锻造CRUD
ForgeCRUD 是一个数据库设计和项目创建平台,专为软件开发人员和那些希望快速启动项目的人员而开发。注册用户可以创建数据库架构并将其转换为基于 Next.js 的项目。
特征
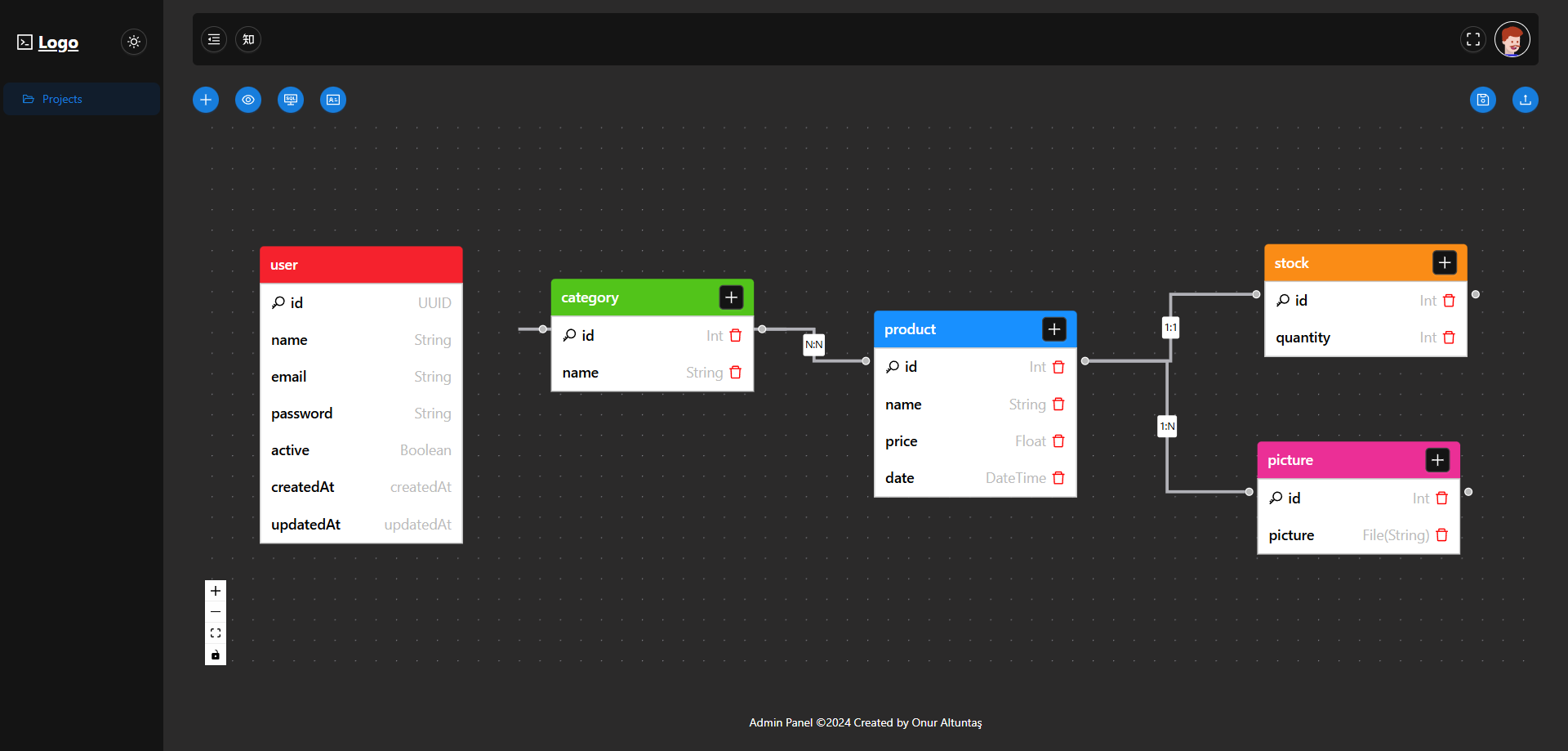
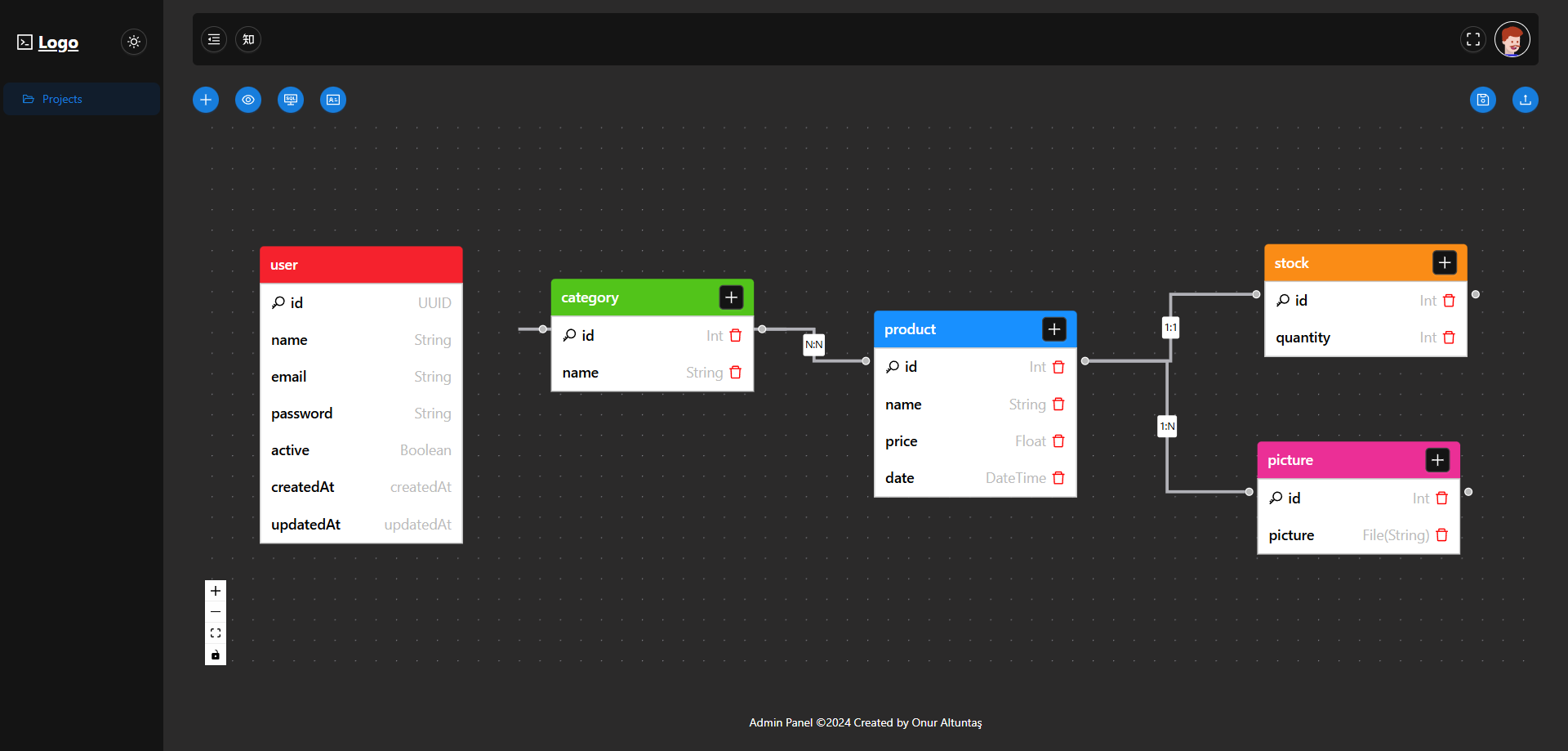
- 数据库设计:使用 React Flow 以及 1:1、1:N、N:N 和 Self 关系创建复杂的数据库结构。
