wechat app issues
1.0.0
早就知道小程序这个坑很深,一个多月的实践发现这个坑果然名不虚传...
不过,开发的小程序如期上线了,还是值得庆贺!!!呵呵,记录一下那些让自己停顿的点。
<image/> 标签 <view hover hover-class="item-hover"> url: url,
data: data,
method: "POST",
dataType: "json",
header: {
'content-type': 'application/x-www-form-urlencoded' //==> 此处若为application/json则服务端无法获取POST的参数
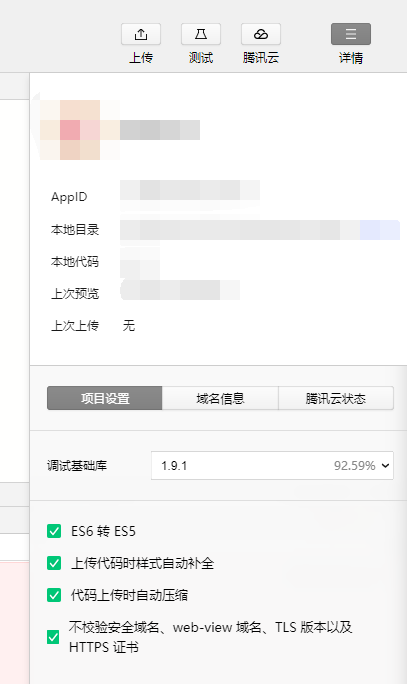
}1.6.4 开始支持了web-view组件,即在小程序支持了嵌入网页的能力,但是使用的时候发现在开发者工具中不能显示网页,手机预览却可以【升级微信客户端最新版本】。原因是所使用的基础库不支持web-view组件,可通过选择最新的基础库解决。如下:
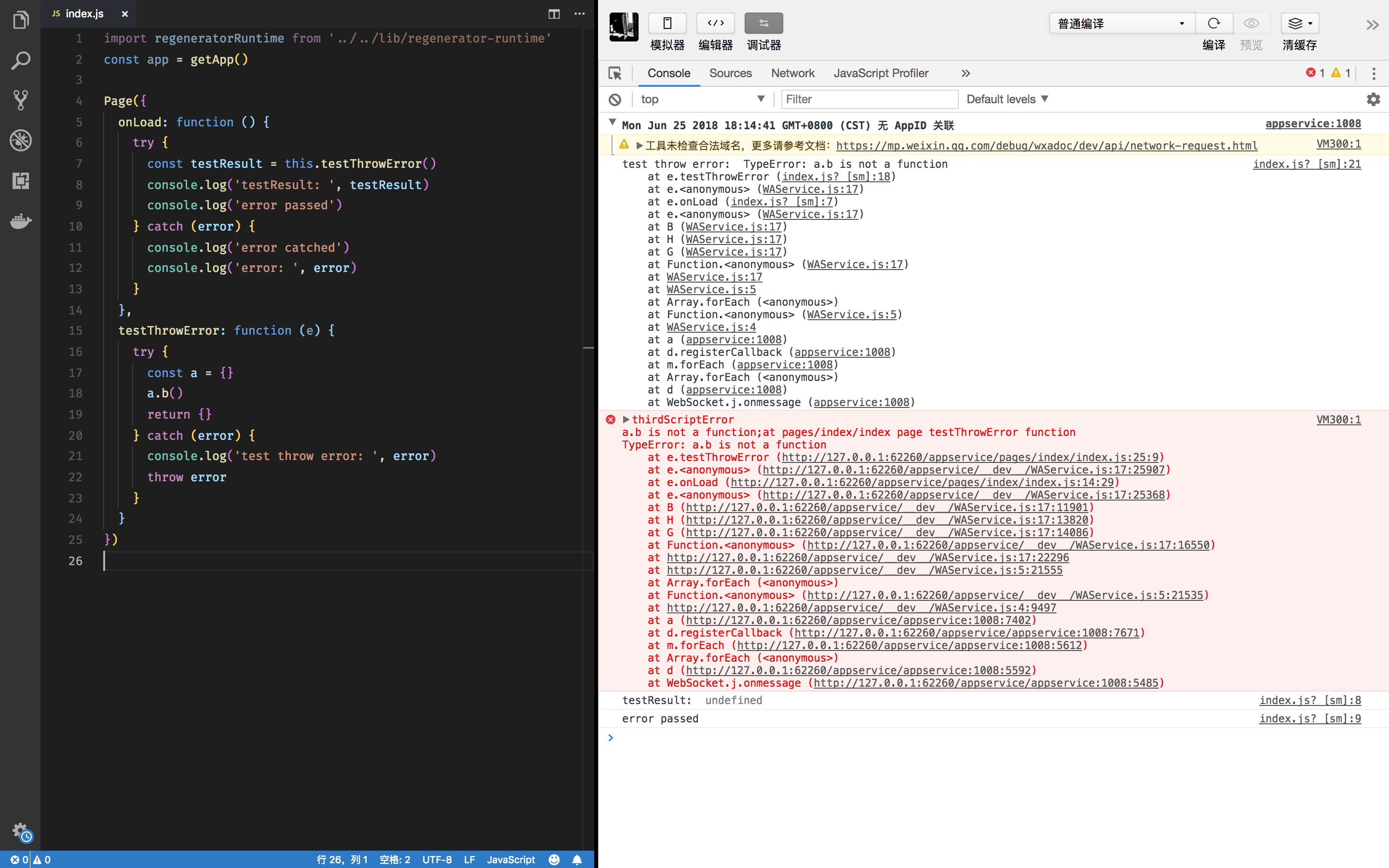
web-view url 中携带,但是不推荐,H5可以使用公众号授权。web-view开放的能力(网页需嵌入jssdk): 网页中支持的JSSDK接口:try...catch语句中catch部分使用throw抛出错误在更外层的try...catch无法捕获到
发布只能用管理员账号。步骤如下:
注意: 审核时间不定,2-6天
其他微信小程序平台常见拒绝情形
/**
* 发起的是 HTTPS 请求
* @pram url: 请求地址,协议必须为https
* @pram data 请求参数请求参数
* @param success 请求成功回调
* @param fail 请求失败回调
* @param complete 请求完成(成功或者失败)回调
*/
function request(url, data, success, fail, complete) {
var _url = url,
_data = data,
_success = success,
_fail = fail,
_complete = complete;
wx.request({
url: url,
data: data,
method: "POST",
dataType: "json",
header: {
'content-type': 'application/x-www-form-urlencoded',
'Client-Agent': getSystemInfo(),
'WX-SESSION-ID': wx.getStorageSync(constant['WX-SESSION-ID']) //每次请求带上登录标志
},
success: function(res) {
if(res.data.code == "-9999") { //会话失效重新登录
requestLogin(function(){
constant['NUM_TRY_LOGIN'] ++;
//设置请求上限,防止重复提交并死循环
if(constant['NUM_TRY_LOGIN'] < constant['LIMIT_NUM_TRY_LOGIN']) {
request(_url, _data, _success, _fail, _complete);
}
});
return;
}
