angular tailwind
1.0.0

对我来说,学习新技能的最佳策略就是练习。我创建这个项目是为了使用我最喜欢的框架(Angular)了解有关 Tailwind CSS 的更多信息。我必须告诉你,Tailwind 太棒了!
该项目尚未完成!
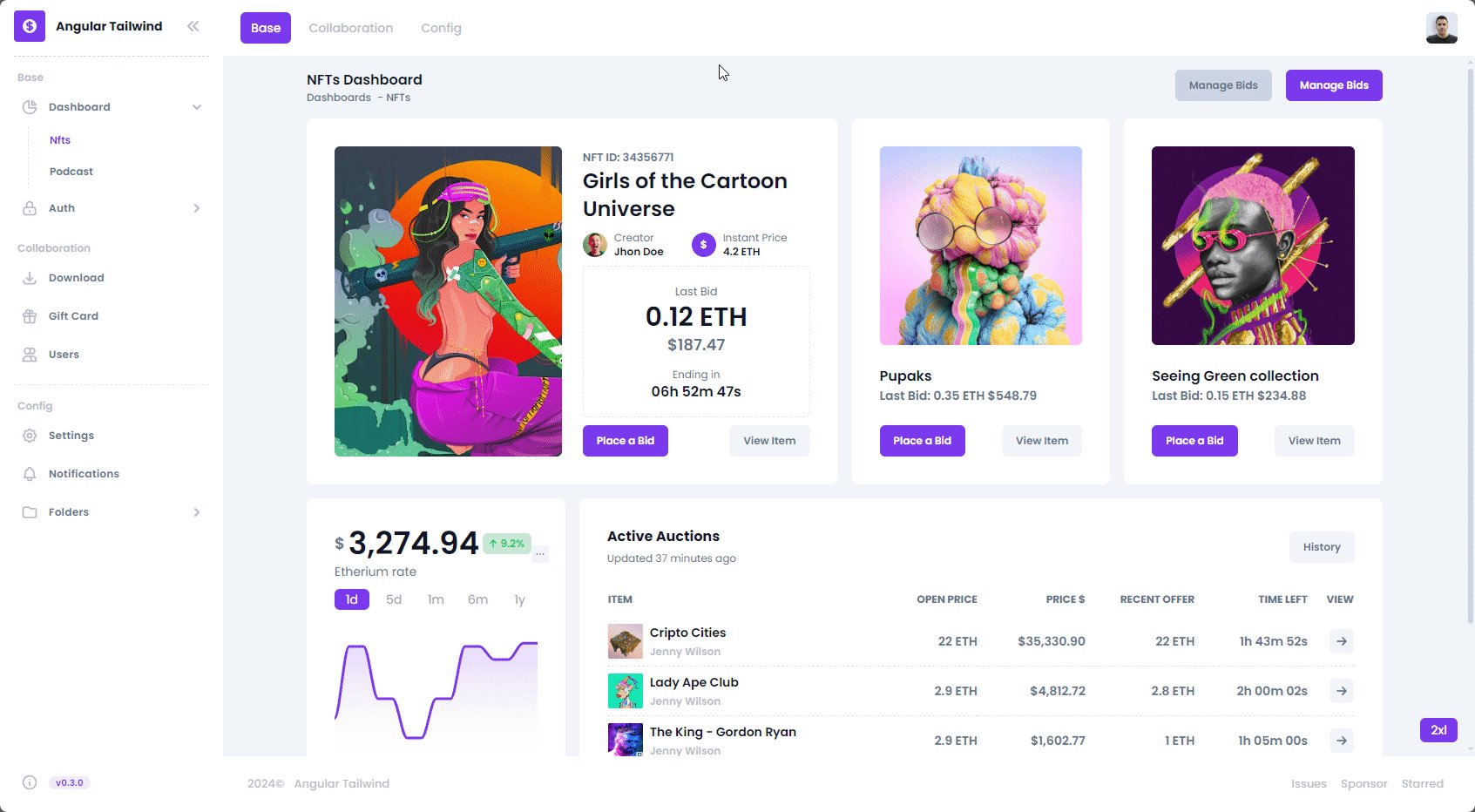
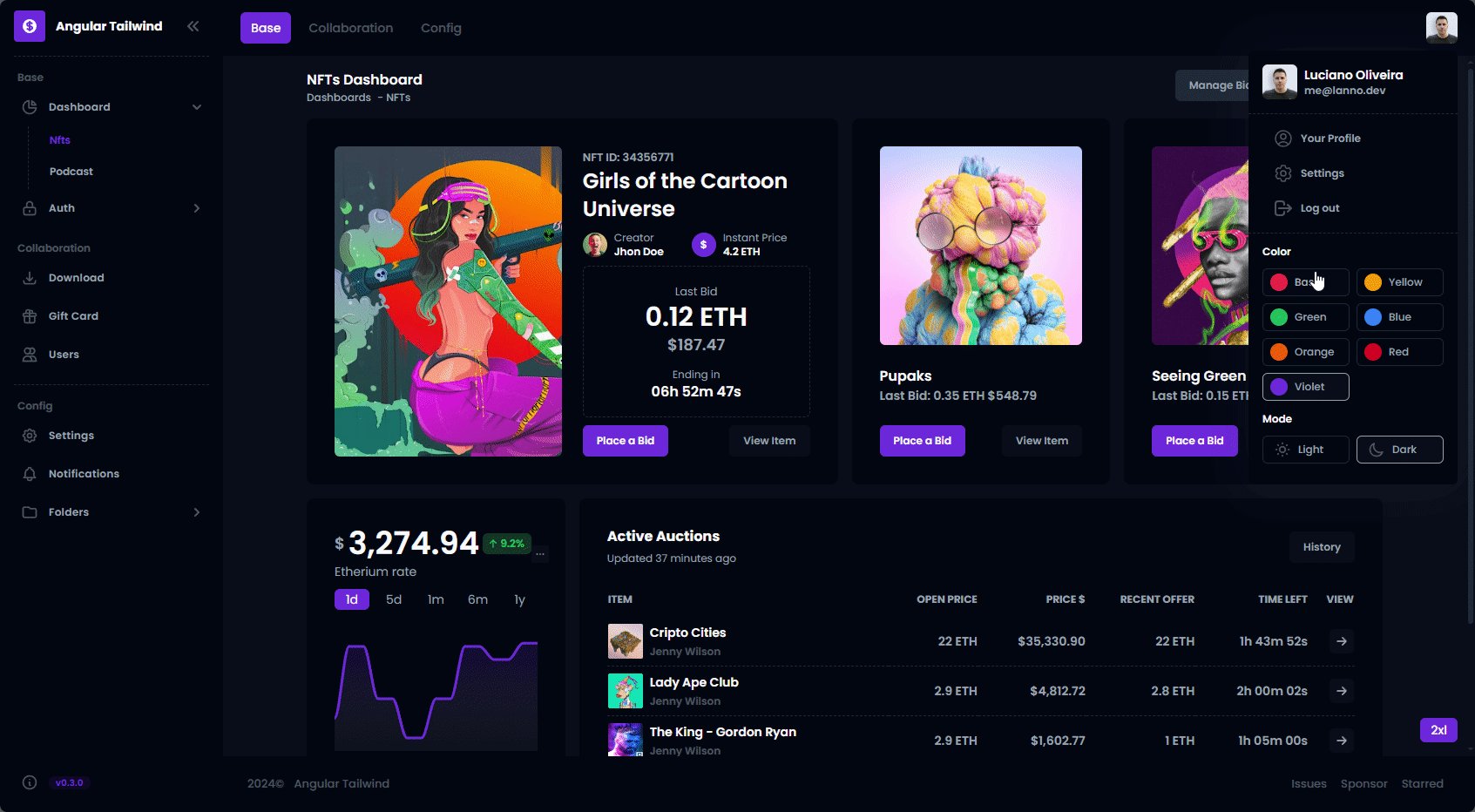
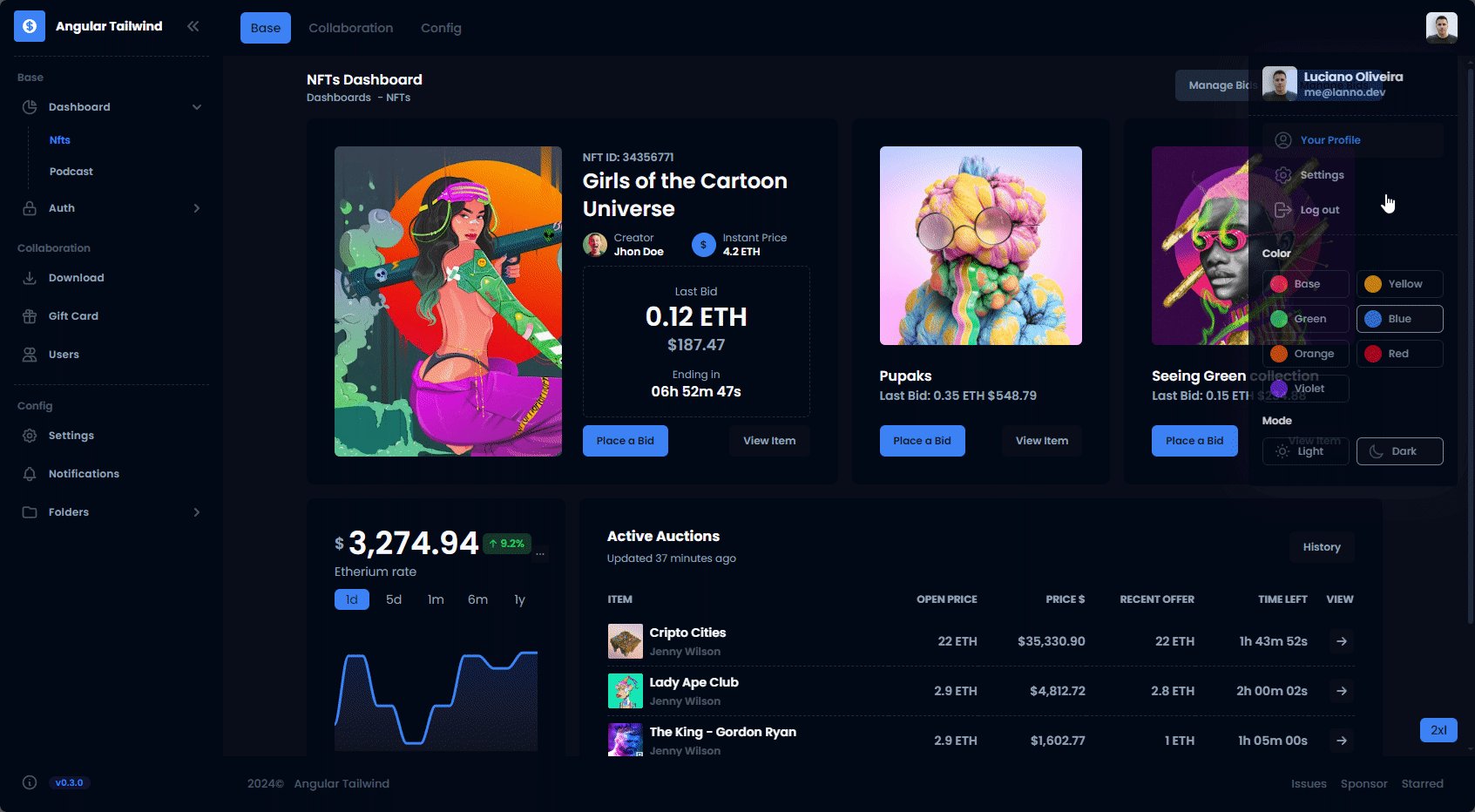
请参阅演示页面。

| 命令 | 它有什么作用? |
|---|---|
npm start | 以开发模式启动服务器 |
npm run lint | 在项目上运行 ESLint |
npm run prettier | 在整个 src 文件夹上运行更漂亮 |