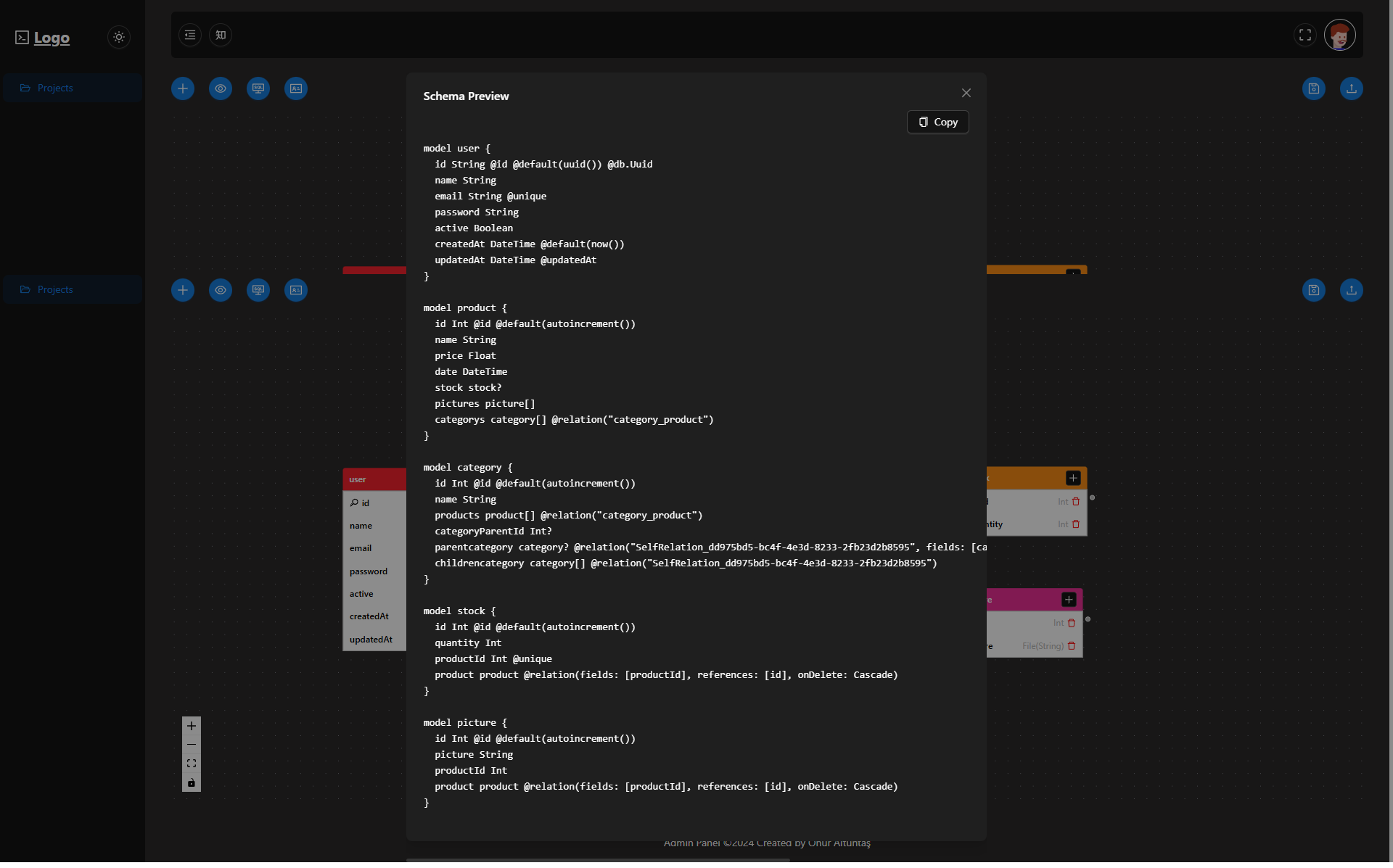
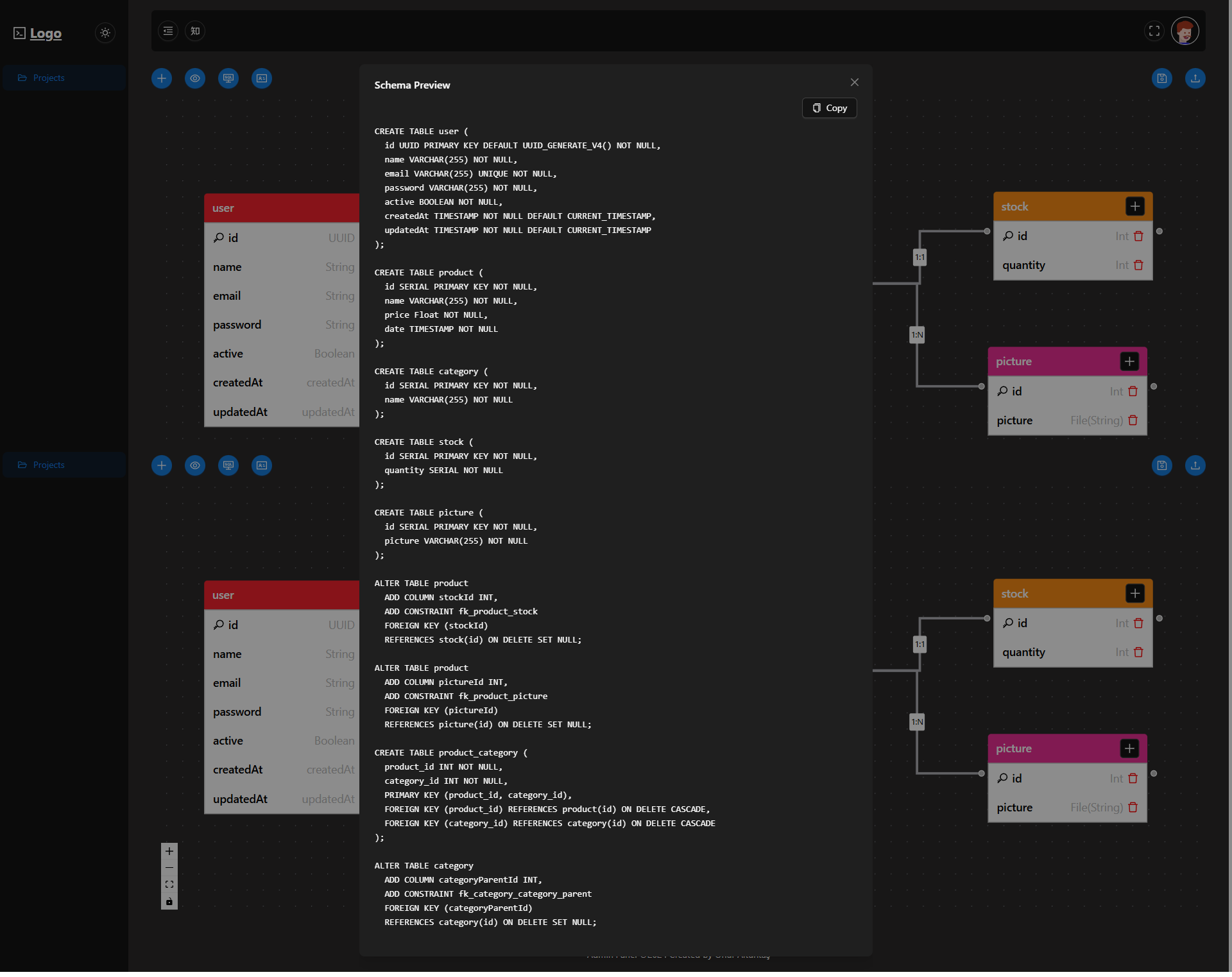
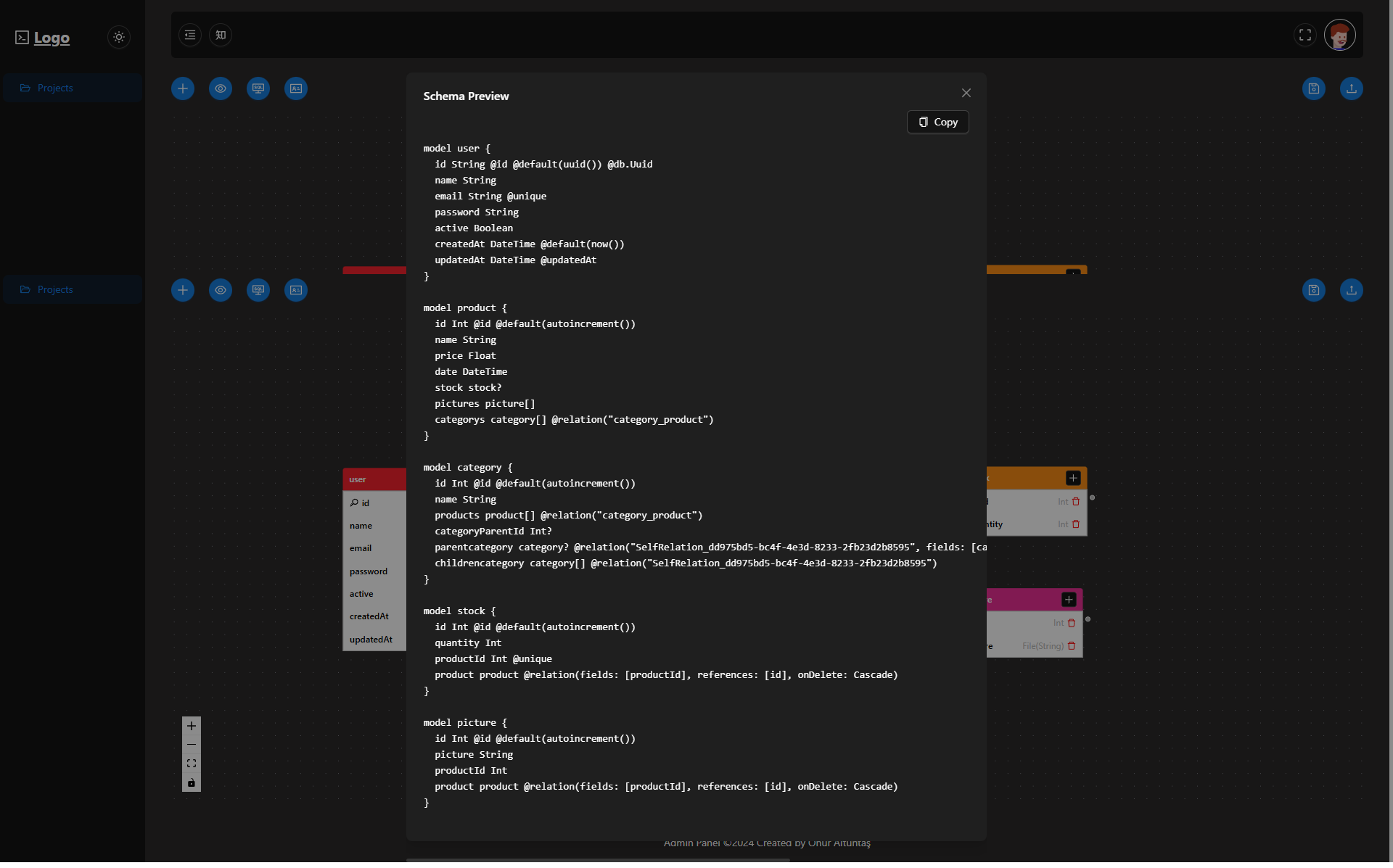
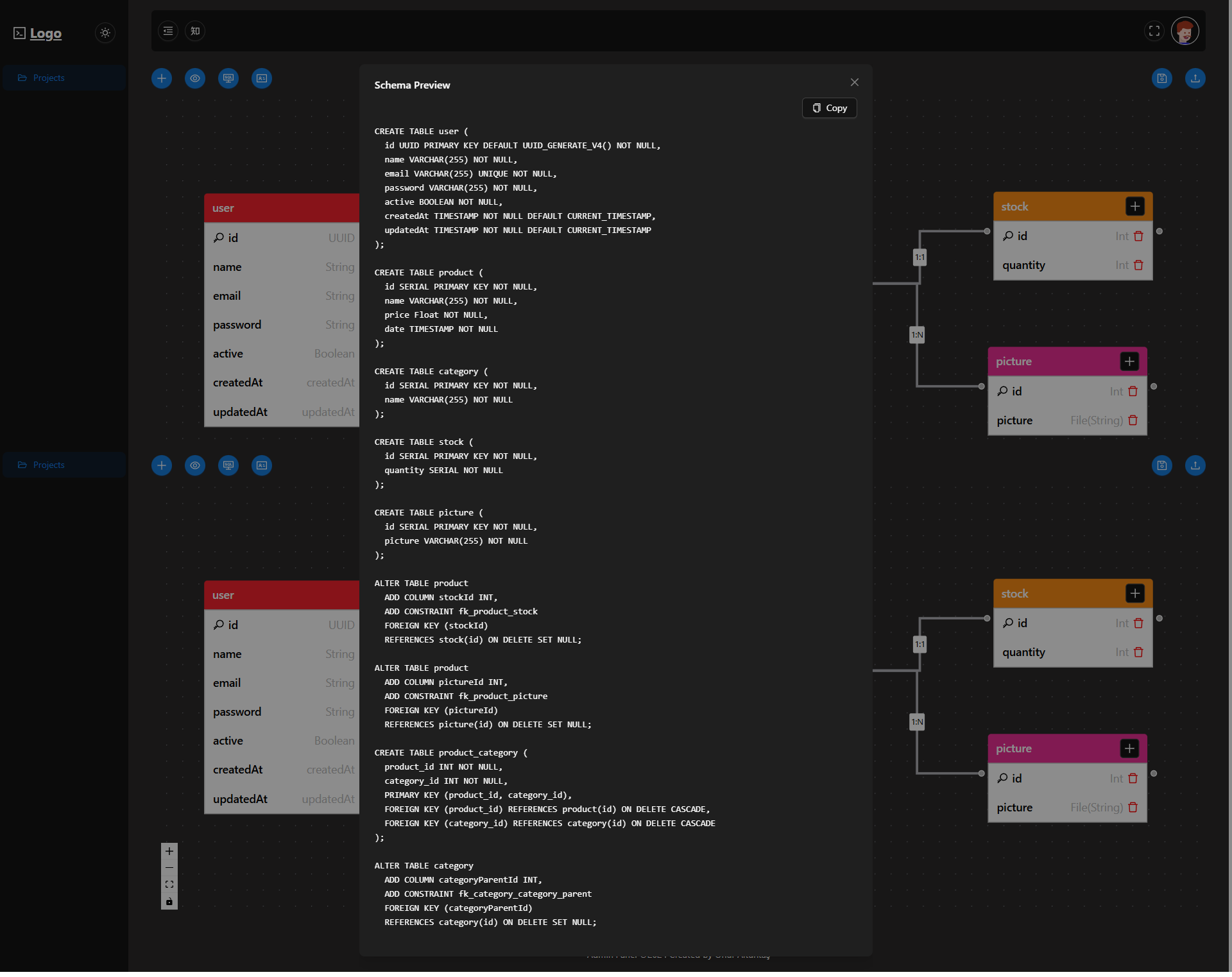
- Prisma 架构和 SQL 输出:以Prisma 架构和SQL格式预览和导出数据库设计。
