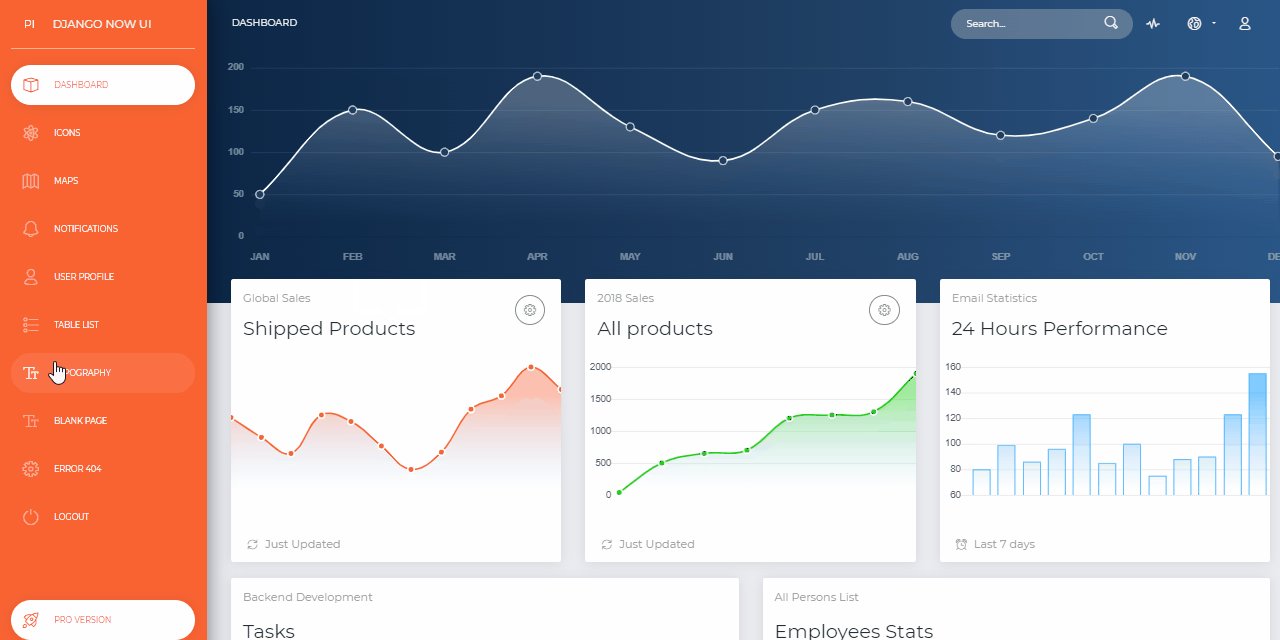
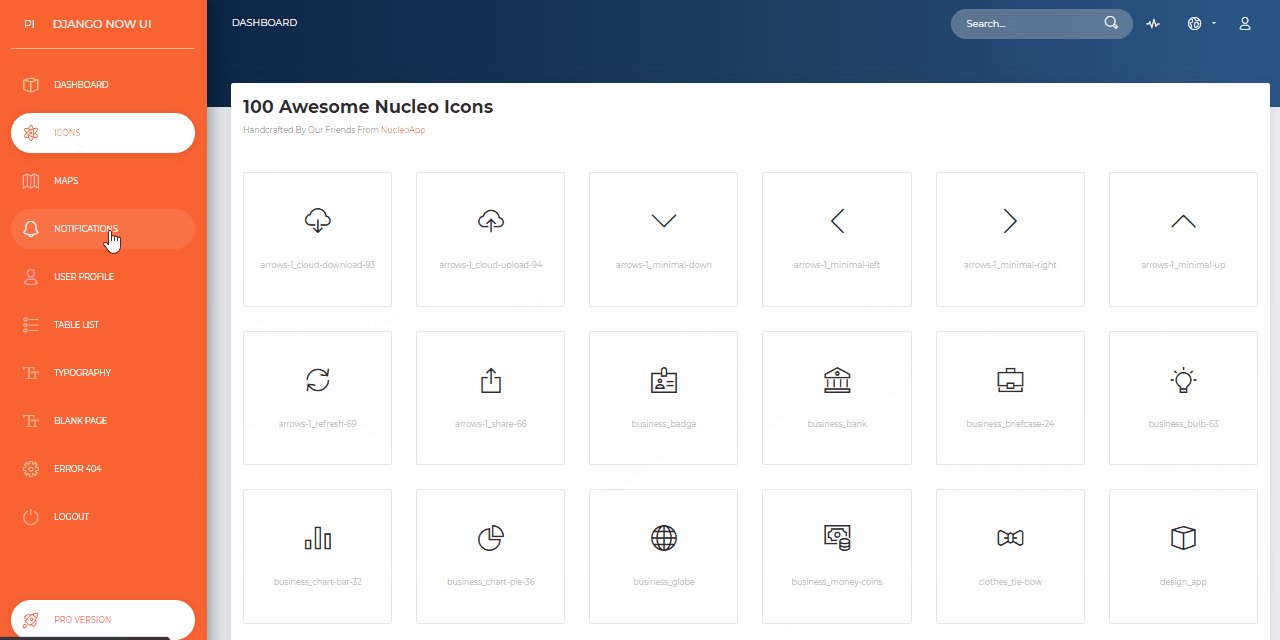
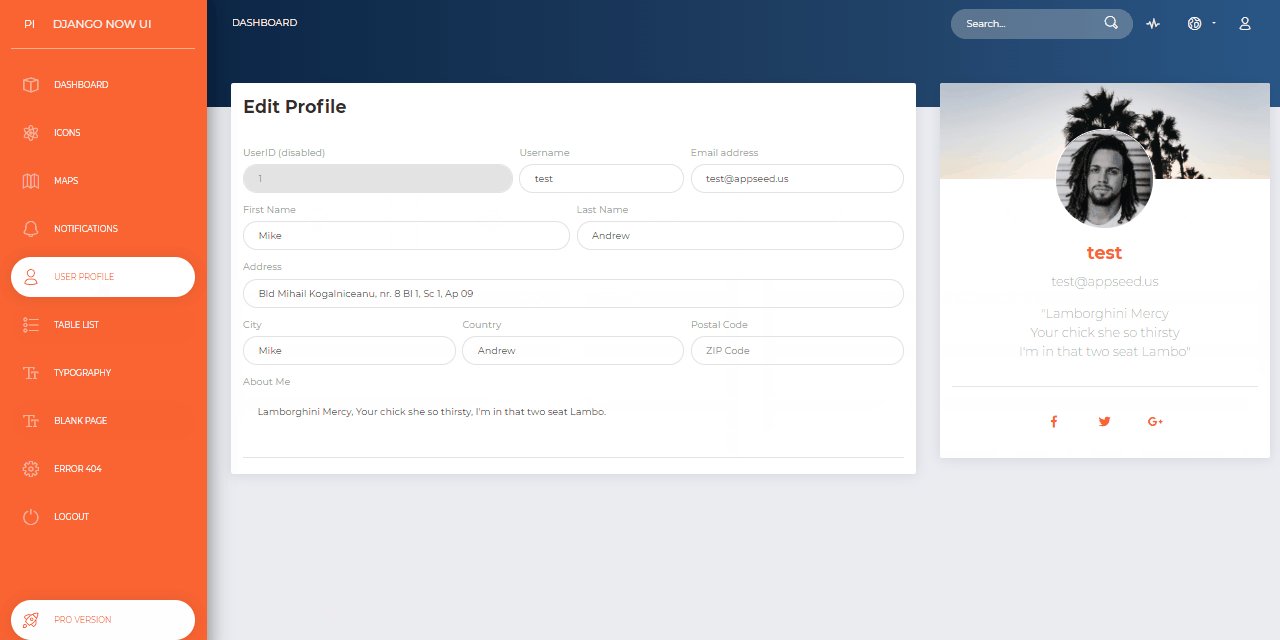
由Django框架中的 AppSeed 生成的管理仪表板。现在,UI Dashboard是 Invision 和 Creative Tim 免费提供的响应式 Bootstrap 4 套件。现在,UI Dashboard 包含了您在项目中可能需要的所有插件以及有关如何入门的文档。它轻便易用,而且功能非常强大。
特征
Up-to-date dependenciesSQLite Database 、Django Native ORMSession-Based authentication 、表单验证Deployment : Docker 、Gunicorn / Nginx、HEROKU 
Docker快速入门获取代码
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard在 Docker 中启动应用程序
$ docker-compose up --build在浏览器中访问http://localhost:85 。该应用程序应该已启动并正在运行。

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
