
你好,开发者..这是 Dashmin!它只不过是一个简单而优雅的基础,可以帮助您开发管理系统。它还没有很多组件,但它已经集成了一些著名的库,例如 Material UI 和 Reactstrap,因此,如果您了解其中任何一个,那么创建页面就会很容易..如果您不想使用其中任何一个他们,请随意使用图书馆。根据您的喜好。那么让我们开始吧。
如果您想使用 DASHmin 创建管理员,请按照下面的安装教程进行操作!
├── assets
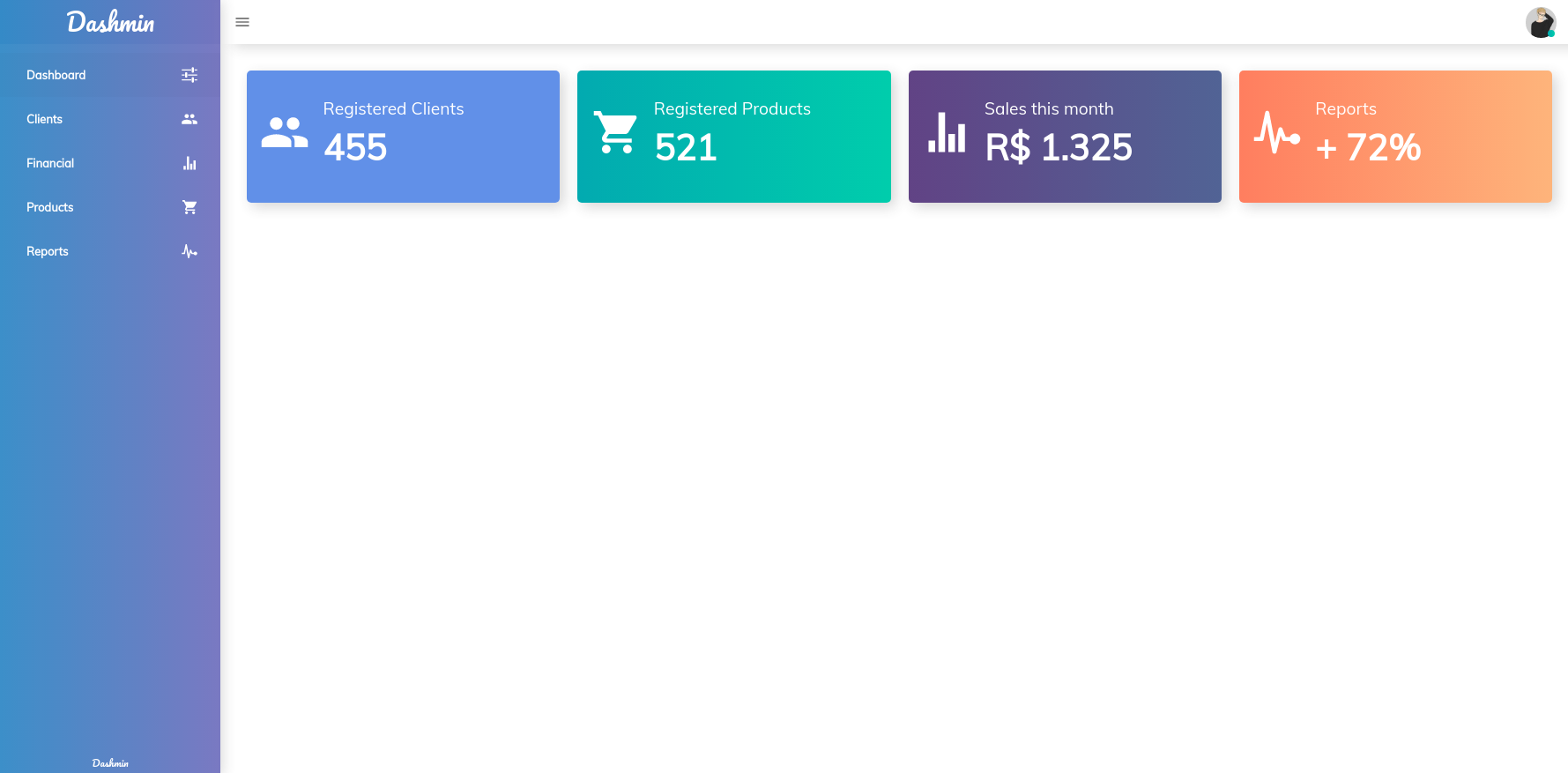
│ ├── logo.png
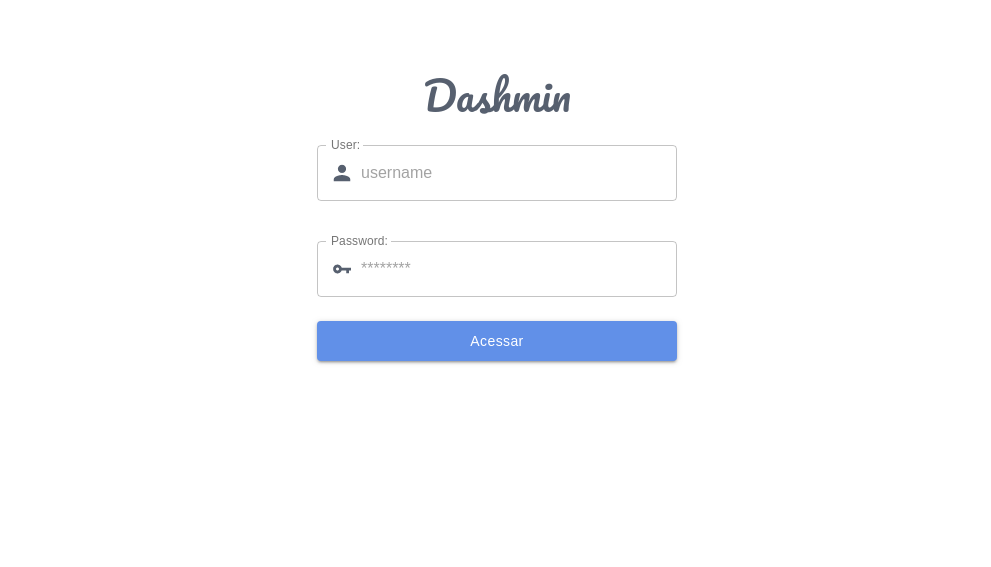
│ ├── login.png
│ ├── dashmin.png
├── node_modules
├── public
├── src
│ ├── components
│ ├── helpers
│ ├── routes
│ ├── services
│ ├── store
│ ├── views
│ ├── App.js
│ ├── index.js
├── .editorconfig
├── .env
├── .gitignore
├── .travis.yml
├── package.json
├── README.md
└── LICENSE.md用户: dashmin密码: 123
现场演示


要运行此项目,您需要在计算机上安装Node.js !如果您没有,请访问网站 https://nodejs.org/en/ 并按照文档中的说明下载并安装它!
