
React Admin UI 是一个漂亮的开源仪表板用户界面原型,使用 TypeScript 和 React 构建。令人惊讶的是,这是我第一次使用有点复杂的组件构建用户界面原型。因此,我的目标是 IT 机构甚至个人开发人员可以使用此原型为他们未来的项目带来洞察力。
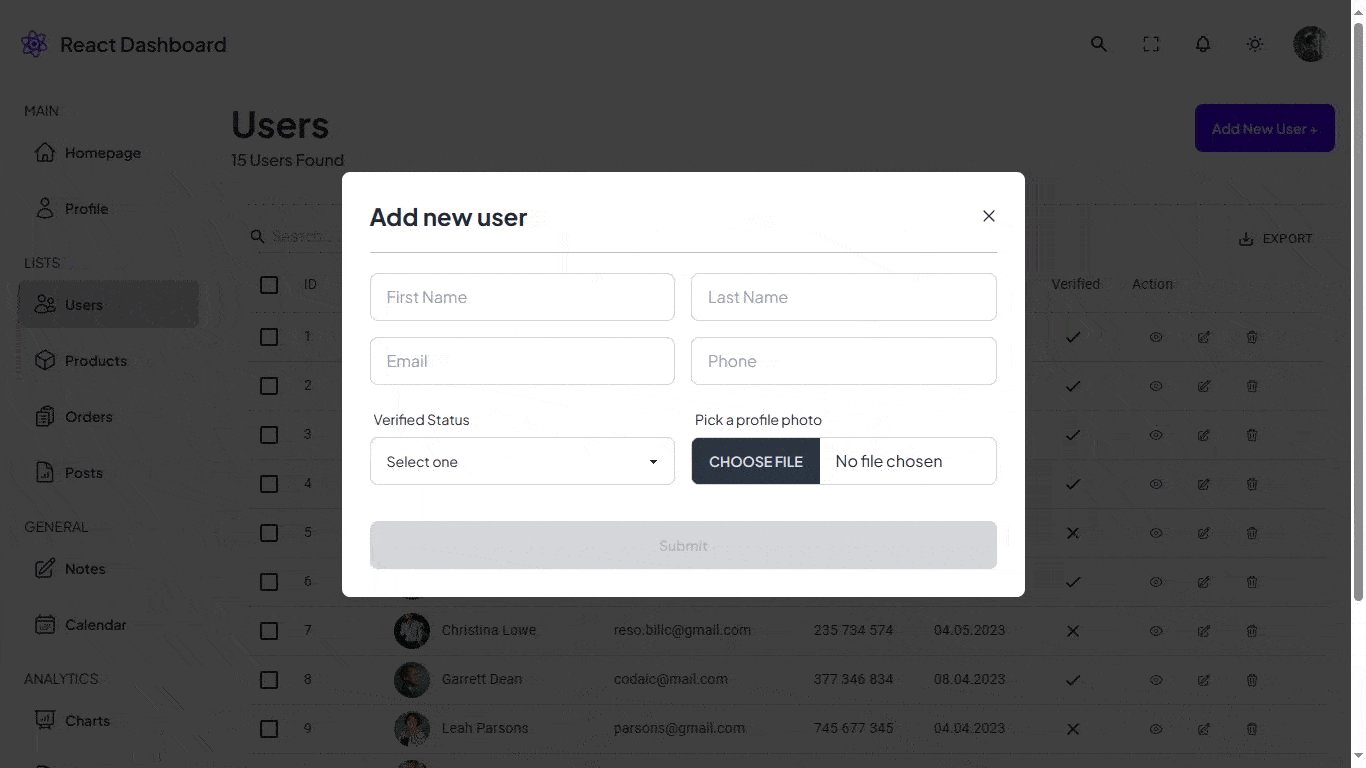
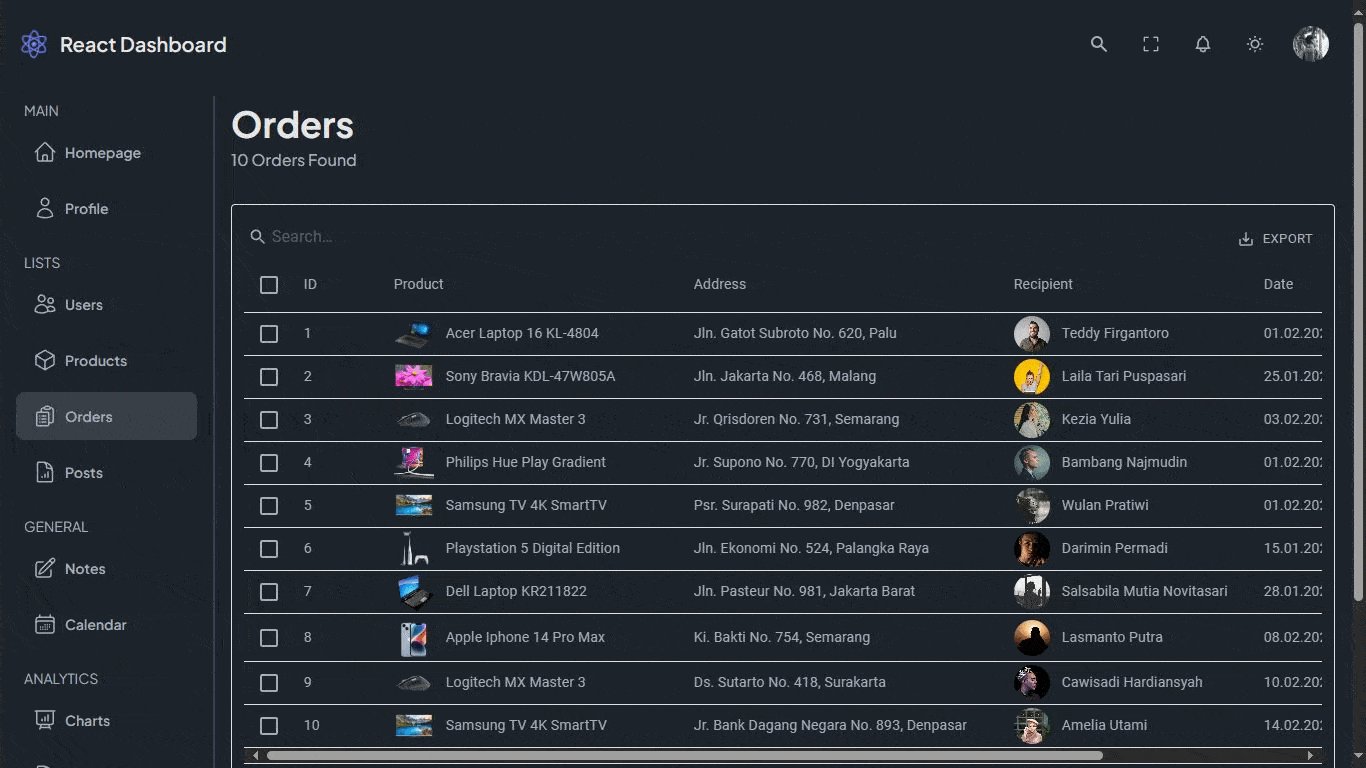
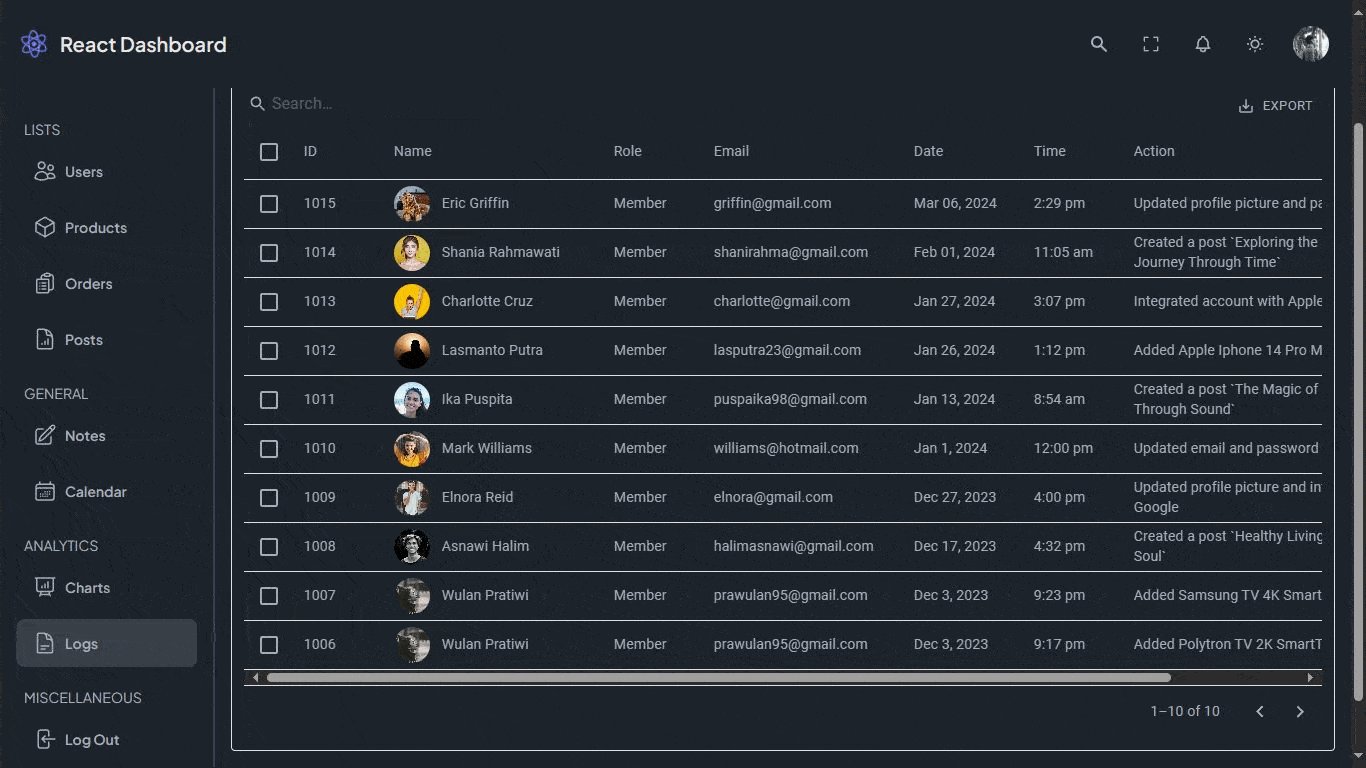
查看 React Admin UI 预览,了解原型功能、核心价值和用例的完整列表。

该存储库包含React Admin UI Prototype 的核心系统,分为两个不同的目录。后端用于 JSON API(已为 Vercel 部署进行配置),前端用于整个用户界面原型。
请参阅下面的快速入门安装和使用示例。
在后端目录中安装package.json中列出的所有依赖项。
cd backendnpm install默认情况下,我已经部署了 API 以在 Vercel 环境中运行。可以从 https://react-admin-ui-v1-api.vercel.app/ 访问实时 API。但是,如果您想自己配置后端,可以在下面运行。
nodemon ./src/index.ts并且可以从http://localhost:5000本地访问该API。
安装 frontend 目录中package.json中列出的所有依赖项。
cd frontendnpm installnpm run dev如果您想更改默认 API 端点,可以转到 ApiCollection.tsx。
然后,可以从 http://localhost:5173/ 访问该应用程序。
显然,您随时可以通过电子邮件或 LinkedIn 等正式方式直接与我联系。
请随意在 fransachmadhw/react_admin_ui_v1 存储库上提交带有相应标题和描述的新问题。如果您已经找到问题的解决方案,我们很乐意审核您的拉取请求!
React Admin UI 需要高于或等于 20.11.0 LTS 的 Node 版本。查看后端和前端内的package.json中的dependencies和devDependencies部分,以查找 React 管理 UI 的当前需求列表。
React Admin Dashboard UI Prototype 是根据 BSD-3-Clause 的条款发布的。