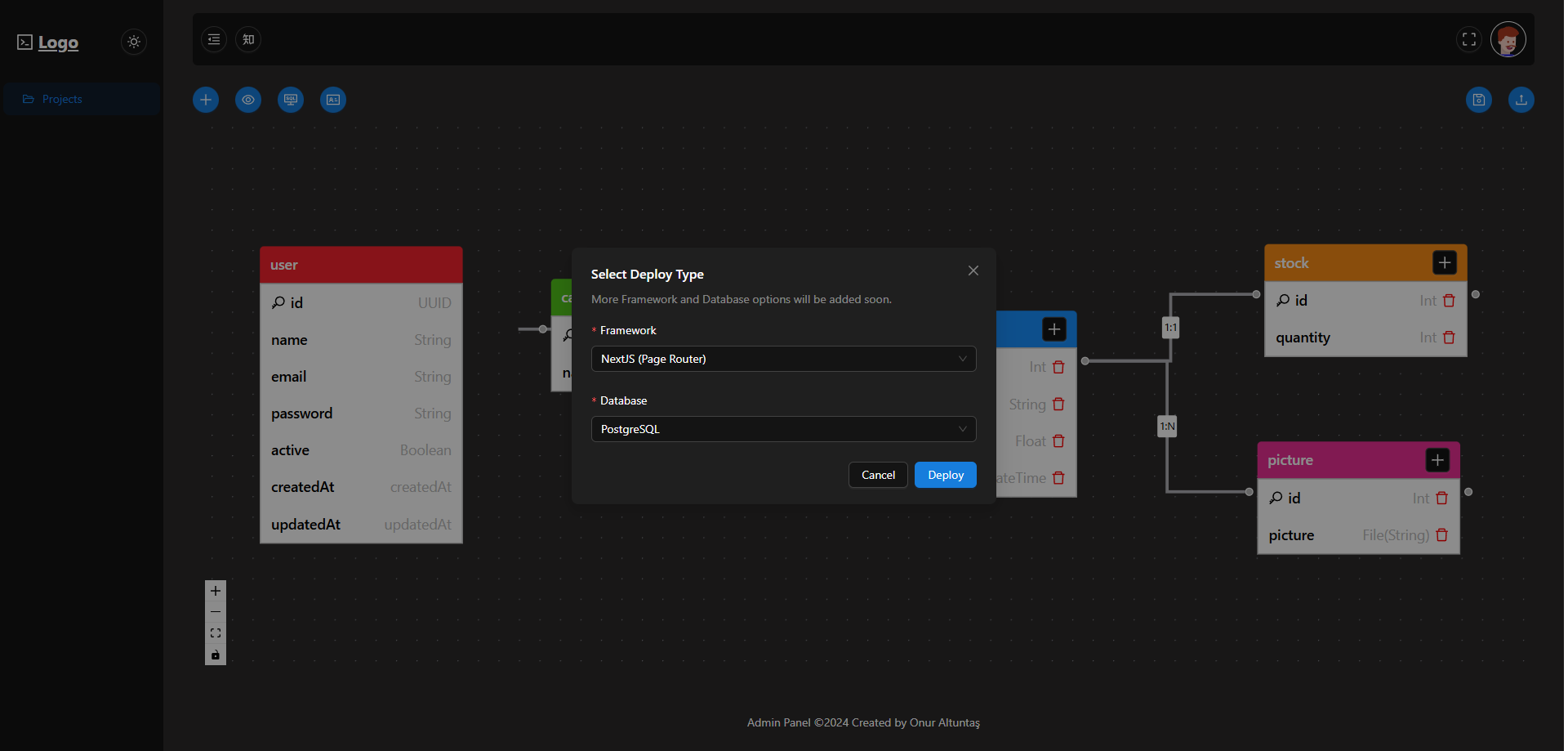
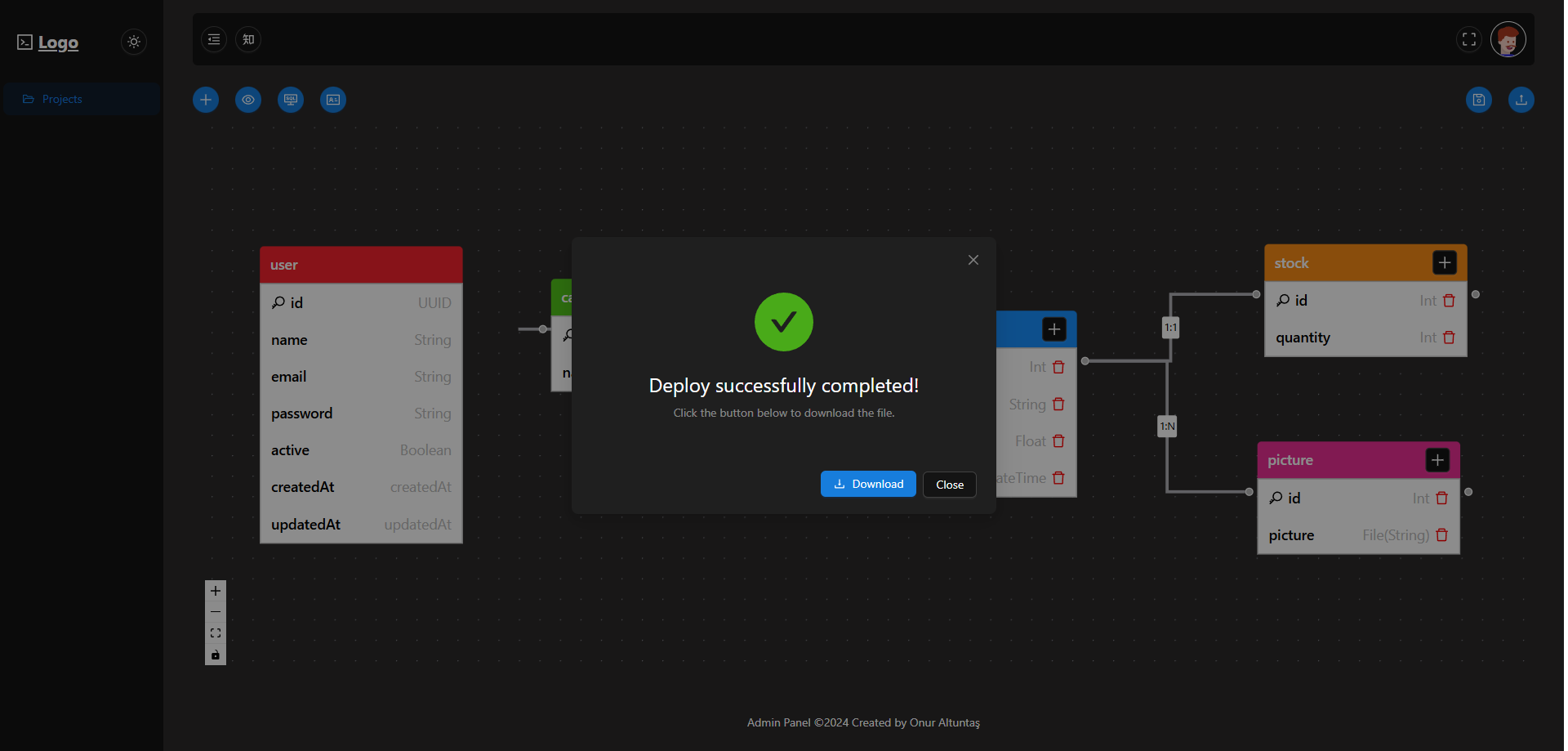
- Next.js 项目输出:根据您的数据库设计自动生成 Next.js 项目。
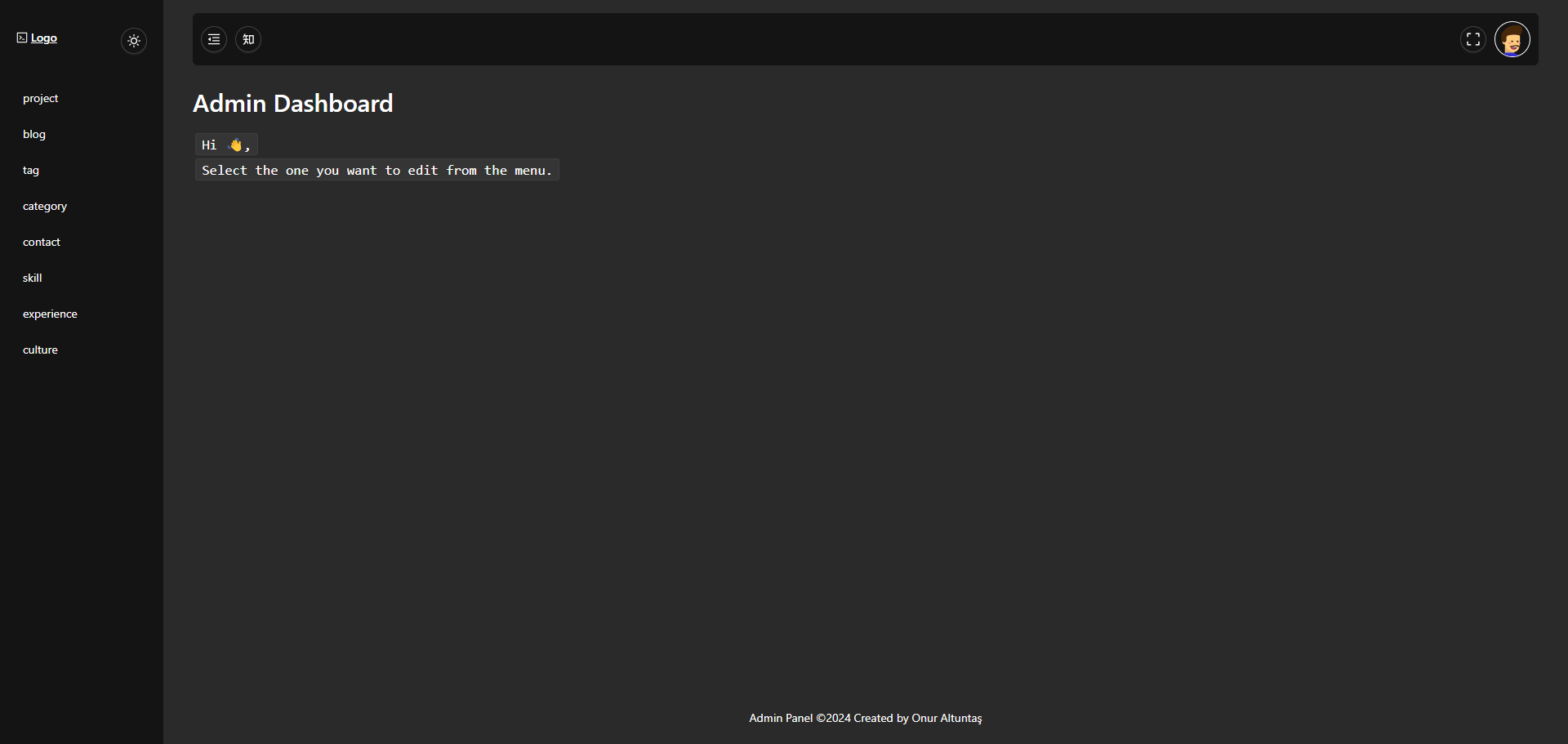
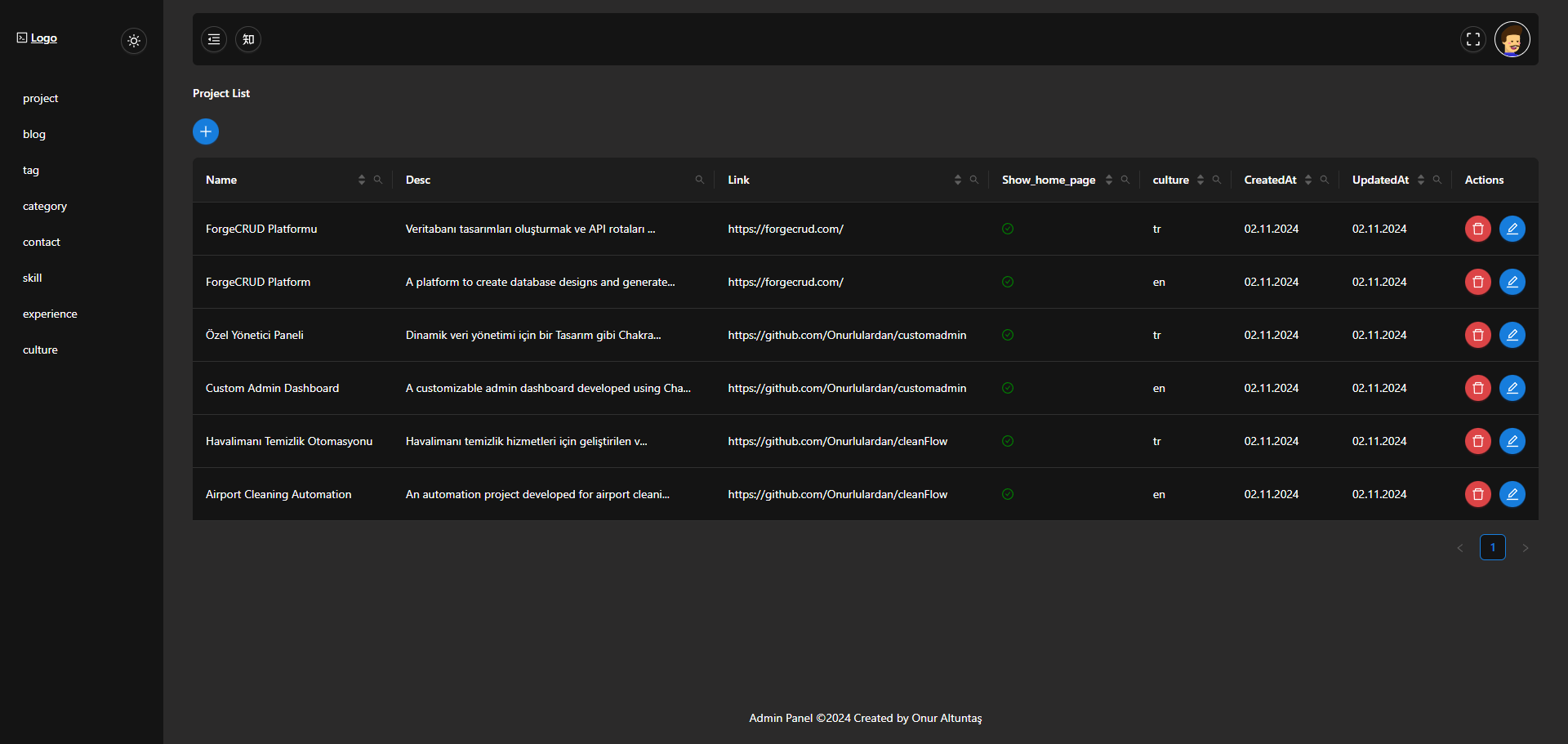