使用以下命令开始克隆存储库并安装依赖项。
git clone https://github.com/hiukky/dashmin-react.git -b master nameOfYourProject
cd nameOfYourProject
yarn install
npm install
正确..安装所有依赖项后,您可以运行应用程序并检查一切是否正常工作。
yarn run start
npm run start
准备好!!如果一切顺利,只需在浏览器中检查您的应用程序http://127.0.0.1:3000/。
Dashmin 已经全部设置完毕,因此对于初学者,您可以在src/views/YourView中创建视图,然后在routes中的路由文件中使用它。
在views目录中创建要渲染的视图组件。
// Imports
import React from 'react' ;
// Products
const Example01 = ( ) => (
< div >
< h1 > Example01 </ h1 >
</ div >
) ;
export default Example01 ; // Imports
import React from 'react' ;
// Products
const Example02 = ( ) => (
< div >
< h1 > Example02 </ h1 >
</ div >
) ;
export default Example02 ; 创建视图后,转到routes/index.js并导入创建的视图。
// Views
import Example01 from 'pages/example01' ;
import Example02 from 'pages/example02' ;定义您的路线。
// Routes
const Routes = {
example01 : '/example01' ,
example02 : '/example02' ,
} ;定义路由后,通过传递定义属性来定义 const Dashmin 。 Dashmin 需要navbar 、 sidebar和content的信息。因此,通知他们很重要。
const Dashmin = {
// navbar
navbar : {
}
// sidebar
sidebar : {
}
// Content
content : [
]
} 在navbar您需要输入包含user和buttons对象的下拉对象。
// Serices
import { logout } from 'services/auth' ;
const Dashmin = {
// navbar
navbar : {
// Dropdown
dropdown : {
// User Profile
user : {
avatar : 'https://i.imgur.com/NpICPSl.jpg' ,
name : 'R o m u l l o' ,
jobRole : 'Administrator' ,
} ,
// Buttons events
buttons : {
settings : ( ) => { } ,
profile : ( ) => { } ,
logout : ( ) => {
logout ( ) ;
document . location . reload ( ) ;
}
}
}
} ,
} 对于sidebar您需要传递brand和buttons 。对于brand您只需输入全名max和缩写min即可传递您的组织名称。对于buttons ,需要name 、 icon和route 。
使用 Dashmin React icons ,可以简单地导入图标以设计用户和组件图标。
// Icons
import {
IoMdOptions ,
IoMdPeople ,
} from 'react-icons/io' ;
const Dashmin = {
// sidebar
sidebar : {
// brand
brand : {
max : 'D A S H M I N' ,
min : 'dmin'
} ,
// buttons
buttons : [
{
name : 'Example01' ,
icon : < IoMdOptions /> ,
route : Routes . example01 ,
} ,
{
name : 'Example02' ,
icon : < IoMdOptions />
route : Routes . example02 ,
} ,
]
}
} 最后是内容部分。因为有必要传递包含route和可视化组件的对象数组以进行赎回view 。
// Views
import Example01 from 'pages/example01' ;
import Example02 from 'pages/example02' ;
const Dashmin = {
// content
content : [
{
route : Routes . example01 ,
view : Example01
} ,
{
route : Routes . example02 ,
view : Example02
} ,
]
}包含上述设置的路线文件。
// React
import React from 'react' ;
// Views
import Example01 from 'views/example01' ;
import Example02 from 'views/example02' ;
// Icons
import {
IoMdOptions ,
IoMdPeople ,
} from 'react-icons/io' ;
// Routes
const Routes = {
example01 : '/example01' ,
example02 : '/example02' ,
} ;
// Dashmin
const Dashmin = {
// Navbar
navbar : {
// Dropdown
dropdown : {
// User Profile
user : {
avatar : 'https://i.imgur.com/NpICPSl.jpg' ,
name : 'R o m u l l o' ,
jobRole : 'Administrator' ,
} ,
// Buttons events
buttons : {
settings : ( ) => { } ,
profile : ( ) => { } ,
logout : ( ) => {
logout ( ) ;
document . location . reload ( ) ;
}
}
}
} ,
// Sidebar
sidebar : {
// brand
brand : {
max : 'D A S H M I N' ,
min : 'dmin'
} ,
// buttons
buttons : [
{
name : 'Example01' ,
icon : < IoMdOptions /> ,
route : Routes . example01 ,
} ,
{
name : 'Example02' ,
icon : < IoMdOptions />
route : Routes . example02 ,
} ,
]
} ,
// Content
content : [
{
route : Routes . example01 ,
view : Example01
} ,
{
route : Routes . example02 ,
view : Example02
} ,
]
} ;
export default Dashmin ;执行上述步骤后,如果您之前未运行过应用程序,则现在可以使用以下命令之一来测试您的应用程序。
yarn run start
npm run start
准备好!!如果一切顺利,只需在浏览器中检查您的应用程序http://127.0.0.1:3000/。
?材质用户界面
?反应带
?反应图标
? React 路由器 Dom
?终极版
?样式组件