微信小程序(应用号)开发
微信公众平台 · 小程序文档
大纲
- 官方资源
下载资源破解说明- 新建项目
- 开发文档
- 学习教程
官方资源
下载资源
开发工具【Windows/Mac】
- Github:https://github.com/venshine/wechat-lightapp/tree/master/ide
- 百度:https://pan.baidu.com/s/1o7BVBQU (密码: e5m1)
破解文件
- Github:https://github.com/venshine/wechat-lightapp/tree/master/crack
- 百度:https://pan.baidu.com/s/1gfPruMn (密码: jkc1)
- Demo
- Github:https://github.com/venshine/wechat-lightapp/tree/master/demo
- 百度:https://pan.baidu.com/s/1miJb2RY (密码: rhwc)
破解说明
- 安装开发工具
- 进入安装目录,替换破解文件
- Windows
- 安装目录package.nwappdistcomponentscreatecreatestep.js
- 安装目录package.nwappdiststroesprojectStores.js
- Mac
- 安装目录/Resources/app.nw/app/dist/components/create/createstep.js
- 安装目录/Resources/app.nw/app/dist/stroes/projectStores.js
- 扫码登录

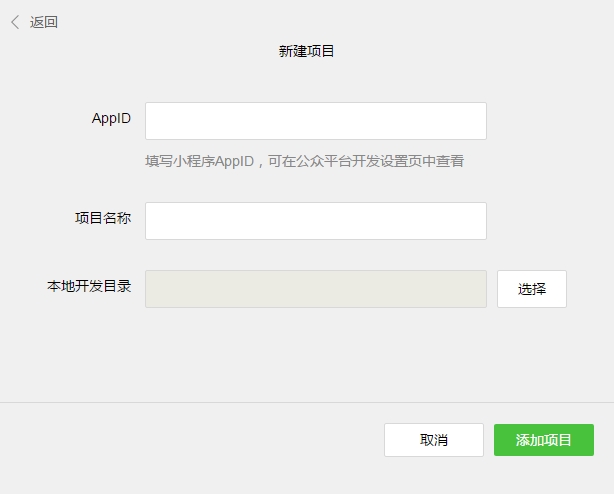
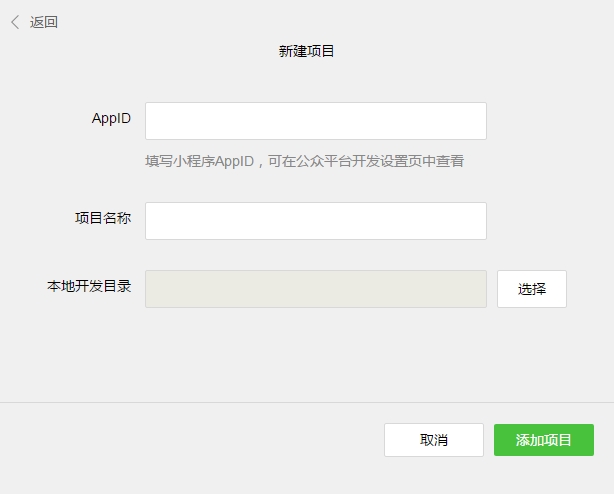
新建项目

