WeChat MiniProgram AR 3D
1.0.0
中文自述文件
| 日期 | 更新 |
|---|---|
| 2022-01-02 | 新功能:伽玛色彩空间校正。 |
| 2021-09-07 | 新增内容:添加了指南针和地图演示。更新:修复了Android上设备方向控制的值与iOS相反的问题。 |
| 2021-02-25 | 新增:扫描二维码更新gltf模型的url。更新:1.为模型查看器添加定向光,使模型有阴影。 2.为全景浏览器添加设备像素比例,使图片清晰。 |
| 2019-10-31 | 更新:使用由“微信小程序”修改的新Gltf加载器。支持无纹理的.glb 格式和.gltf 格式。 |
| 2019-09-17 | 新功能:微信小程序 3D,包括全景查看器和使用设备方向控制的 3D 查看器。 |
Three.js 是一个 JavaScript 3D 库。
三.js
Three.js 有一个微信小程序适配版本。
Threejs-小程序
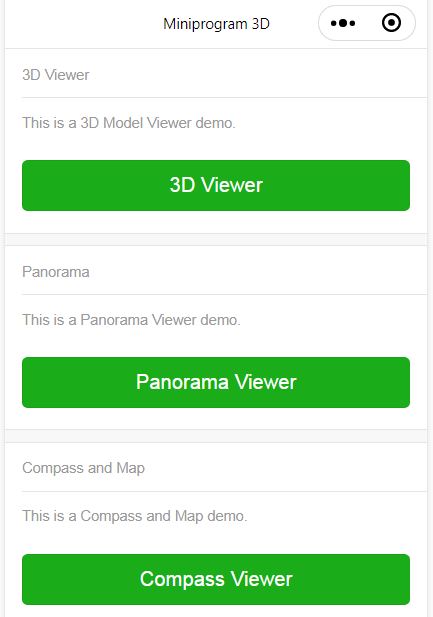
索引页