npm run prettier:verify | 运行 prettier-check 并在失败时抛出错误 |
npm run prettier:staged | 仅在暂存(已更改)文件上运行得更漂亮 |
npm run test:e2e | 使用 UI 运行 playwright e2e 测试 |
| 包裹 | 它有什么作用? | 关联 |
|---|---|---|
angular-svg-icon | 提供一种内联 SVG 文件的方法,以便可以通过 CSS 和代码轻松设置它们的样式。 | 这里 |
apexcharts | 现代交互式开源图表 | 这里 |
ng-apexcharts | ApexCharts 的 Angular 包装器,用于在 Angular 中构建交互式可视化。 | 这里 |
| 包裹 | 它有什么作用? | 关联 |
|---|---|---|
prettier | 固执己见的代码格式化程序 | 这里 |
prettier-plugin-tailwindcss | Tailwind CSS 的 Prettier 插件,可根据我们推荐的类顺序自动对类进行排序 | 这里 |
tailwind-scrollbar | Tailwind 插件用于设置滚动条样式。 | 这里 |
tailwindcss | 实用程序优先的 CSS 框架,用于快速构建自定义用户界面。 | 这里 |
该项目使用英雄图标、英雄图案和 Popsys 插图
看看我们出色的赞助商!
Tailwind 名称和徽标是 Tailwind Labs Inc. 的商标。Angular 名称和徽标是 Google 的商标。