您可能已经注意到,Scotty.js 不再活跃。使用 Scotty.js 很有趣,但 AWS 同时发布了 AWS Amplify,不再需要 Scotty.js 等工具。请查看 AWS Amplify 控制台。它是托管静态网站和单页应用程序的出色工具。
使用单个命令将静态网站或文件夹部署到 AWS S3
Scotty.js 可在 NPM 上使用。将其安装为全局依赖项,以便能够在任何地方使用scotty命令:
npm 安装 scottyjs --global
传送给我吧,斯科蒂

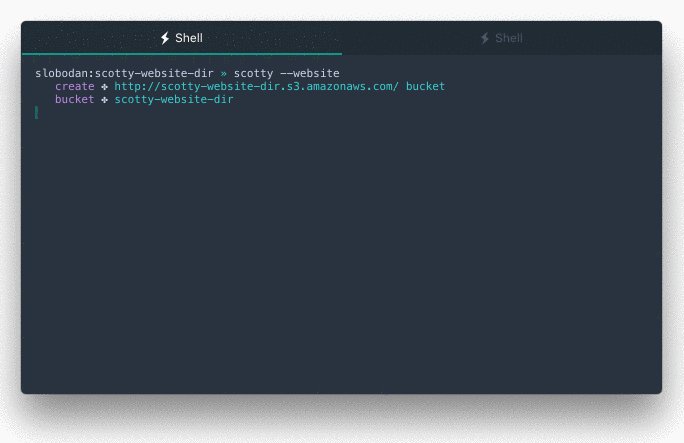
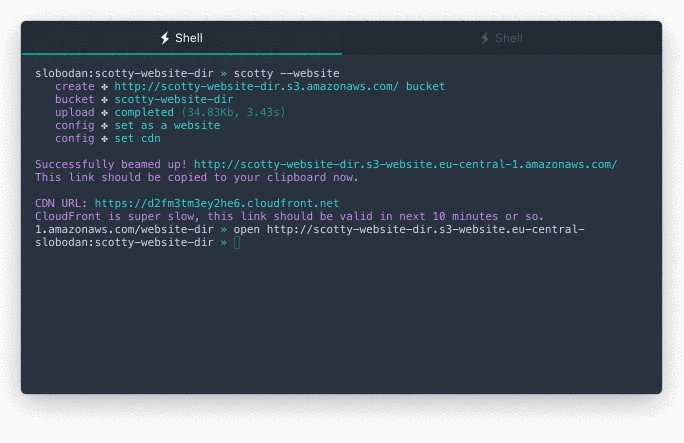
要将静态文件夹部署到 AWS S3,请运行:
斯科蒂{选项}或者
Beam-me-up {选项}--help或-h - 打印此帮助
--version或-v - 打印当前版本
--noclipboard或-n - 不将 URL 复制到剪贴板(默认值: false)
--quiet或-q - 执行命令时禁止输出(默认值:false)
--website或-w - 将上传的文件夹设置为静态网站(默认值:false)
--spa - 将上传的文件夹设置为单页应用程序(默认值:false)
--source或-s - 将上传的文件夹的源(默认:当前文件夹)
--bucket或-b - S3 存储桶的名称(默认值:当前文件夹的名称)
--prefix或-p - S3 存储桶上的前缀(默认:存储桶的根)
--region或-r - 将上传文件的 AWS 区域,默认:已保存的区域(如果存在)或列表(如果尚未保存)可供选择的区域
--force或-f - 更新存储桶而不询问(默认值: false,可以使用-r覆盖强制区域)
--update或-u - 更新现有存储桶(默认值:false)
--delete或-d - 删除现有存储桶(默认值:false)
--nocdn或-c - 禁用 Cloudfront 处理(默认值: false)
--urlonly或-o - 根据选项仅输出生成的 URL、CDN 或 S3(默认值: false)
--expire或-e - 删除存储桶中超过 n 天的对象(默认值:无过期)
--profile或-a - 要使用的 AWS 配置文件(默认值:'default')
--empty或-y - 清空存储桶(上传文件之前删除所有对象)(默认值:false)
完整教程:http://medium.com/@slobodan/single-command-deployment-for-single-page-apps-29941d62ef97
要部署 CRA 应用程序,只需在项目根文件夹中运行npm run build即可创建构建版本。
然后使用以下命令部署构建版本:
斯科蒂 --spa --source ./build
或者,如果您想指定存储桶名称,请运行:
scotty --spa --source ./build --bucket some-bucket-name
使用--spa标志,Scotty 将为您的单页应用程序设置所需的重定向,以便您的应用程序可以开箱即用地使用 PushState。
要将多个应用程序部署到单个存储桶,您可以使用--prefix选项。当您的 CI 系统部署到临时系统(每个分支作为路径名)时,这会派上用场。例如。 master分支应该转到存储桶根 ( / ),因此您无需设置前缀。 feature/fancy-stuff分支应该转到存储桶路径feature/fancy-stuff ,因此只需将其添加为前缀即可。这是一个命令行示例:
# 将您的主分支构建部署到存储桶 rootscotty --source ./build --bucket some-bucket-name# 将您的分支构建部署到存储桶上的分支名称scotty --source_ ./build --bucket some-bucket-name - -前缀你的/分支
我们使用 Jasmine 进行单元和集成测试。除非有非常令人信服的理由要使用不同的东西,否则请继续使用 Jasmine 进行测试。现有测试位于spec 文件夹中。以下是一些有用的命令快捷键:
运行所有测试:
npm测试
仅运行一些测试:
npm 测试 -- 过滤器=前缀
获取详细的分层测试名称报告:
npm 测试——完整
麻省理工学院——参见许可证