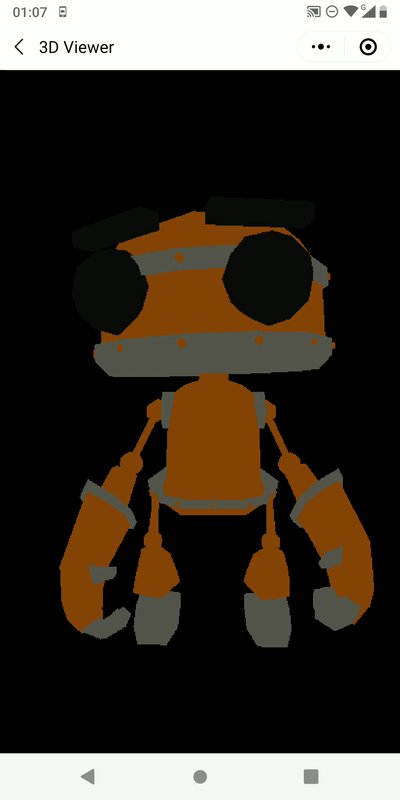
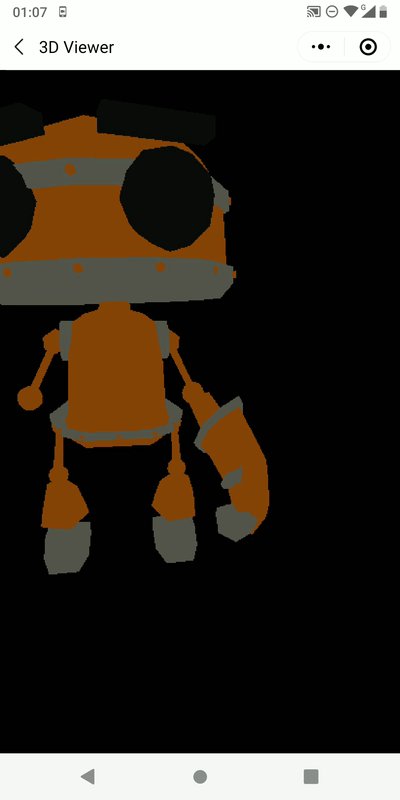
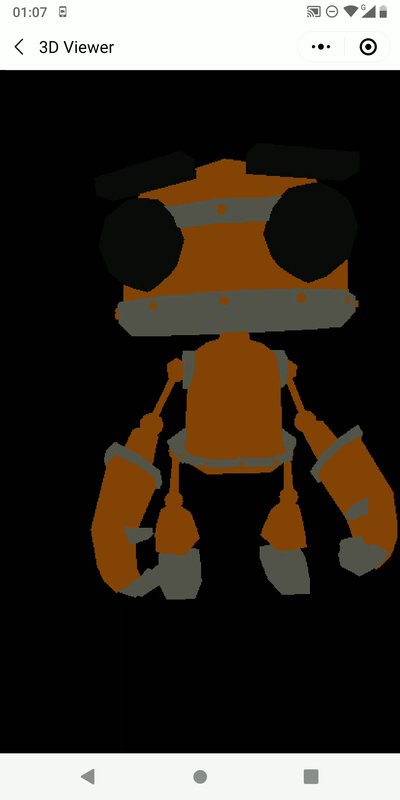
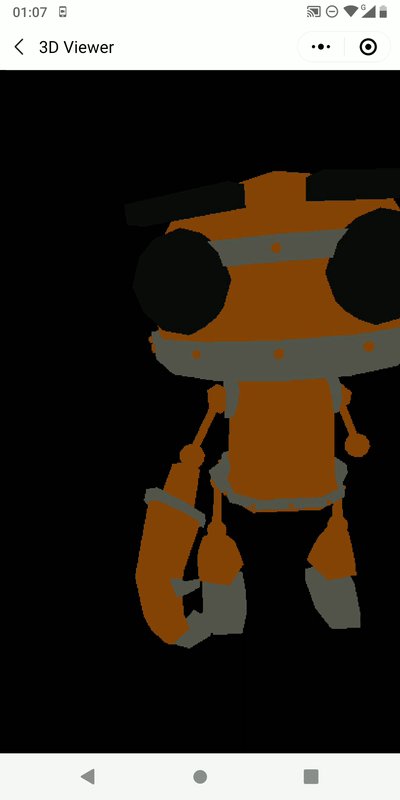
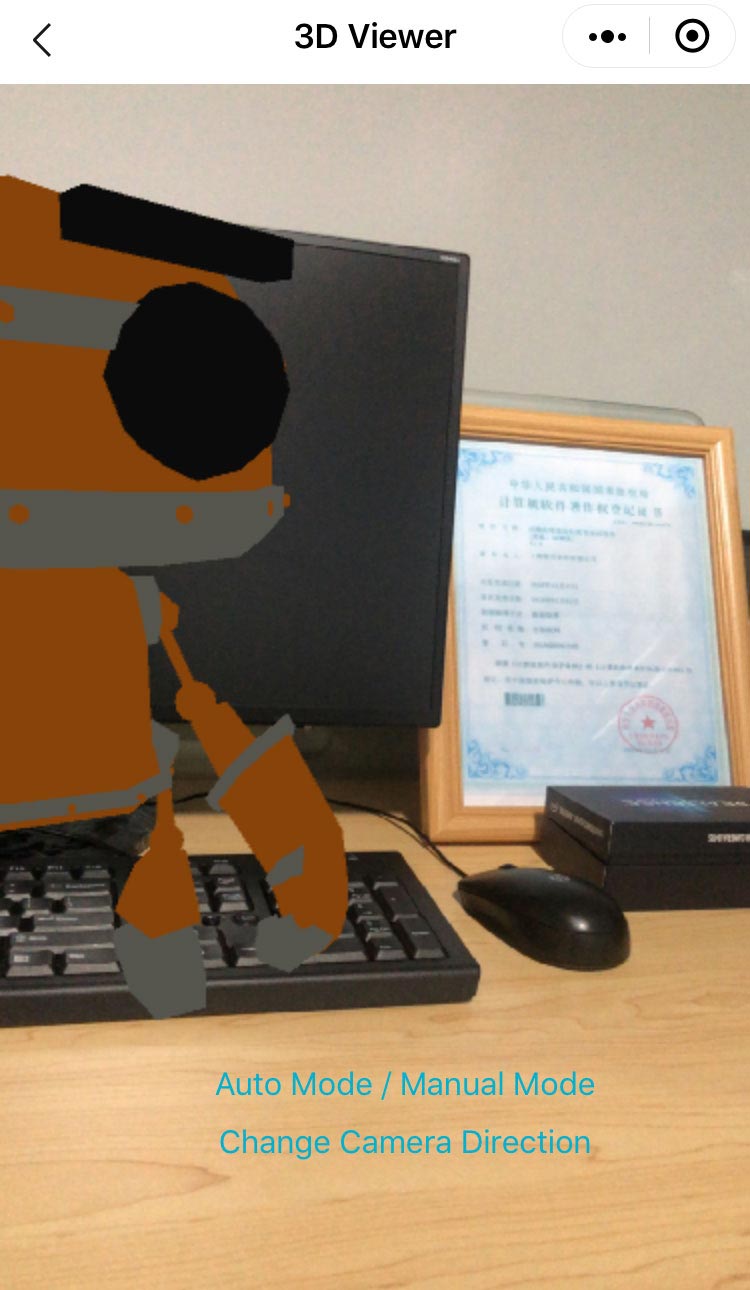
当单击“模型查看器”按钮时,将显示 3D 查看器。

我们可以通过设备方向控制或使用手势来旋转屏幕。

当点击“全景查看器”按钮时,将显示全景查看器。
竖屏

横向屏幕

当开始设备运动时,设备方向控件将旋转屏幕。
当停止设备运动时,使用手势旋转屏幕。
当点击“指南针查看器”按钮时,将显示指南针和地图。

单击地图控件将搜索单击位置附近的建筑物。
在输入框中输入门票、道路和地标,即可在地图控件上找到搜索位置。
小程序依赖于“twojs-miniprogram”npm 包。
第1步:npm安装
第二步:运行“微信开发者工具--工具--构建npm”,会更新一个文件夹“miniprogram_npm”。
该项目包含一个预编译的文件夹“miniprogram_npm”。
文件:/package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} 您可以在GLTFLoader.js中搜索关键字“2019.9.11修改”。搜索结果是修改后的代码。
例如,添加了函数“GLTF_Loader”的导出。使用该函数将“THREE”对象设置到“GLTFLoader.js”模块中。
文件:/utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { 该项目包括一个在网站上部署的 gltf 模型。参数“modelUrl”的默认值是一个网站 URL,在您的网络上可能会非常慢。您可以将默认 url 替换为网站 url。
下载模型:https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';