vue typescript admin template
1.0.0

英语 | 简体中文
vue-typescript-admin-template 是基于 vue、typescript 和 UI Toolkit element-ui 的管理界面的生产就绪前端解决方案。最初的 Javascript 版本代码 vue-element-admin 是由 PanJiaChen 编写的,非常感谢他提供了很棒的开源项目! :)
如果您想开始使用最小的模板代码而不是集成解决方案,您可以查看最小分支。
文档
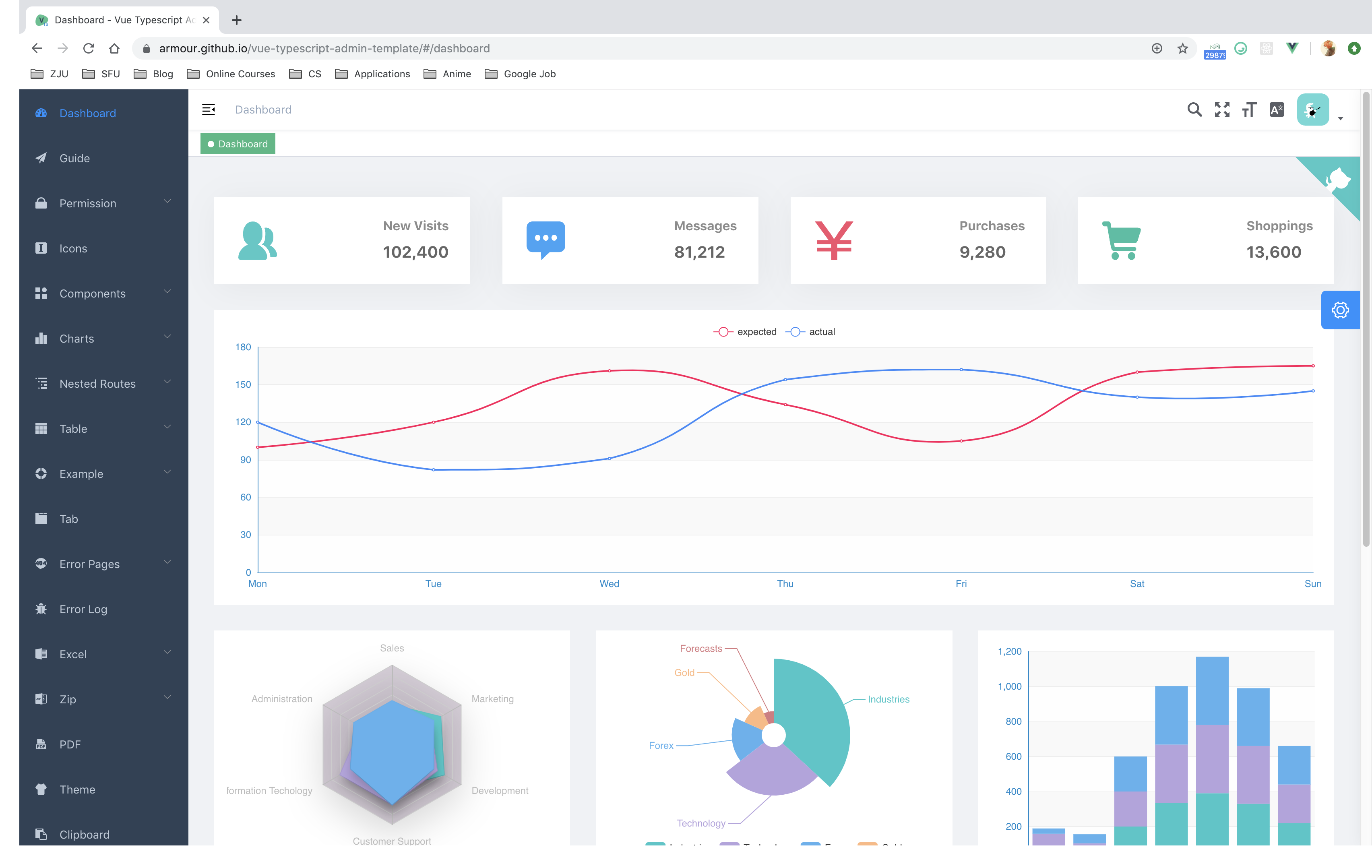
演示

Armour/vue-typescript-admin-mock-server(该项目的模拟服务器)
Armour/vue-typescript-admin-docs(该项目的文档来源)
JavaScript 版本:
PanJiaChen/vue-admin-template(vue2.0最小管理模板)
PanJiaChen/vue-element-admin (支持vue admin的全部功能)
PanJiaChen/electron-vue-admin(vue电子管理项目)
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404需要在本地安装node和git。该项目基于 typescript、vue、vuex、vue-router、vue-cli、axios 和 element-ui,所有请求数据均使用 faker.js 模拟。提前了解和学习这些知识将对您使用该项目有很大帮助。
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli config 使用纱线或npm
yarn installyarn run serveyarn run build:prodyarn run lintyarn run test:unityarn run svg请参阅配置参考。
现代浏览器和 Internet Explorer 10+。
IE / 边缘 | 火狐浏览器 | 铬合金 | 狩猎之旅 |
|---|---|---|---|
| IE10、IE11、边缘 | 最后 2 个版本 | 最后 2 个版本 | 最后 2 个版本 |
请参阅 CONTRIBUTING.md
麻省理工学院许可证