zola vite demo
1.0.0

这是一个最小的工作演示,展示了如何在没有特殊插件的情况下将 Zola 与 Vite 巧妙地连接起来。
请注意,这不是一个入门项目或样板文件。
在这个演示中:
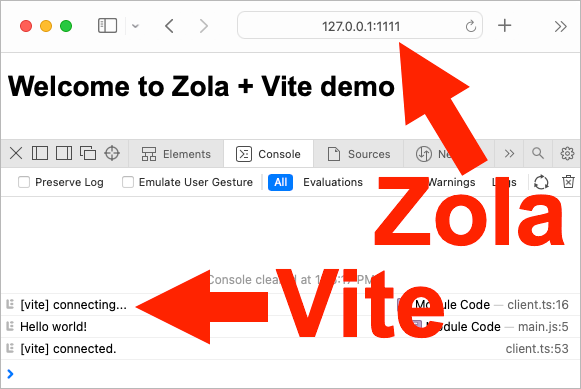
npm run使用命令(请参阅 package.json)。cd克隆到目录中。npm install以安装依赖项。npm run dev来运行 Zola 和 Vite 开发服务器。Hello world!在浏览器控制台中(如上面的屏幕截图所示)。templates/index.html或js/main.js或sass/main.scss进行一些更改。 http://127.0.0.1:1111/ 的页面应立即更新,并反映您的更改。npm run build来构建供生产使用(文件将转到public/目录)。 import 'vite/modulepreload-polyfill' ,但我不太确定它的用途(参见 main.js )。只需打开一个问题。请注意,与此存储库的目的无关的问题将被标记为已关闭。