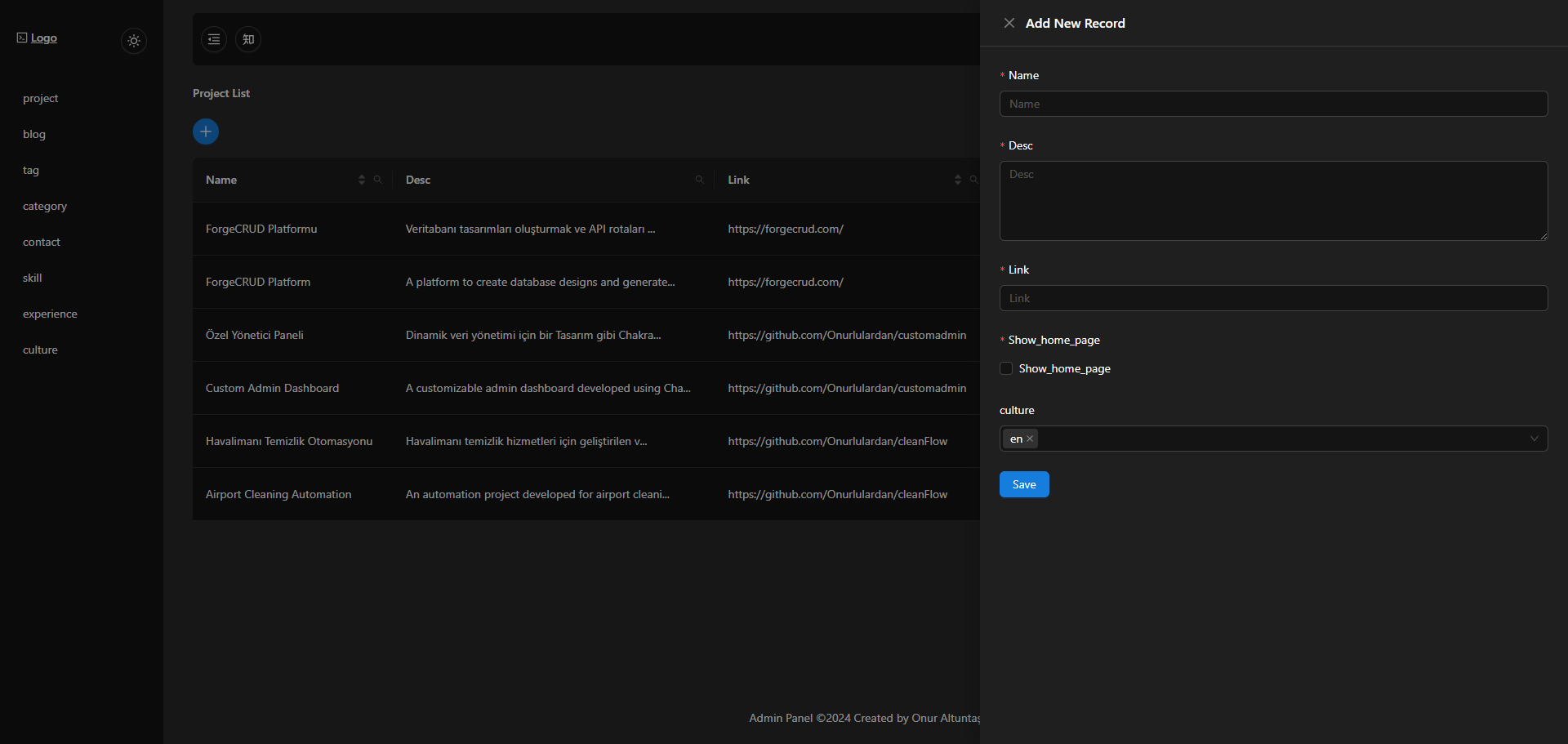
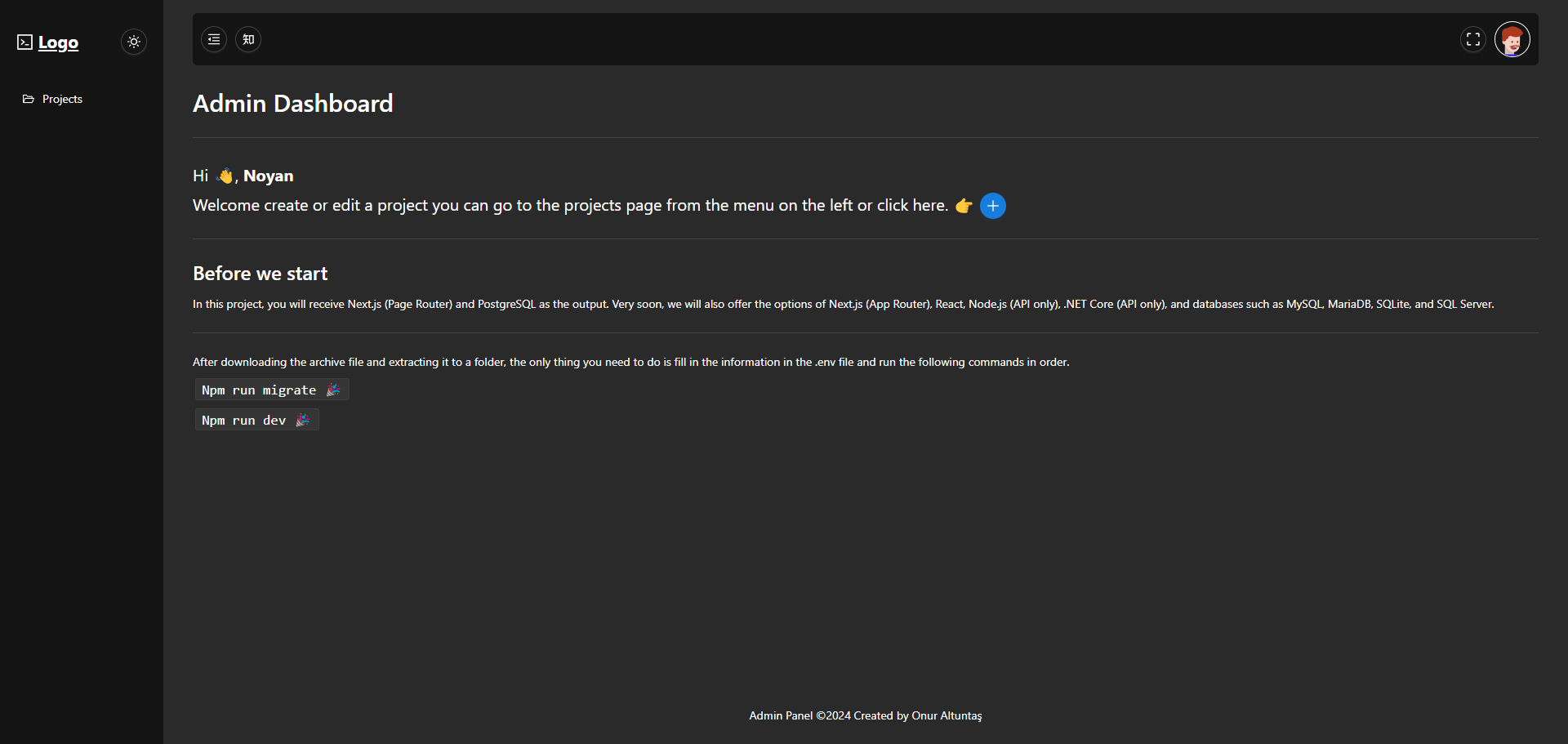
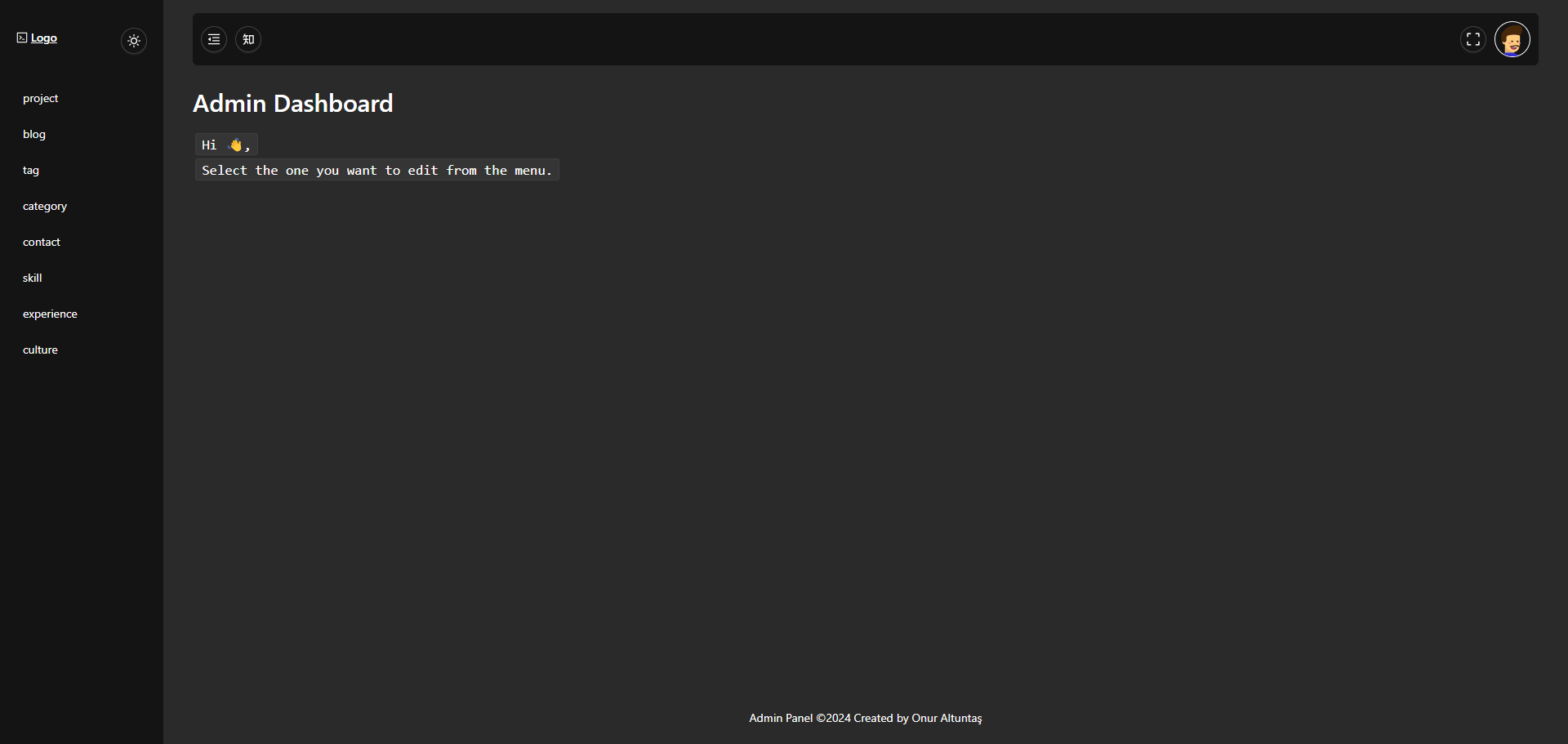
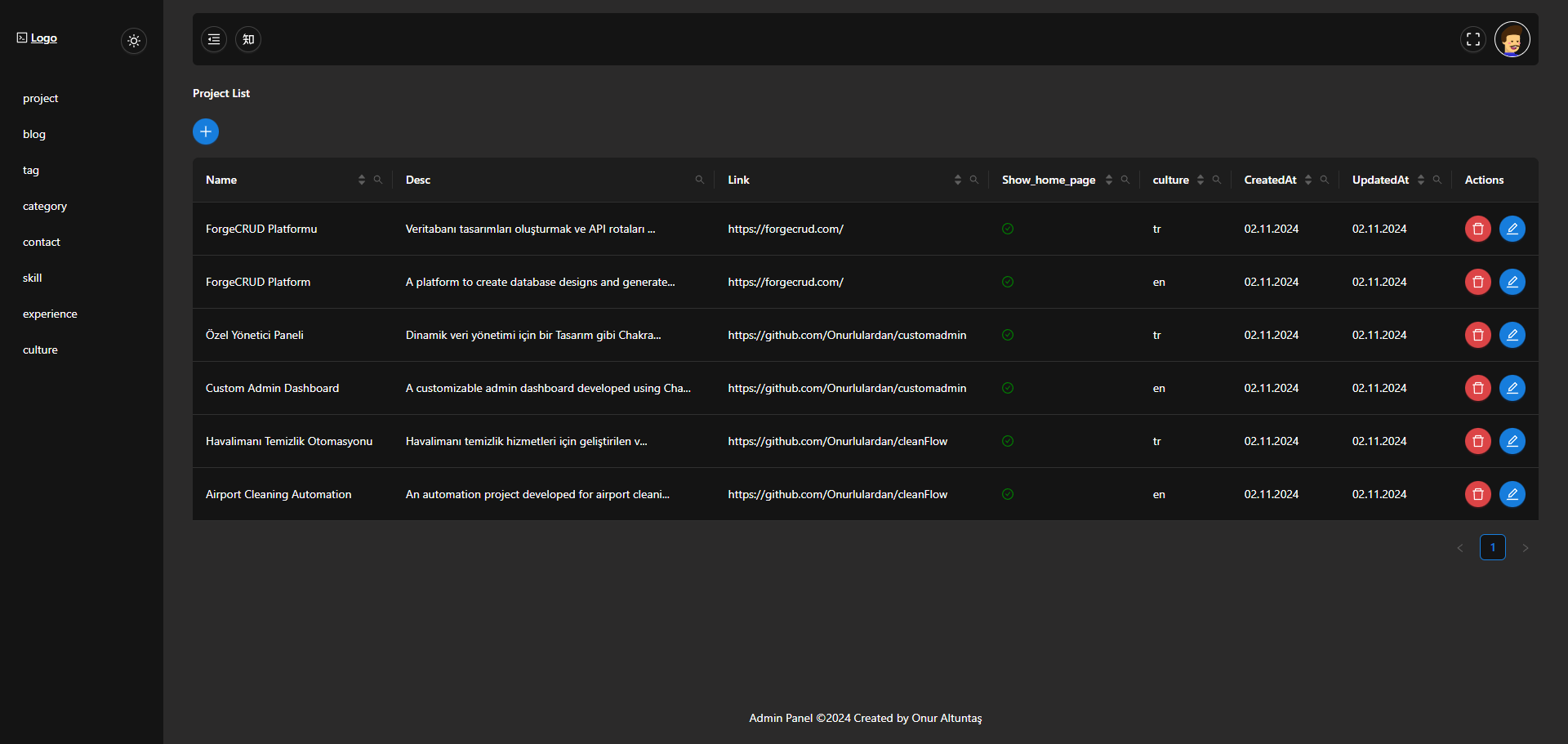
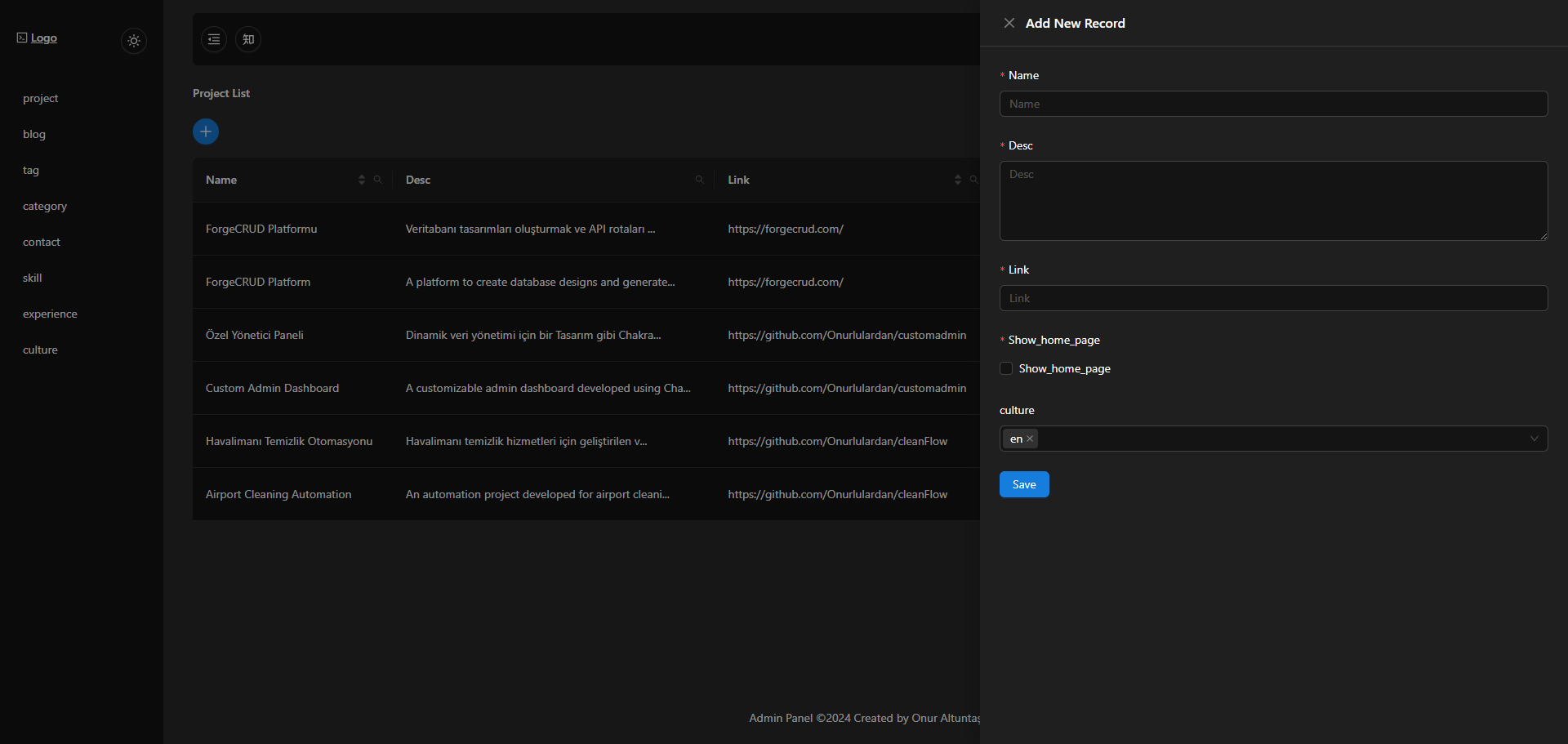
