taro icons
v0.3
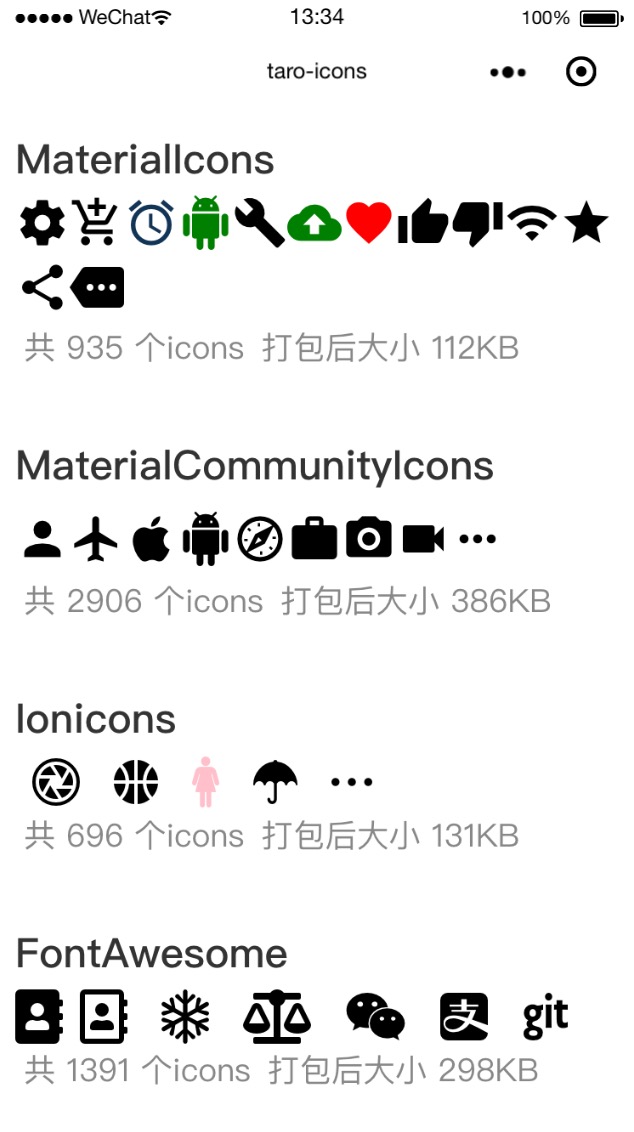
基于 Taro 的小程序图标库

npm install taro-icons --save在 app.js 中导入你需要的图标库scss 文件,如 MaterialIcons:
// app.js
// 请根据需要选择导入的 scss,这里全部导入
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB然后在需要用到图标的地方引入对应d的component使用:
import {
MaterialIcons,
MaterialCommunityIcons,
Ionicons,
FontAwesome,
} from 'taro-icons';
...
<MaterialIcons name='settings' size={24} color='#000000' />
<MaterialCommunityIcons name='account' size={32} color='#000000' />
<Ionicons name='ios-woman' size={32} color='pink' />
<FontAwesome family='brands' name='weixin' size={32} />其中name必填,可以在对应的网站上找到
具体用法请参考 example
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 需要显示的图标名称,可以在对应图标库网站找到 | String | |
| size | 图标大小(px) | Number | 24 |
| color | 图标颜色 | String | #000000 |
| family | FontAwesome 特有属性(solid、regular、brands) | String | solid |
在微信开发者工具中,选择 设置 -> 项目设置 -> 调试基础库,设置版本2.2.3及以上,图标才能正常显示