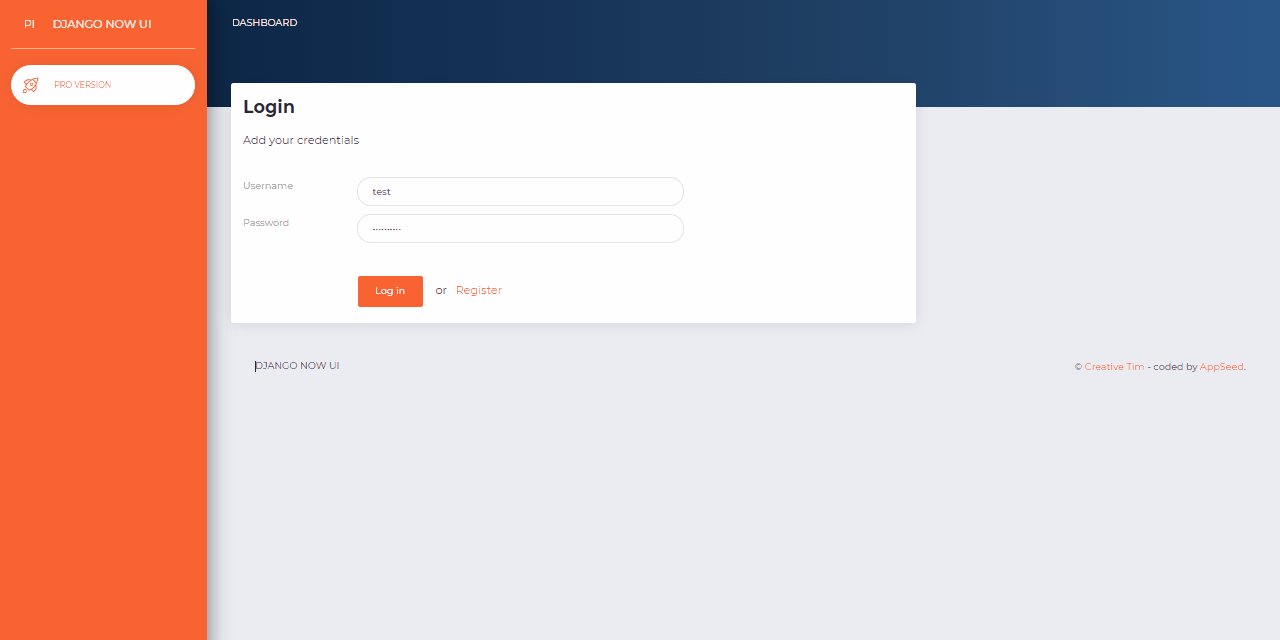
$ # Access the web app in browser: http://127.0.0.1:8000/注意:要使用该应用程序,请访问注册页面并创建一个新用户。身份验证后,应用程序将解锁私人页面。
该项目使用如下所示的简单直观的结构进行编码:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************引导流程
manage.py使用core/settings.py作为主要配置文件core/settings.py从.env文件加载应用程序魔法要重新编译 SCSS 文件,请遵循以下设置:
步骤#1 - 安装工具
npm install -g gulp-cli步骤#2 - 将工作目录更改为assets夹
$ cd apps/static/assets步骤#3 - 安装模块(这将创建一个经典的node_modules目录)
$ npm install
// OR
$ yarn步骤 #4 - 编辑并重新编译 SCSS 文件
$ gulp scss生成的文件保存在static/assets/css目录中。
该应用程序提供了在 Docker、Gunicorn 和 Waitress 中执行的基本配置。
该应用程序可以在 Docker 容器中轻松执行。步骤:
获取代码
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard在 Docker 中启动应用程序
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d在浏览器中访问http://localhost:85 。该应用程序应该已启动并正在运行。
Gunicorn 'Green Unicorn' 是一个适用于 UNIX 的 Python WSGI HTTP 服务器。
使用 pip 安装
$ pip install gunicorn使用gunicorn二进制文件启动应用程序
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001在浏览器中访问http://localhost:8001 。该应用程序应该已启动并正在运行。
Waitress(相当于 Windows 的 Gunicorn)旨在成为一个生产质量的纯 Python WSGI 服务器,具有非常可接受的性能。除了 Python 标准库中的依赖项之外,它没有任何依赖项。
使用 pip 安装
$ pip install waitress使用 waitress-serve 启动应用程序
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001在浏览器中访问http://localhost:8001 。该应用程序应该已启动并正在运行。
Django Now UI 仪表板 - 由App Generator提供。