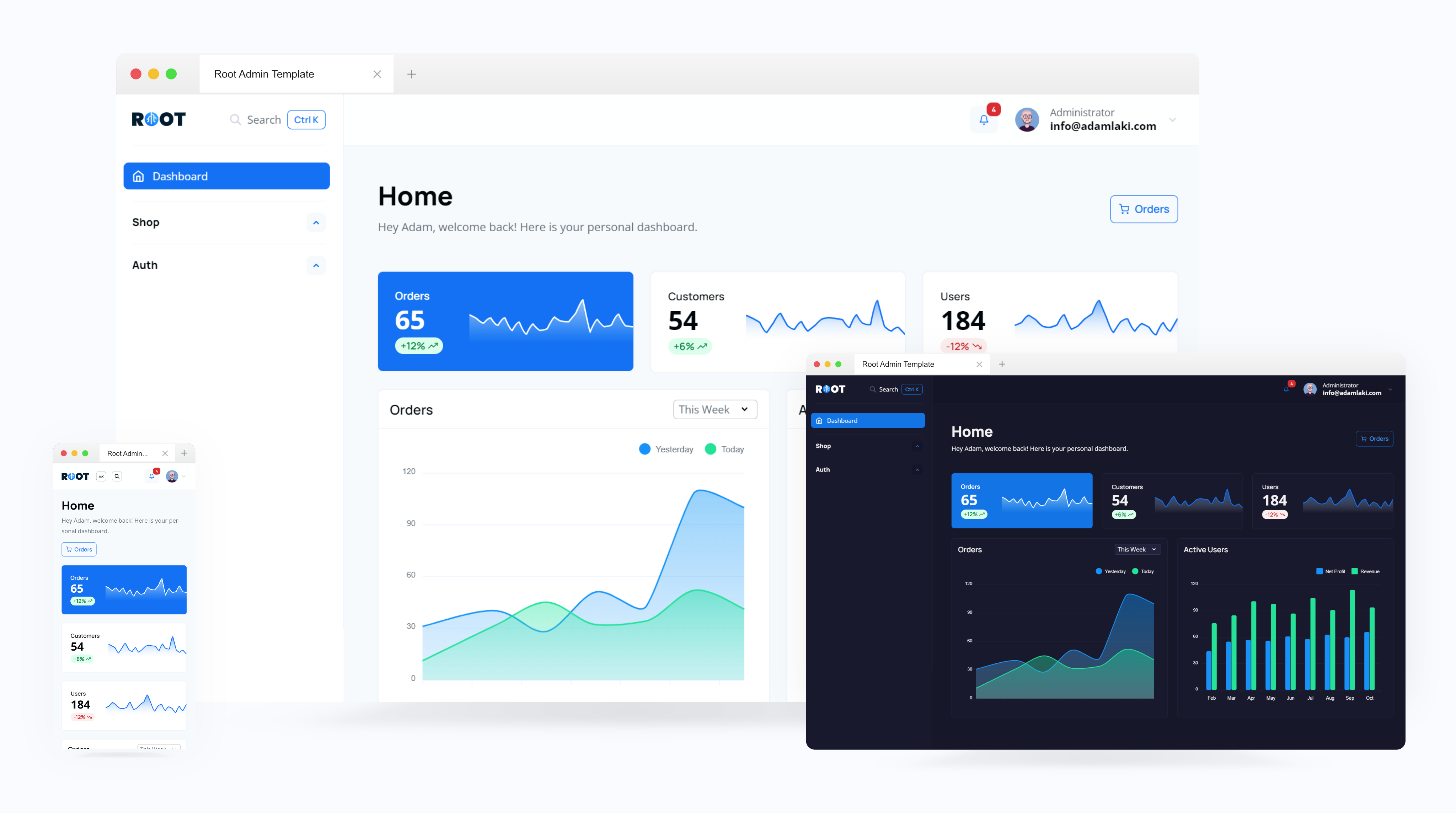
sprucecss root admin template
v1.0.3
该存储库包含名为 Root 的 Laravel 管理员的静态模板。

该模板是使用 Eleventy 构建的,以保证我们的理智和更轻松的管理。您可以从 Nunjucks 模板文件或编译的dist文件夹中获取内容。
由于 Laravel 包的开发,该模板将来可能会定期更改。
我们使用 Alpine.js 来处理 JS 代码。虽然有一些相当完整的JS行为,但是这个模板仍然是静态的HTML/CSS,所以你必须做交互部分。
现在,您可以获取以下视图或布局:
有很多特定于管理的组件:
我们使用eleventy --serve并使用 sass-cli 和 npm 脚本编译 Sass。
克隆存储库。
安装依赖项。
在package.json文件中,您将找到所有依赖项(和脚本),以便使用以下命令安装它们:
npm install运行开发模式
要运行开发模式,请使用npm script 。该脚本还将监视更改。
npm start运行生产模式
在上线之前,您应该使用生产脚本来压缩 Sass 文件。
npm run prod该项目将./src/scss文件夹中的 SCSS 文件编译到./src/css文件夹中。该项目包括 Spruce CSS,它提供了一些 Spruce UI 组件的样式。
sass:lint/sass:lint:fix您可以使用npm run sass:lint命令预设的 Stylelint 和 stylelint-config-sass-guidelines 来检查 SCSS 文件。如果您想要自动修复,请使用npm run sass:lint:fix命令。
js:lint/js:lint:fix你也可以像使用 Sass 一样对 JS 进行 lint 处理。对于规则,我们使用 Airbnb 预设。
该代码已获得 MIT 许可。