vConsole
v3.15.1
英语 | 简体中文
一款轻量级、可扩展的移动网页前端开发工具。
vConsole 是无框架的,您可以在 Vue 或 React 或任何其他框架应用程序中使用它。
现在vConsole是微信小程序的官方调试工具。
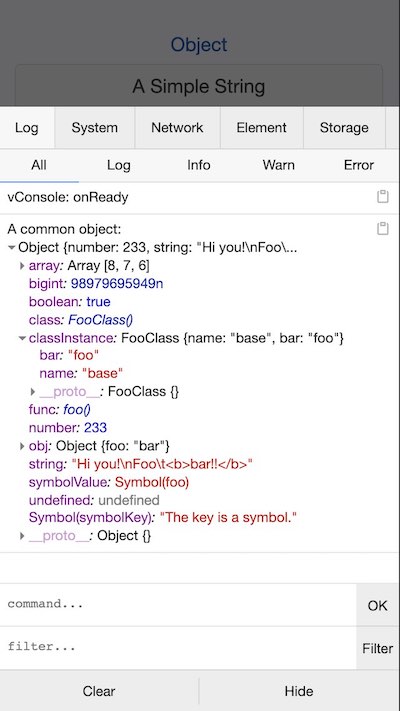
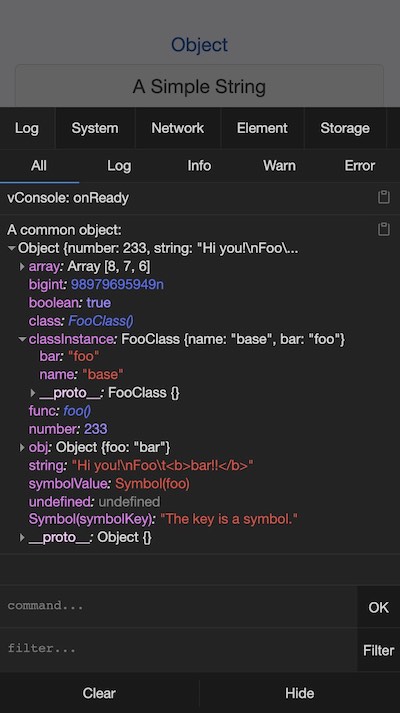
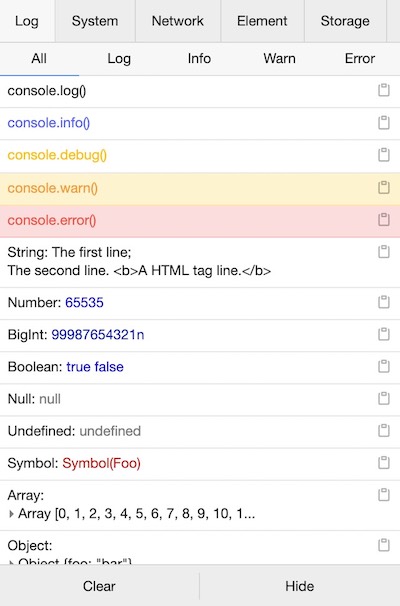
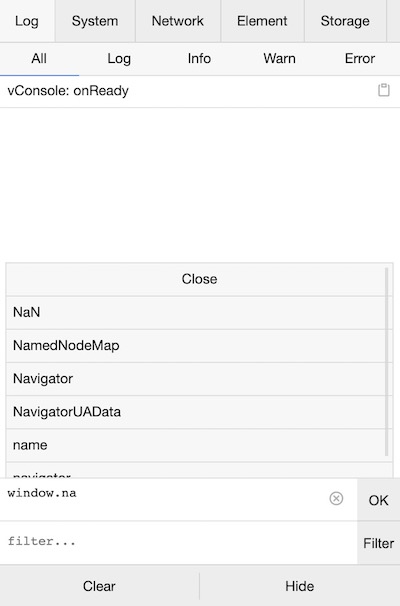
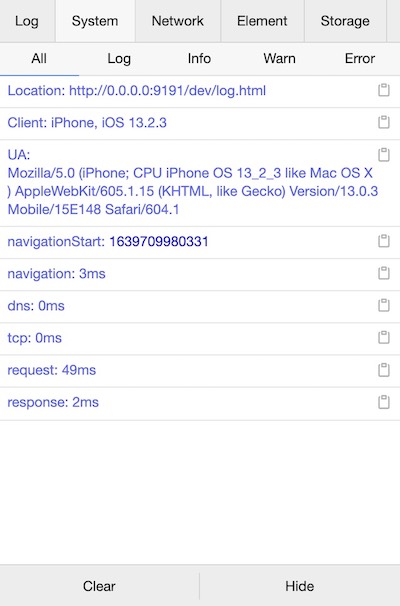
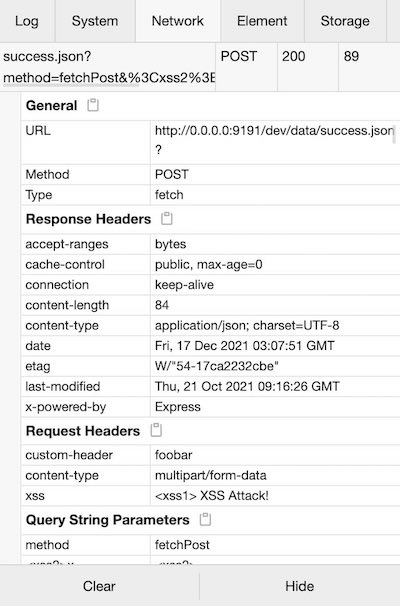
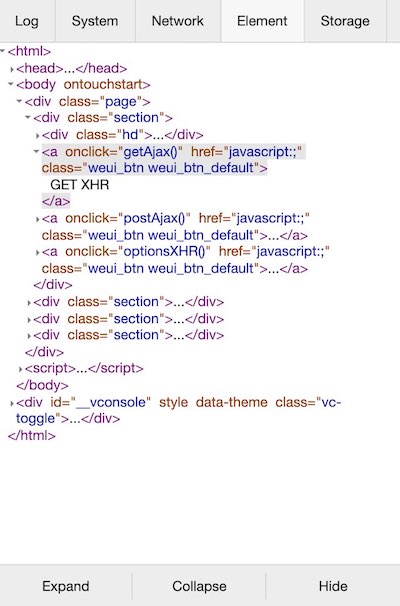
