vue dashboard
1.0.0
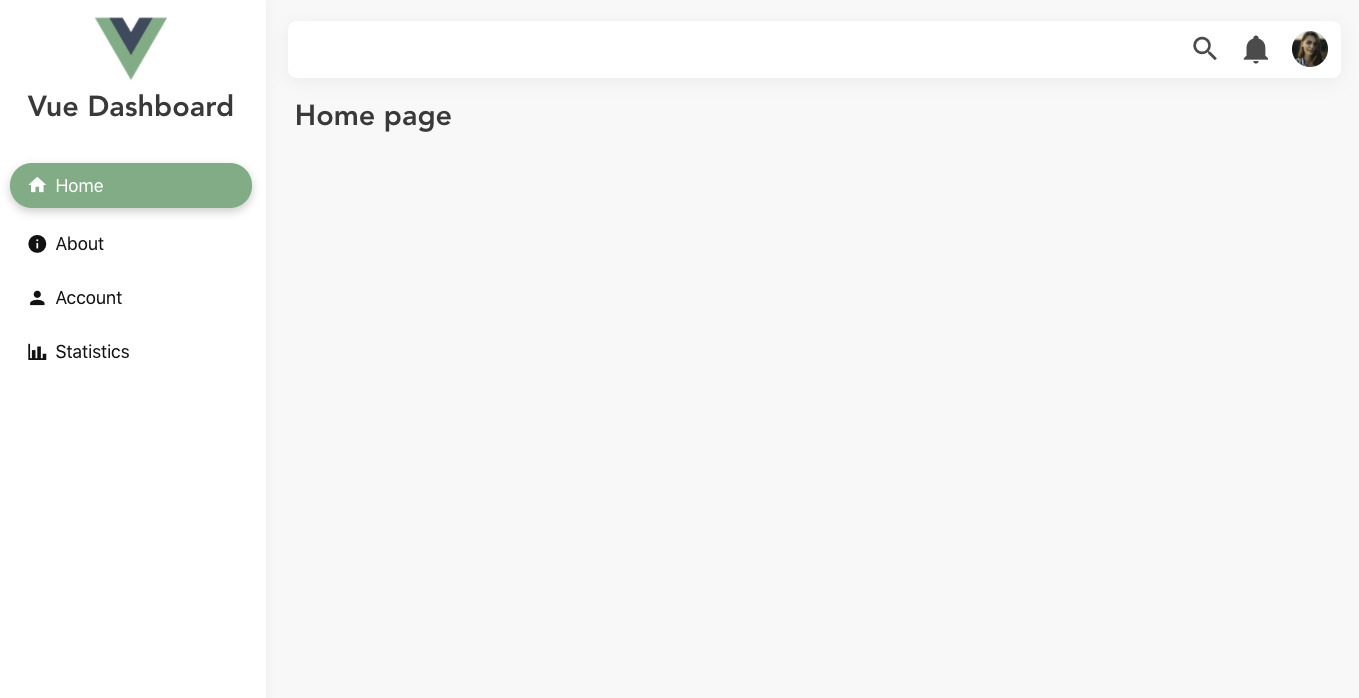
适合您的下一个 Vue.js 仪表板的简单、轻量级和响应式布局

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; 应用程序.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template >库不提供HeaderItems 、 SidebarHeader和SidebarItems 。
可以在此处找到这些组件的示例。
它使用 Bulma 作为 CSS 框架。
完整的示例可以在examples文件夹中找到。
如果您发现这个项目有用,那么请考虑在 Github 上给它一个️,并通过社交媒体与您的朋友分享。
如果您对添加某个功能有任何建议或者某些功能不起作用,请随时打开 Github 问题供我们讨论。