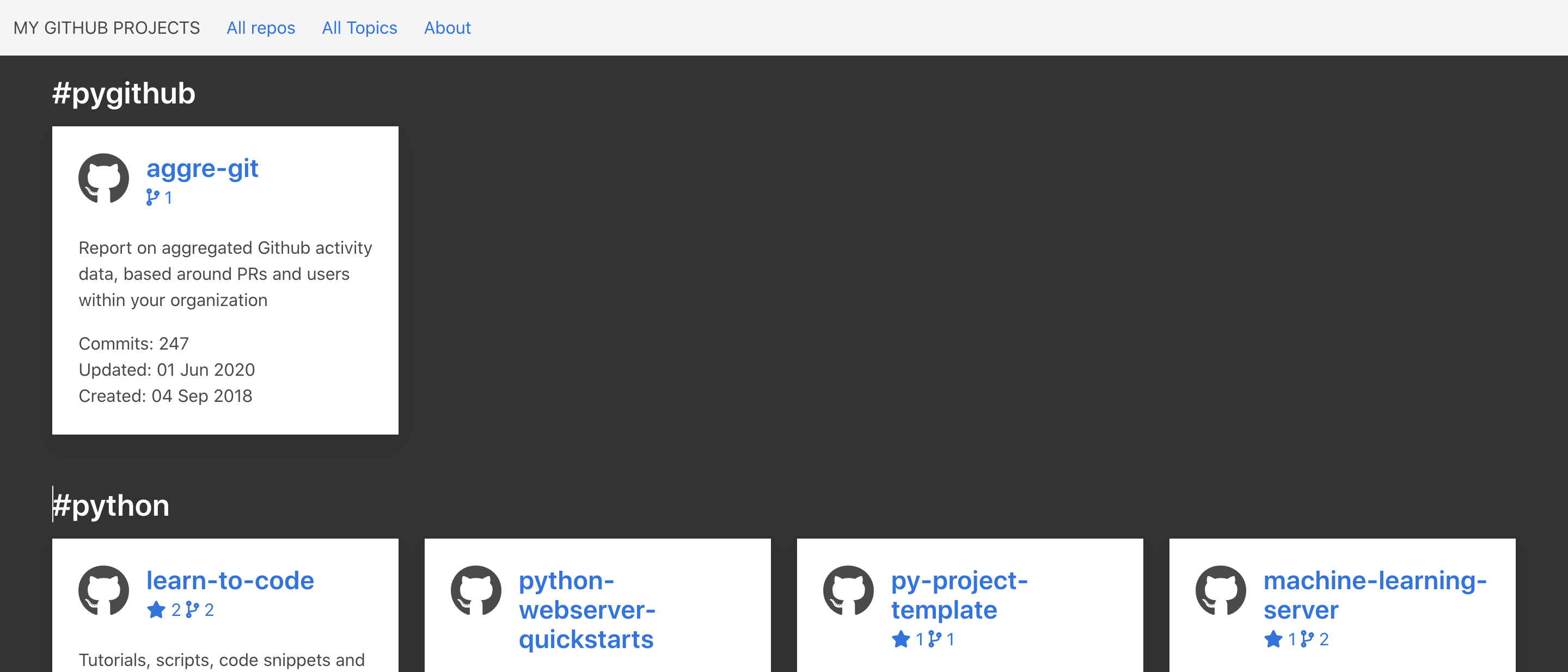
显示按主题分组的所有存储库(例如#jekyll或#github-pages-site )。

如何重用此存储库并为自己创建投资组合网站。
将此存储库分叉到您自己的 GitHub 帐户。
请按照文档中的说明进行本地或远程设置。
进行任何自定义更新,例如配置值并使文档徽章指向您的存储库。
遵守下面的许可部分。
在设置说明中,您将为您的帐户生成 GitHub 秘密令牌。然后,GitHub GraphQL 查询将为您作为身份验证用户获取数据。您不必在任何地方设置自己的 GitHub 用户名。
由 @MichaelCurrin 在 MIT 下发布。
请随意将此项目用于您自己的投资组合 - 作为分叉或新项目。请添加返回此存储库的链接。
如果您将大部分代码用于另一个项目,则需要在存储库中保留原始源代码的副本。