if(res.data.code == "0") {
if(typeof _success == "function") {
_success(res.data);
}
} else {
wx.showToast({title: res.data.msg, icon: 'loading', duration: 2000});
return;
}
},
fail: function(res) {
if(typeof _fail == "function") {
_fail(res);
}
if(typeof _fail == "string") { //请求失败的弹框提示
wx.showToast({title: _fail, icon: 'loading', duration: 2000});
}
},
complete: function(res) {
if(typeof _complete == "function") {
_complete(res);
}
}
});
}/**
* 请求登录,获取用户相关信息
* @param callback
*/
function requestLogin(callback) {
var _callback = callback;
wx.login({
success: function (event) {
// 获取到请求码,继续请求用户的基本信息
if(event.code) {
var code = event.code;
wx.getUserInfo({
success: function (res) {
var data = {
code: code,
encryptedData: res.encryptedData,
iv: res.iv,
signature: res.signature,
rawData: res.rawData
}
var url = domain + "/wx_xxx"; //请求登录地址
request(url, data,
function(res){ //success
if(res.code == "0") {
//此处可以将服务端返回的登录状态保存起来
wx.setStorageSync(constant['WX-SESSION-ID'], res.object.sessionId);
if(typeof _callback == "function") {
_callback();
}
}
},
function(res){ //fail
wx.showToast({title: '请求登录失败',icon: 'loading', duration: 2000});
}
);
},
fail: function(res) {
//用户拒绝授权
if(res.errMsg == "getUserInfo:cancel" || res.errMsg == "getUserInfo:fail auth deny") {
wx.redirectTo({ //跳转至未授权页面
url: '../xxx-page/xxx-page'
});
}
}
})
} else {
wx.showToast({title: '微信登录失败',icon: 'loading', duration: 2000});
}
},
fail: function(res) {
wx.showToast({title: '微信登陆失败!',icon: 'loading', duration: 2000});
}
});
}