- AppID:随意
- 项目名称:随意
- 本地开发目录:选择一个目录(注:可以选择demo目录)
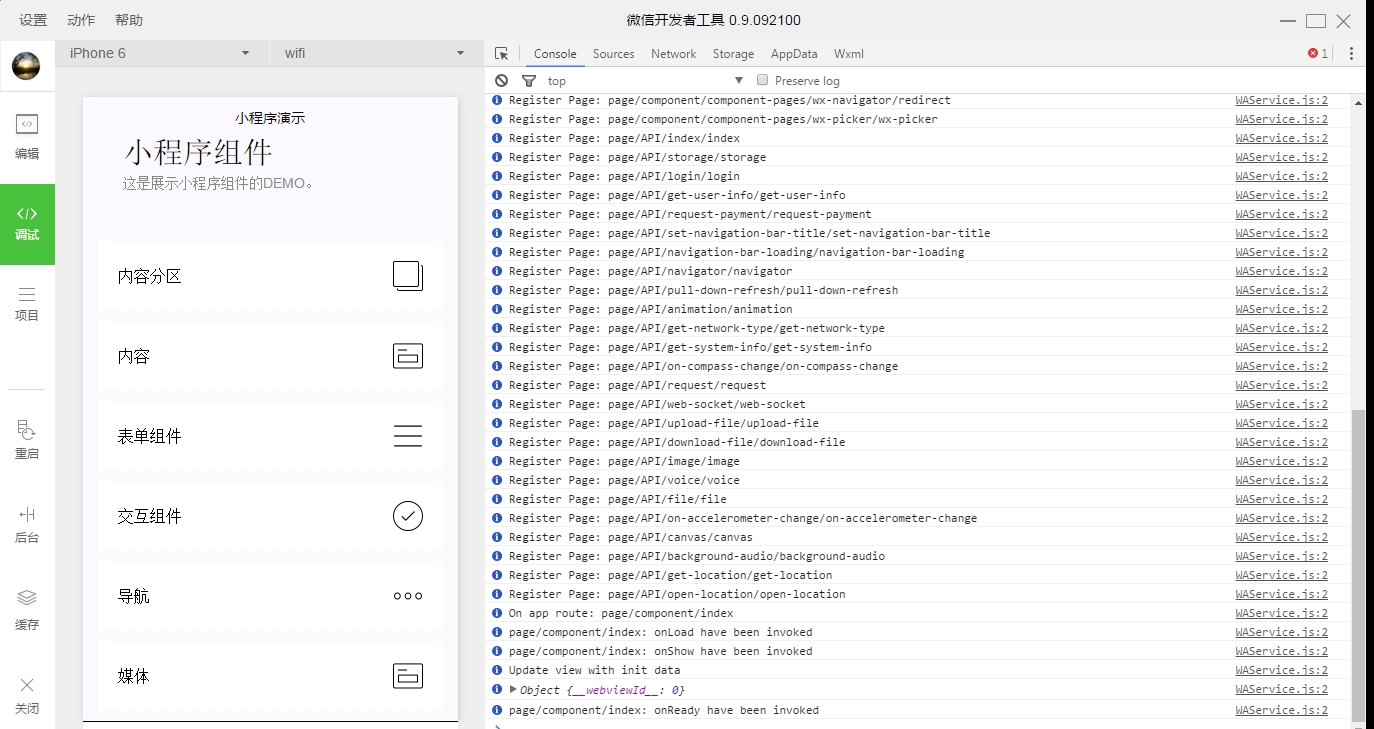
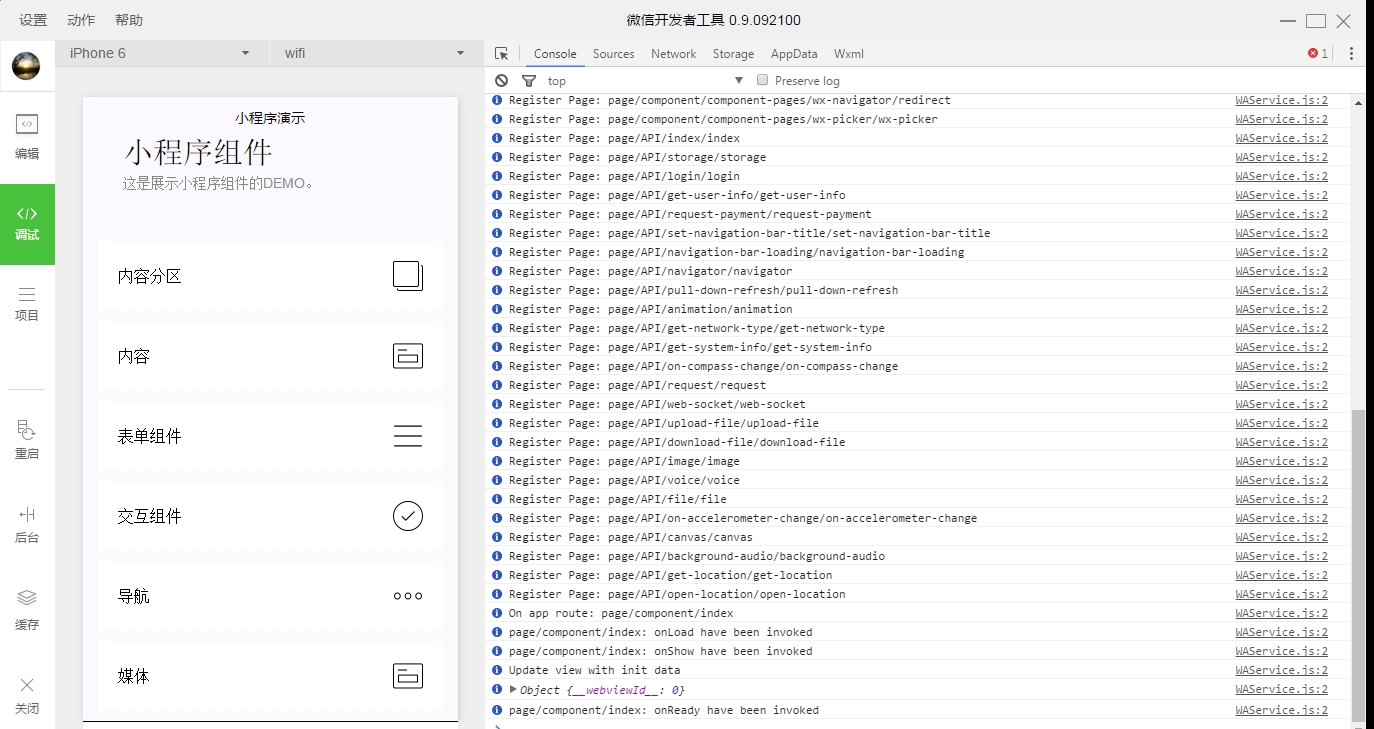
点击添加项目即可完成新建项目,下图是运行demo程序的界面。

开发文档【官方】
学习教程
- 微信小程序「官方示例代码」浅析【上】
- 微信小程序剖析【下】:运行机制
- 开发微信小程序的必备技能图谱
- 抢先看:微信官方发布的微信应用号(小程序)设计规范
- 首个微信小程序开发教程
- 微信公众平台 |小程序 API文档
- 微信小程序开发教程!
- 微信小程序怎么开发?玩物志用一个上午上线了电商应用
- 微信小程序,一个有局限的类似 React Native 轮子!
- 全球首个微信应用号开发教程!通宵吐血赶稿,每日更新!