markdown css
1.0.0
Markdown css是一个将css样式转换为markdown内联样式的命令工具。
中文文档 演示
阿波罗.css
海洋.css
简单的.css
样式.css
打字.css
小来.css
最大操作系统
xcode-select --install
pip install markdown-css操作系统
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css 支持 css 选择器,如下所示:
元素选择器
p {
margin : 10 px 0 ;
}多元素选择器
h1 , p , h2 , pre {
color : # 333 ;
}所有元素
* {
font-size : 14 px
}伪选择器
h1 : before {
content : '#'
}子元素选择器
blockquote p {
color : # 888 ;
}伪选择器不能用于内联样式,这些选择器被写入 <style> 标签中
markdown-css 是一个命令行工具,用于为无 CSS 的 html 文档添加 CSS,渲染之后的 html 可以直接粘贴在微信公众号中使用。
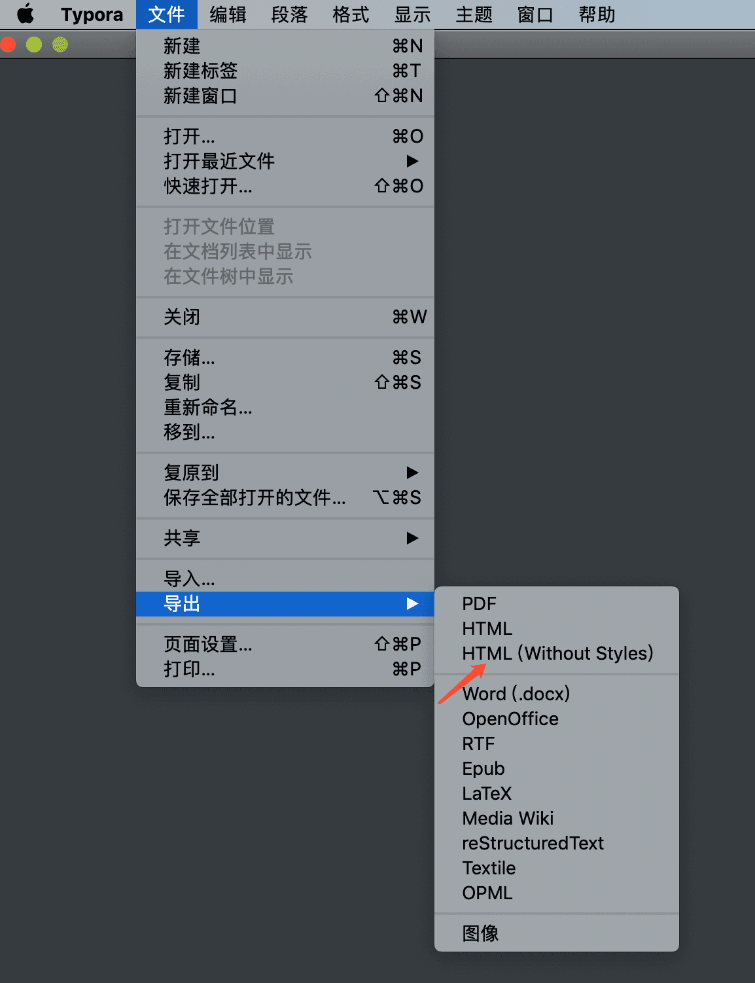
要使用markdown-css,通常你需要一款类似typora的编辑器,用markdown编写完成后导出为不带任何样式的html文档:

然后再需要提供一个主题样式,仓库里已经有了一些主题样式可以使用,用以下命令完成转换:
markdown-css markdown.html --style=style.css --out=public渲染之后的文档会导出在同目录下的公共中,用Chrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
注意:由于微信公众号对 ul 和 ol 进行了转换,markdown-css 针对这两种标签进行了特殊处理,并且提供了渲染参数来选择是否要特殊处理 ul 和 ol,默认情况为是,可以根据自己的不需要特殊处理ul和ol,只要渲染不等于wechat即可。