$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
$ react-native link react-native-puti-payLibraries ➜ Add Files to [your project's name]node_modules react-native-puti-pay并添加RNPutiPay.xcodeprojlibRNPutiPay.a添加到项目的Build Phases ➜ Link Binary With LibrariesCmd+R )< 打开android/app/src/main/java/[...]/MainActivity.java
import com.puti.paylib.PayReactPackage;到文件顶部的导入new PayReactPackage()添加到getPackages()方法返回的列表中将以下行附加到android/settings.gradle :
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
在android/app/build.gradle的依赖项块中插入以下行:
compile project(':react-native-puti-pay')
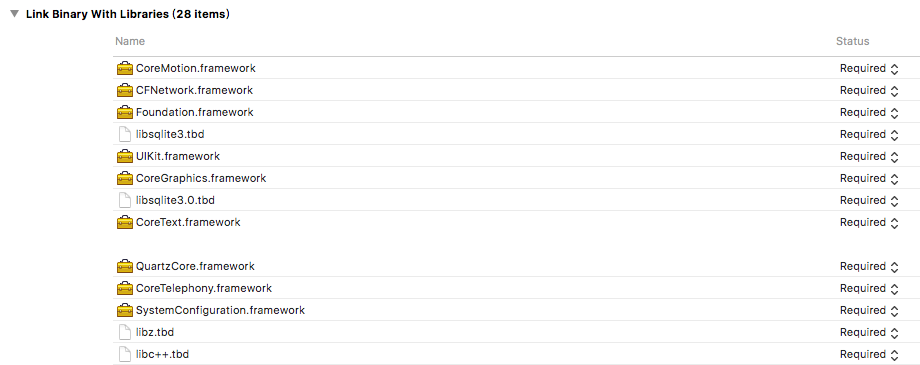
(使用pod管理则不需要这一步)TARGET -> Build Phases -> Linked Binary With Libraries添加以下系统库
在项目中的info.plist中加入应用白名单,右键info.plist选择源代码打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径):
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
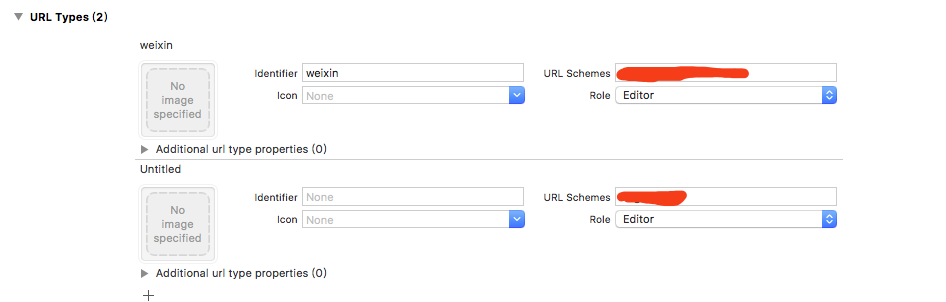
设置URLScheme URLScheme是通过系统找到并跳转app对应的设置,通过向项目中的info.plist文件中加入URL类型可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用支付后,可直接跳转回你的应用。微信填写微信ID,支付宝也建议添加ap+加支付宝应用id的形式弥补冲突。

在入口文件AppDelegate.m下设置回调
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
在包名目录下创建wxapi文件夹,创建一个名为WXPayEntryActivity的activity继承com.puti.paylib包名下的XWXPayEntryActivity 。
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
如果在早期版本有可能需要实现ReactPackage需要实现createJSModules方法。
现在在PayReactPackage文件添加一行
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) 示例这个项目已经集成好,可以引用上面的支付例子,如果调用支付跳转到了微信支付宝,不管支付成不成功也提交并有相应的回调则说明已经集成成功了,如果失败了那就生成支付参数的问题(你可以强势甩锅给前台开发人员了)由于之前项目原因,只需要微信支付宝支付,所有就写了这个插件,此项目比较适用于只需要微信支付宝支付功能,或者微信支付宝分享登录等功能已由其他第三方聚合平台(友盟)等完成如果需要单独集成,建议微信使用react-native-wechat,支付宝使用react-native-yunpeng-alipay。一下列出了一些集成微信宝支付经常遇到的坑。
安卓微信支付时跳转到微信了然后闪退这是不熟悉的安卓人员经常遇到的坑,这是安卓的签名机制问题,安卓签名跟微信后台应用配置的签名不匹配,微信判定应用非法直接退出如果出现这个问题,签名并且清理微信的数据(微信有缓存,需要直接清理,或者卸载重装,或者换修改台手机)本一劳永逸避免这个问题参考此配置项将调试签名以及释放签名同步
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
ios支付完成没有返回商家按钮 ios应用间截图判断到哪个应用是通过上面ios配置第三部设置的URLScheme区分的。 XPay.setWxId() , XPay.setAlipayScheme()方法都是通过支付的sdk将Scheme传给微信支付宝,支付成功后才能正确跳转应用,也会返回商家按钮如果没有此功能,请再对照文档检查一遍