qwik build
v1.0.0
GitHub Action 为 GitHub Pages build Qwik[ City ] 静态站点。
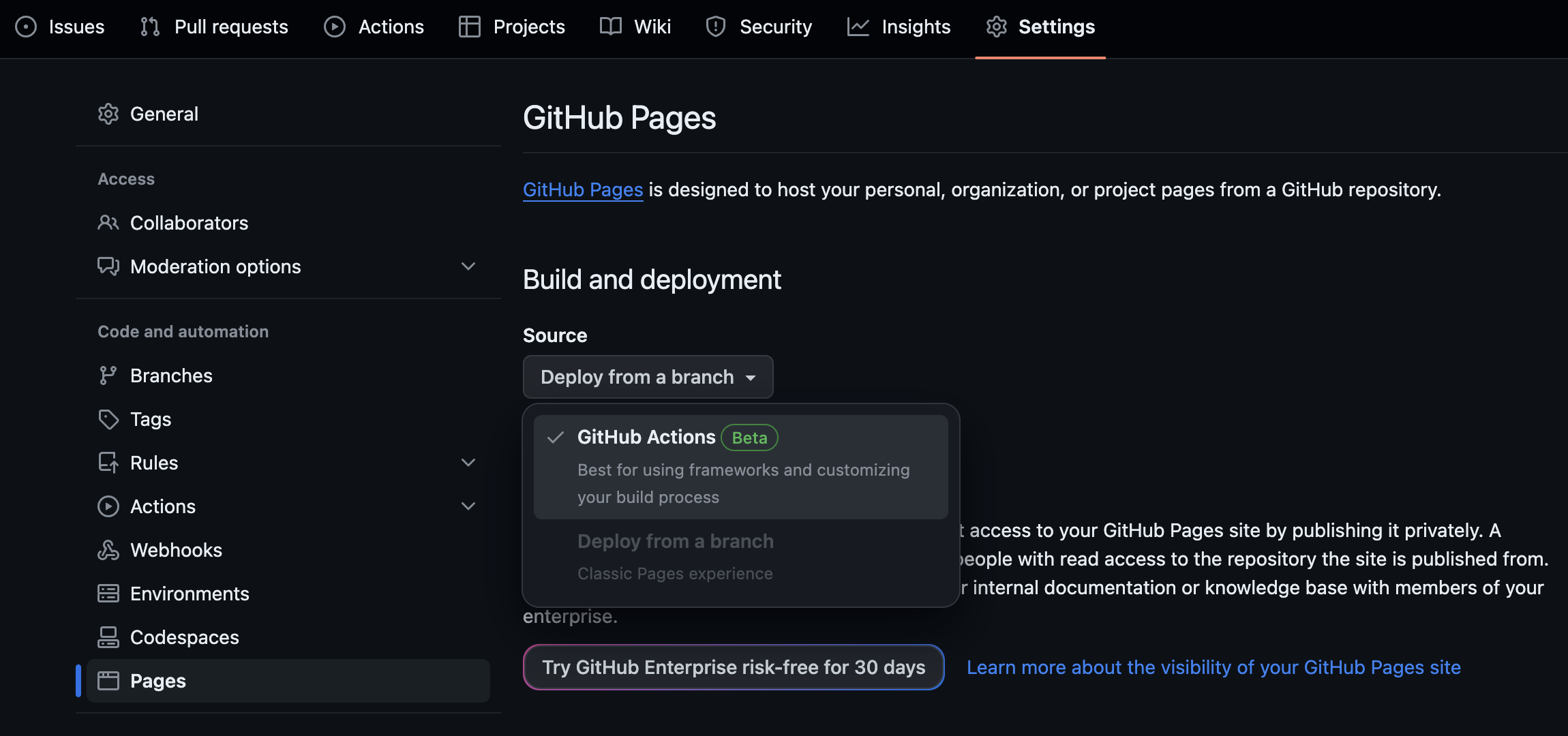
首先通过将源更改为GitHub Actions来在存储库Settings > Pages下启用 GitHub Pages:

此操作将在package. [ yaml / json ] scripts ,用于包含qwik build命令的第一个脚本,并根据需要使用 [ p ] npm或yarn run它:
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
}它还将配置 Qwik 进行静态站点生成,除非您已经run qwik add static 。
因为它运行适当的build脚本,所以可以添加对Civet (一种编译为 TypeScript 和 JSX 的语言)的支持:
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run build尽管更官方的集成是首选。
inputs | 默认 | 描述 |
|---|---|---|
access-token | github.token | 提供具有自动启用页面权限的令牌。生成访问令牌,然后添加到您的存储库中secrets 。 |
branch | github.ref_name | (可选)指定存储库的特定branch 。 |
working-dir | github.workspace | (可选)指定包含源文件的子文件夹。 |
build-dir | dist | (可选)指定备用build文件夹。 |
node-version | 可以选择指定Node.js的SemVer范围或特定版本。 | |
node-version-file | package.json | (可选)指定包含正确版本的 Node.js 的文件。 |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site 麻省理工学院©丹尼尔·贝利