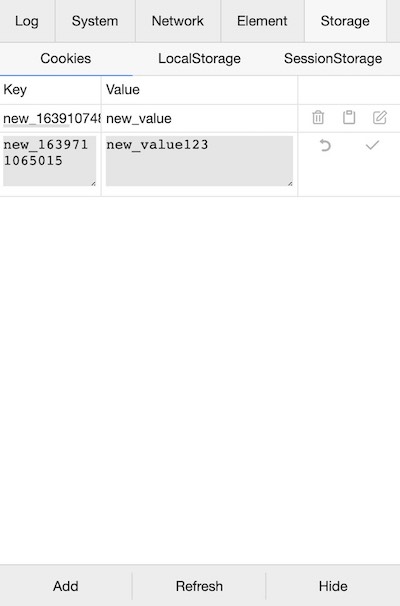
console.log|info|error|...XMLHttpRequest 、 Fetch 、 sendBeaconCookies 、 LocalStorage 、 SessionStorage详细信息请参阅下面的屏幕截图。
最新版本:
变更日志中提供了每个版本的详细发行说明。
更多使用详情请参见教程。
对于安装,有两种主要方法将 vConsole 添加到项目中:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >可用的CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


虚拟控制台:
自定义插件:
QQ群:497430533

麻省理工学院许可证