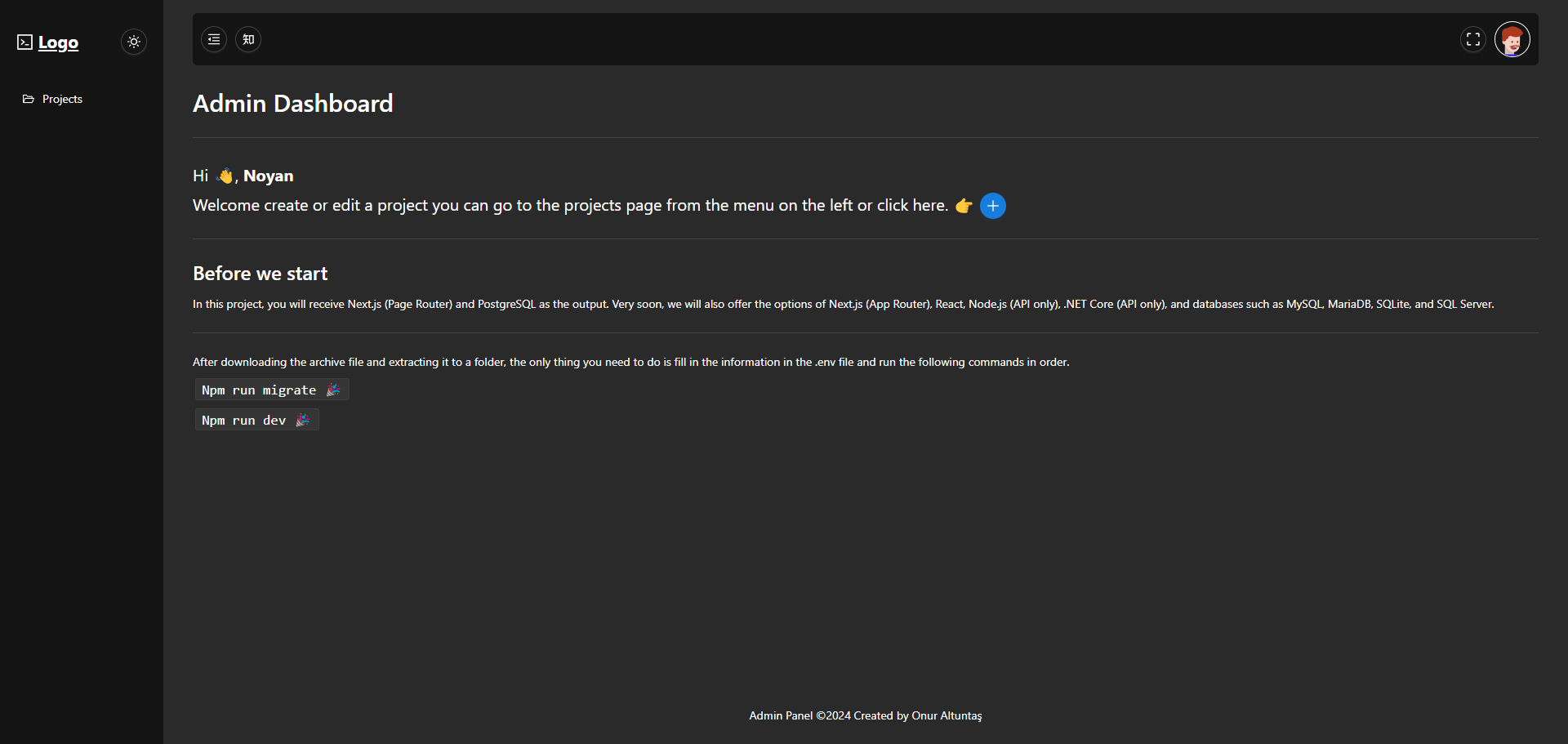
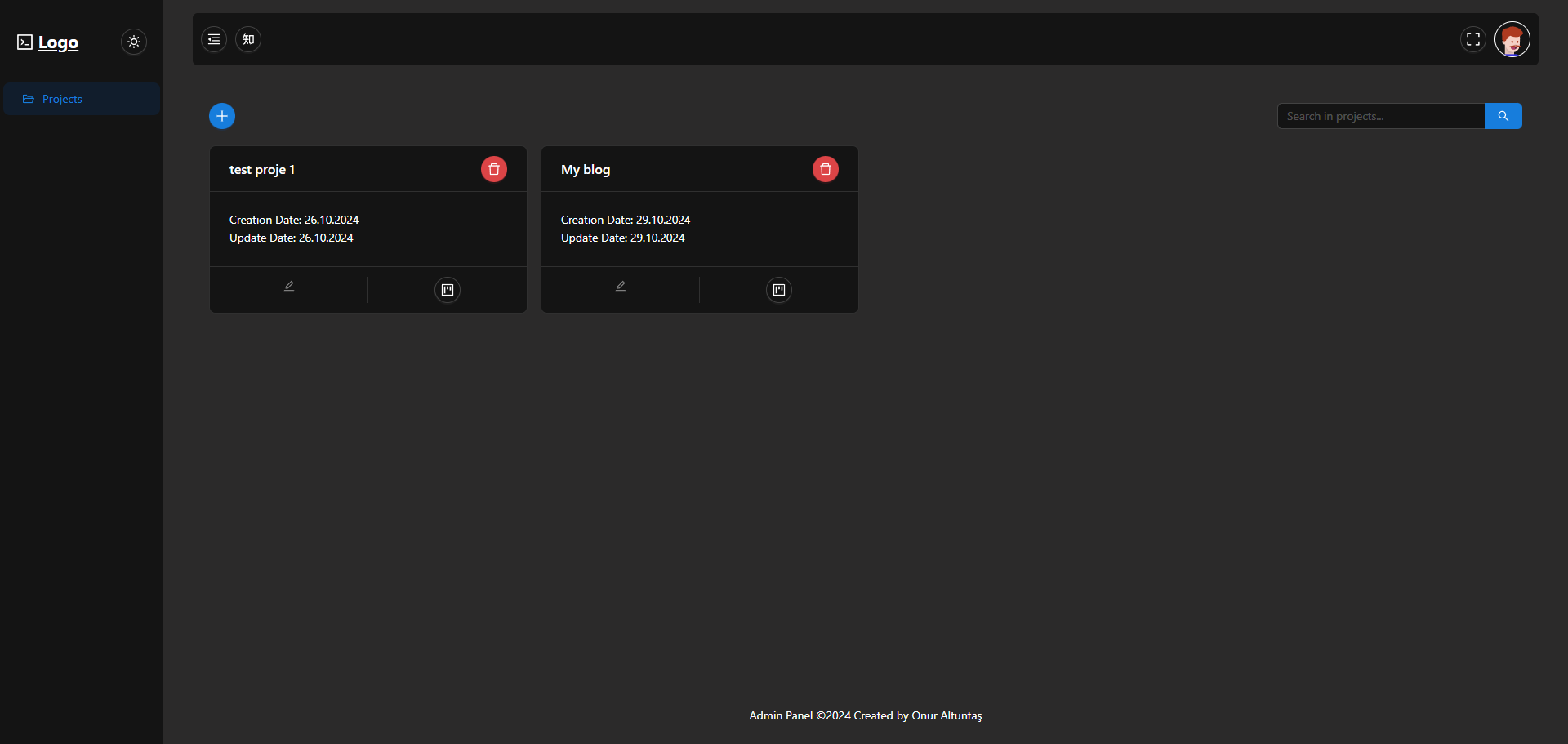
- 管理面板:包括一个随时可用的管理面板,可通过 Ant Design 进行自定义。
- 自动创建 API 路由:根据您的数据库图自动生成 API 路由。
- 速率限制:为 API 安全性提供速率限制。
使用步骤
- 注册 ForgeCRUD 并登录。
