YummyAdmin
1.0.0
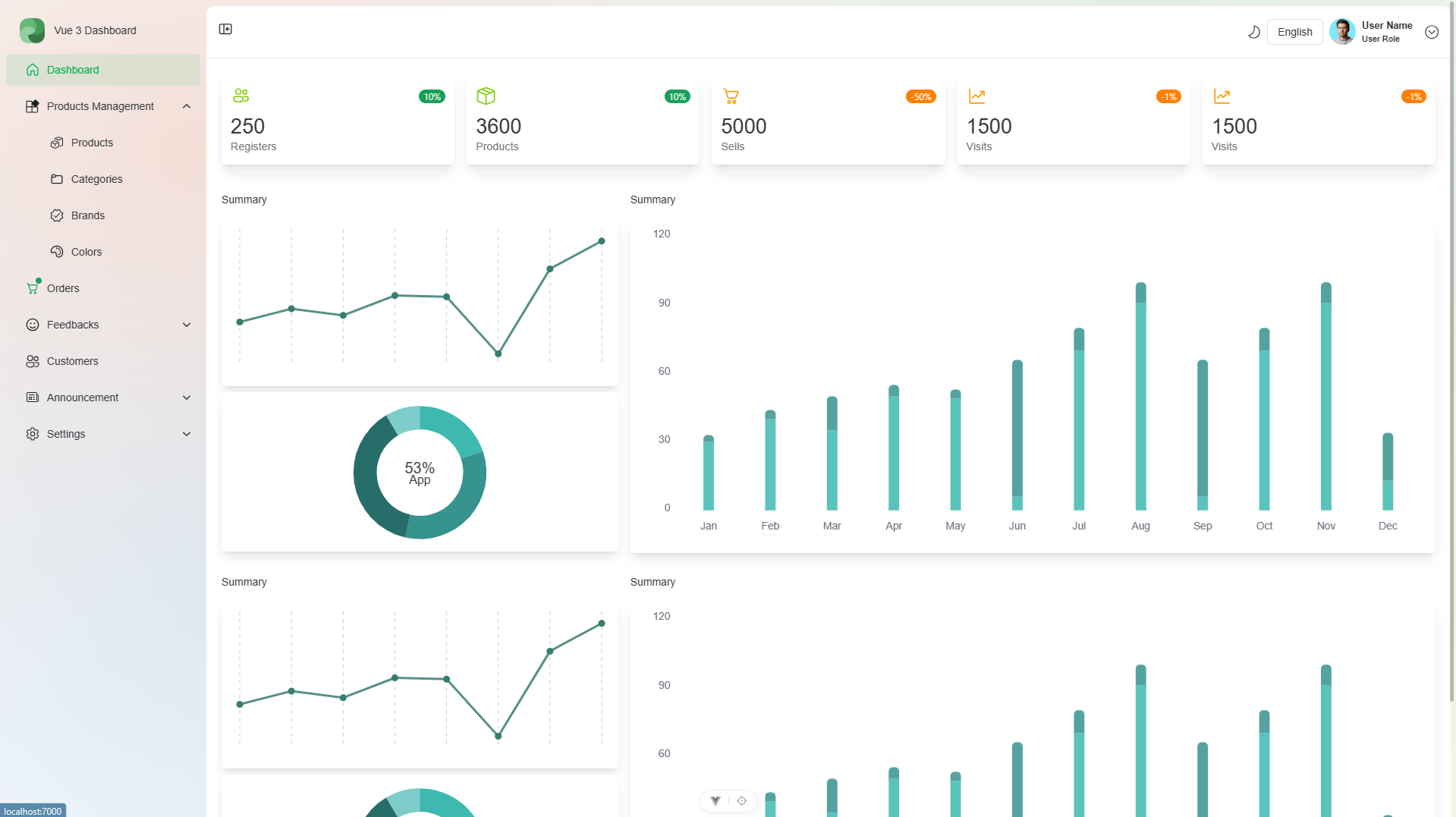
Vue 3 和基于 Naive UI 的管理面板。几乎完成,支持 RTL,设计美观,免费,随时可用,并且可扩展用于任何其他用例

注意:该项目正在积极建设中,尚未 100% 准备就绪。
现场演示
注意:该项目使用 ViteSSE 模板构建,并使用 NaiveUI 作为组件库。
Vue 3、Vite、pnpm、esbuild——与生俱来的坚牢
电子商务就绪部分(产品、类别、订单、客户)
基于文件的路由
组件自动导入
通过 Pinia 进行状态管理
布局系统
渐进式网页应用
UnoCSS - 即时按需原子 CSS 引擎
国际化准备就绪
在 GitHub 上使用 Vitest 进行单元测试,使用 Cypress 进行 E2E 测试
在 Netlify 上部署,零配置
YummyAdmin 需要 Node >=18.18
npx degit https://github.com/doroudi/yummyadmin my-yummy-admincd my-yummy-admin pnpm i # 如果您没有安装 pnpm,请运行: npm install -g pnpm
当您使用此模板时,请尝试按照清单正确更新您的信息
更改LICENSE中的作者姓名
更改locales/en.yaml中的标题
更改vite.config.ts中的主机名
public更改图标
删除包含资金信息的.github文件夹
清理自述文件并删除路由
并且,享受吧:)
只需运行并访问 http://localhost:7000
pnpm 开发:模拟
要构建应用程序,请运行
PNPM 构建
您将在dist中看到生成的文件可供使用。
转到 Netlify 并选择您的克隆,一路OK ,您的应用程序将在一分钟内上线。
首先,通过在项目根目录中打开终端来构建 vitesse 映像。
docker buildx 构建 . -t yummyadmin:最新
运行映像并使用-p标志指定端口映射。
docker run --rm -it -p 8080:80 yummyadmin:最新