- 创建一个新项目并使用 React Flow 界面来设计数据库结构。
- 通过添加关系(1:1、1:N、N:N、Self)来完善数据库结构。
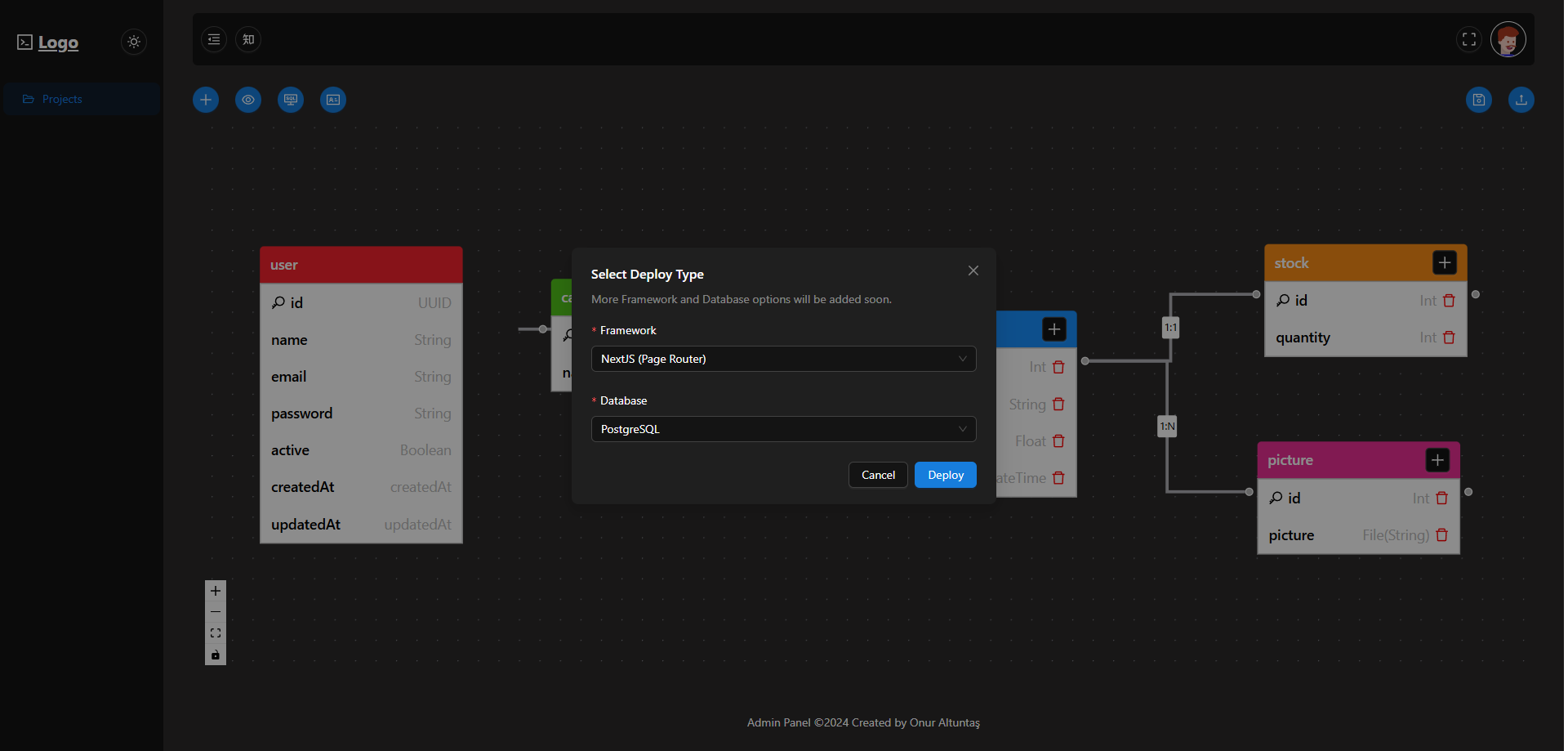
- 设计完成后,使用预览按钮以Prisma 架构和SQL格式查看数据库架构。
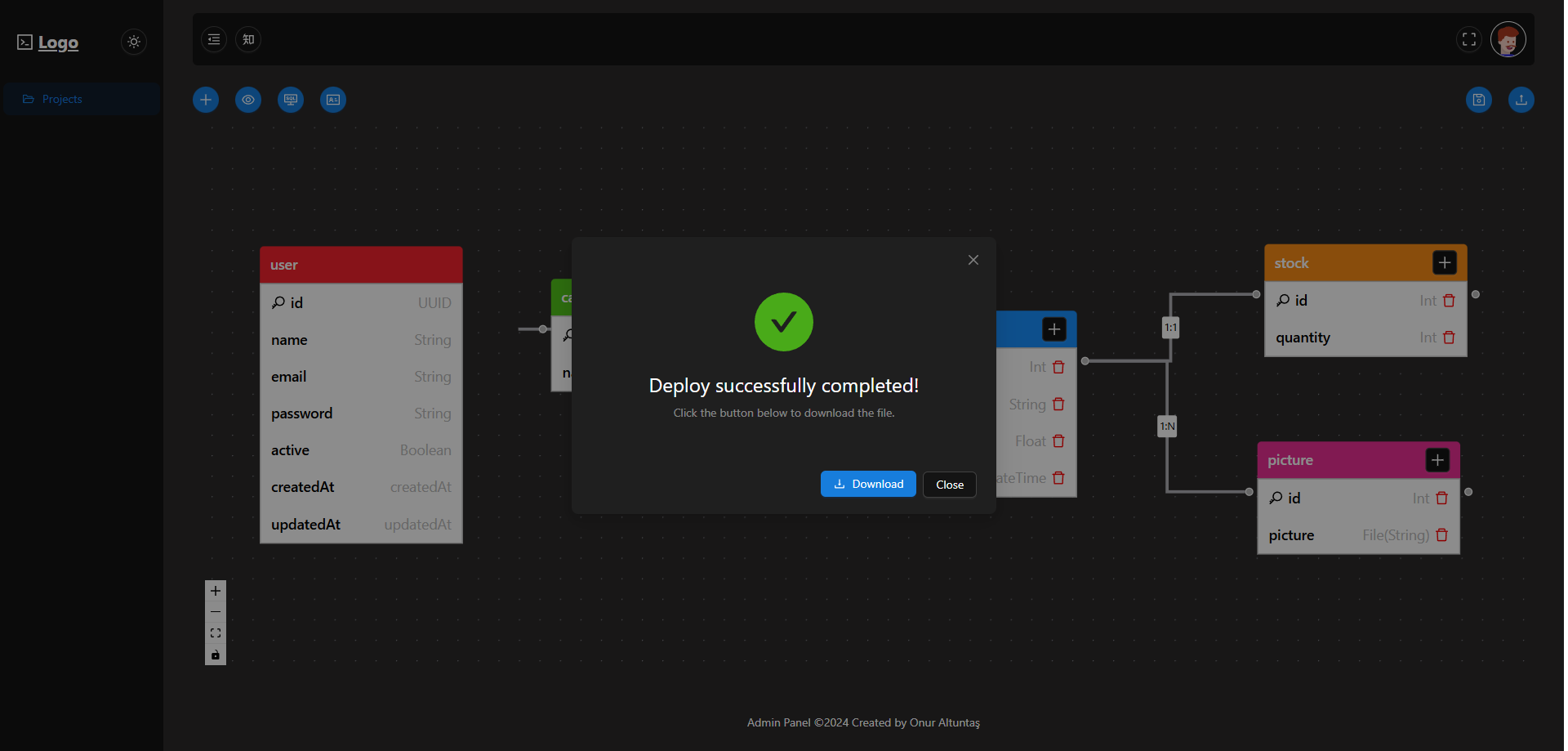
- 当您的项目准备就绪时,获取具有数据库和 API 的完全集成项目的Next.js 输出。
- 使用管理面板,在使用 Ant Design 设计的直观界面中管理您的数据。
ForgeCRUD 的好处
- 快速启动:在基于 Web 的平台上启动您的项目,无需完整设置。
- 可定制:支持根据您的项目需求定制的定制数据库结构和 API 路由。
- Prisma 架构和 SQL 支持:以 Prisma 架构和 SQL 格式预览和导出您的设计。
- 易于使用:简单、用户友好的界面可轻松创建复杂的数据库结构。
- 灵活性:选择仅将其用于数据库设计或作为完整的 Next.js 项目输出。
反馈和贡献
要联系 ForgeCRUD 团队提供建议或反馈,请通过支持电子邮件与我们联系。我们欢迎贡献和建议来帮助改进该项目。
执照
ForgeCRUD 是一项免费服务,可帮助用户轻松创建项目。
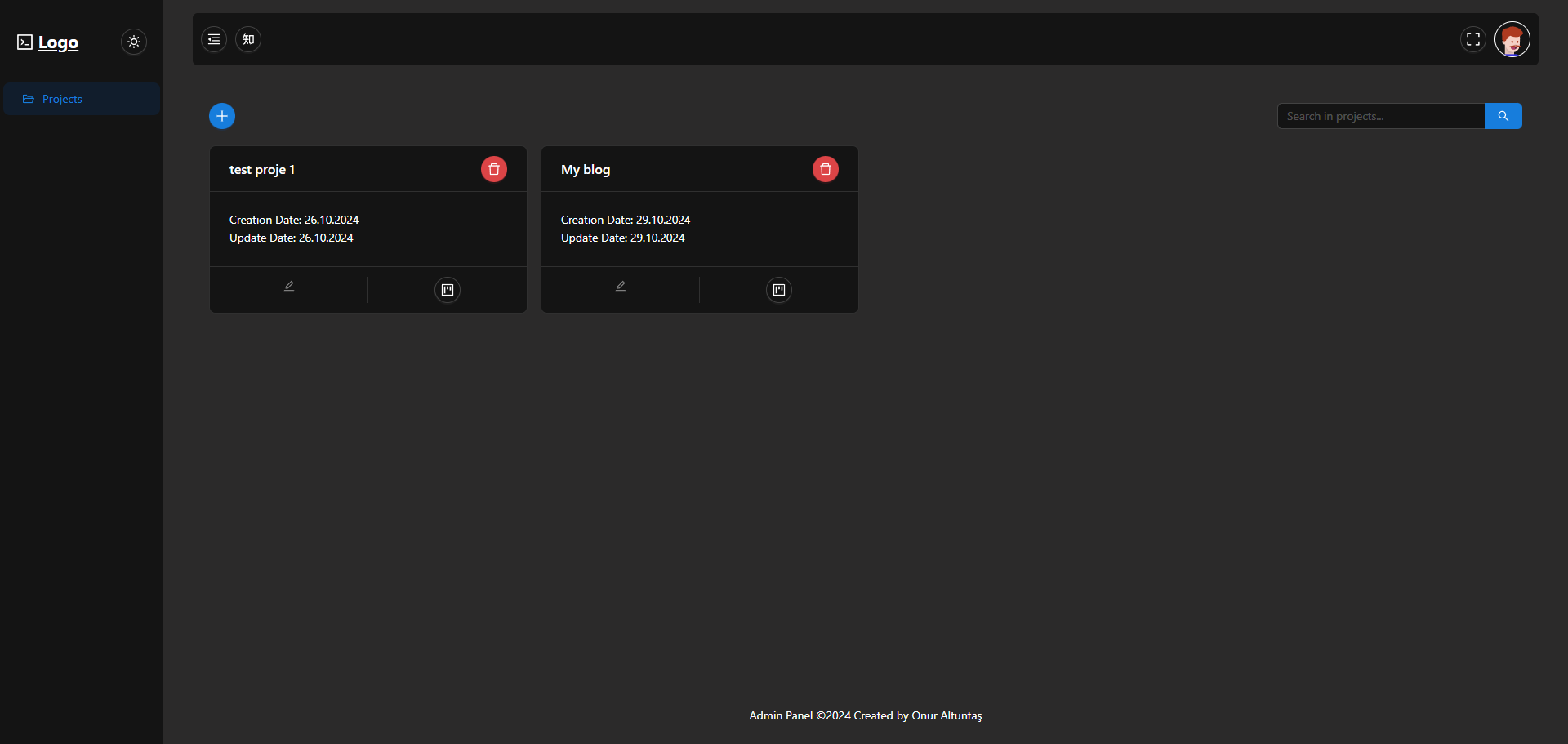
截图
以下屏幕截图展示了该平台提供的功能:







输出项目样本