
Sleek Dashboard - 免费 Bootstrap 4 管理仪表板模板和 UI 套件。它是一个非常强大的引导程序* 管理仪表板,允许您构建管理面板、内容管理系统和 CRM 等产品。 Bootstrap 是世界上最流行的用于使用 HTML、CSS 和 JS 进行开发的前端组件库。它是一个开源、直观且功能强大的前端框架,可实现更快、更轻松的 Web 开发。
我们非常高兴与您分享此仪表板,并期待听到您的反馈!
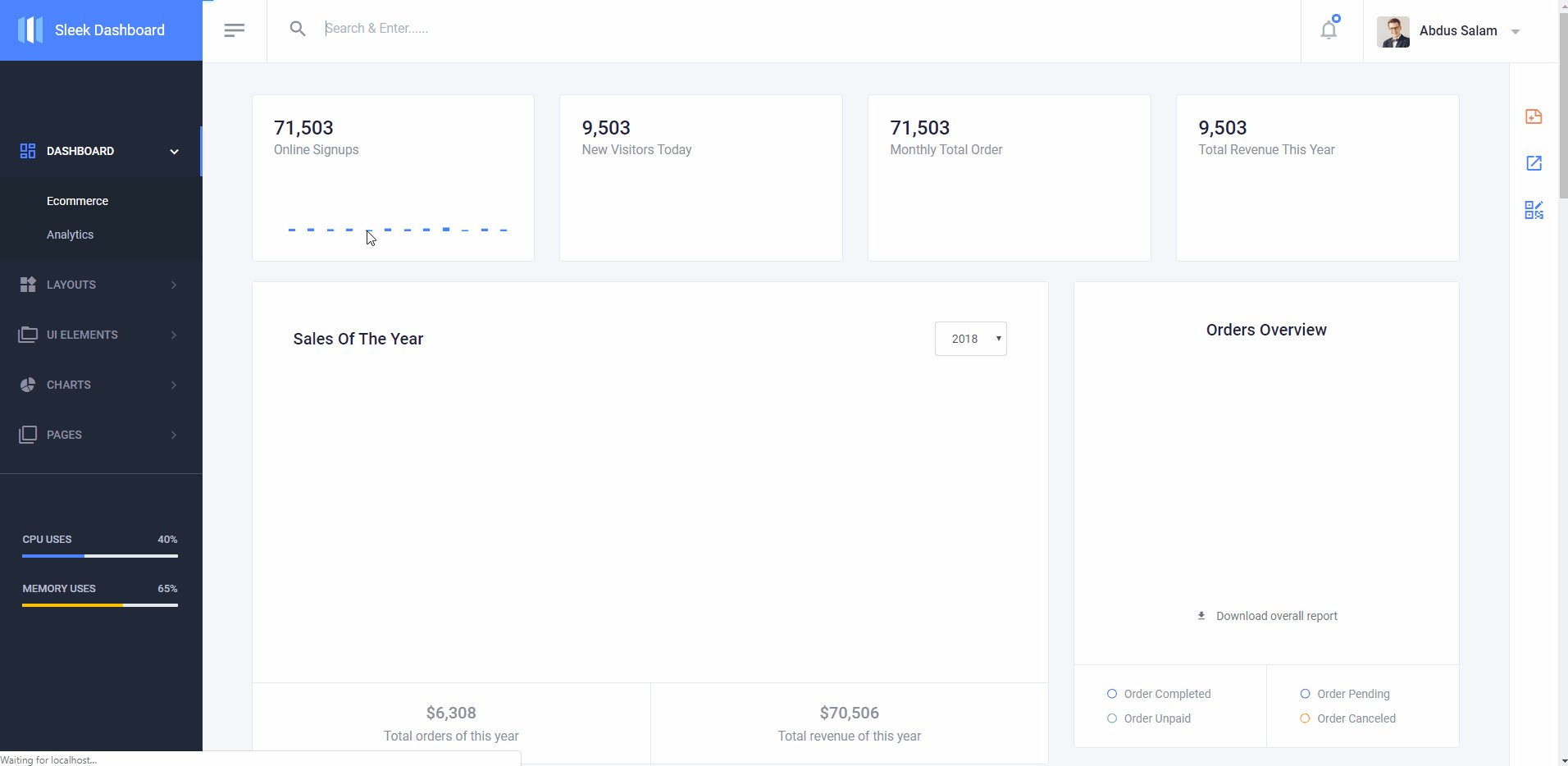
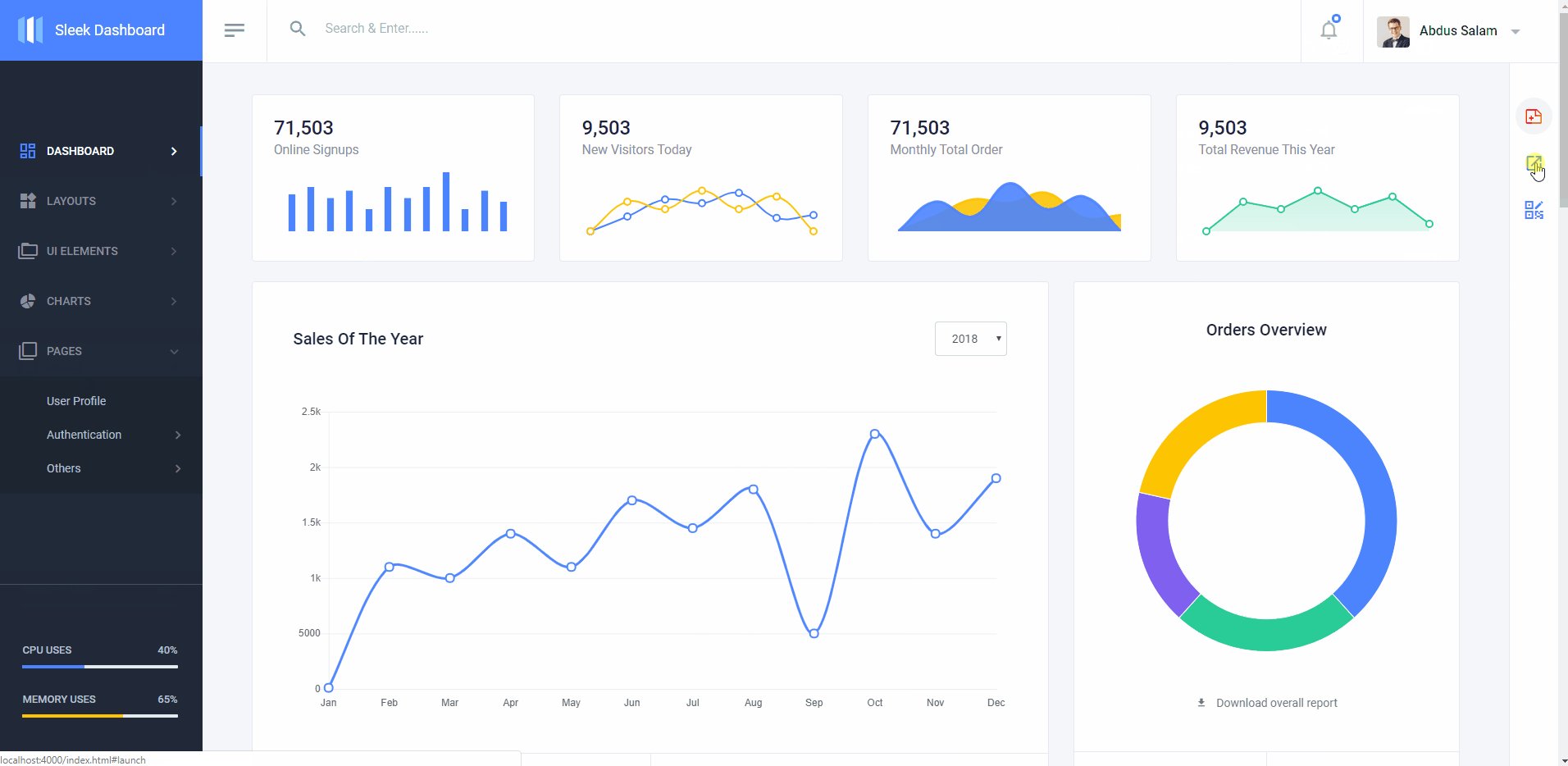
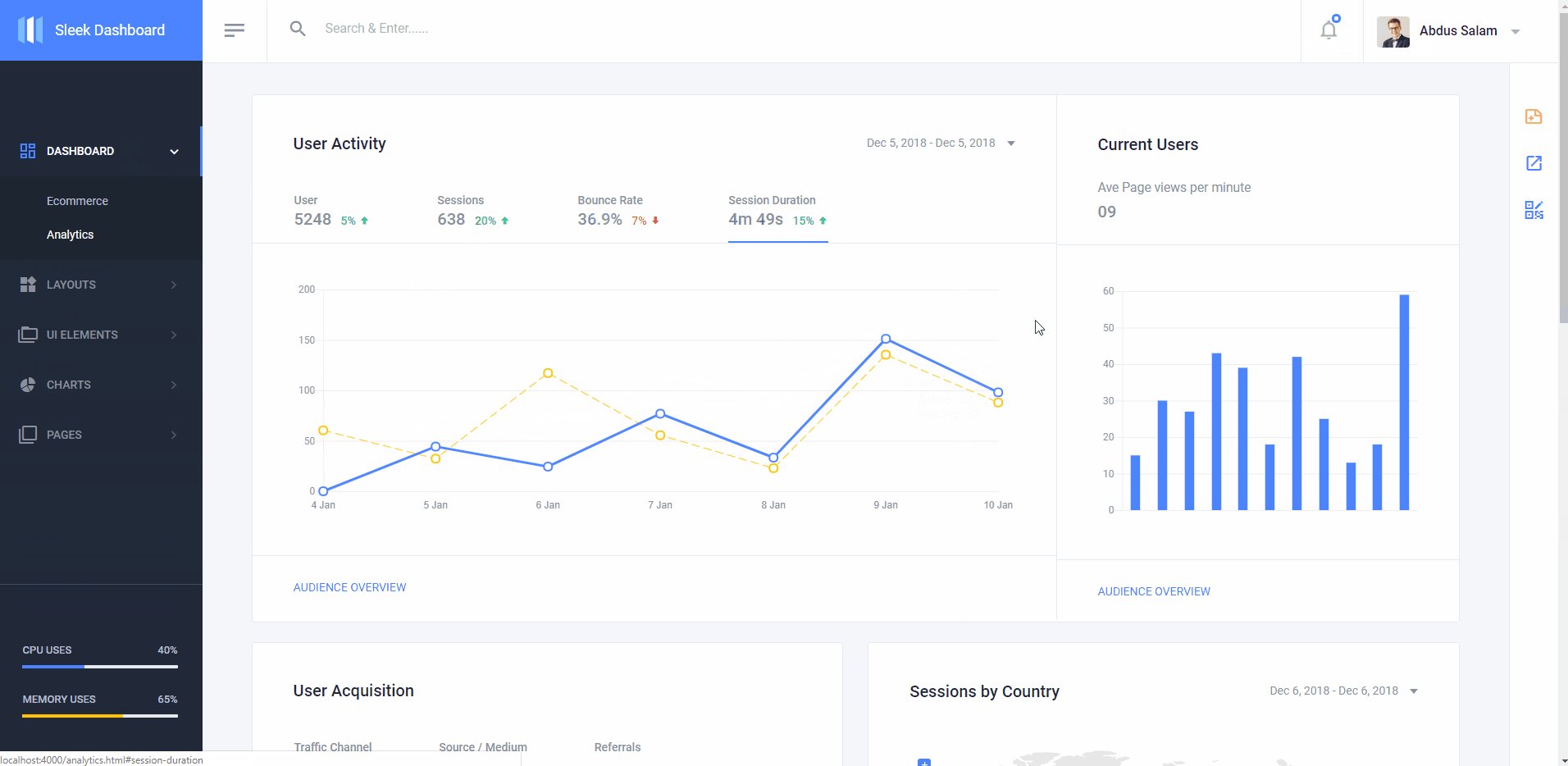
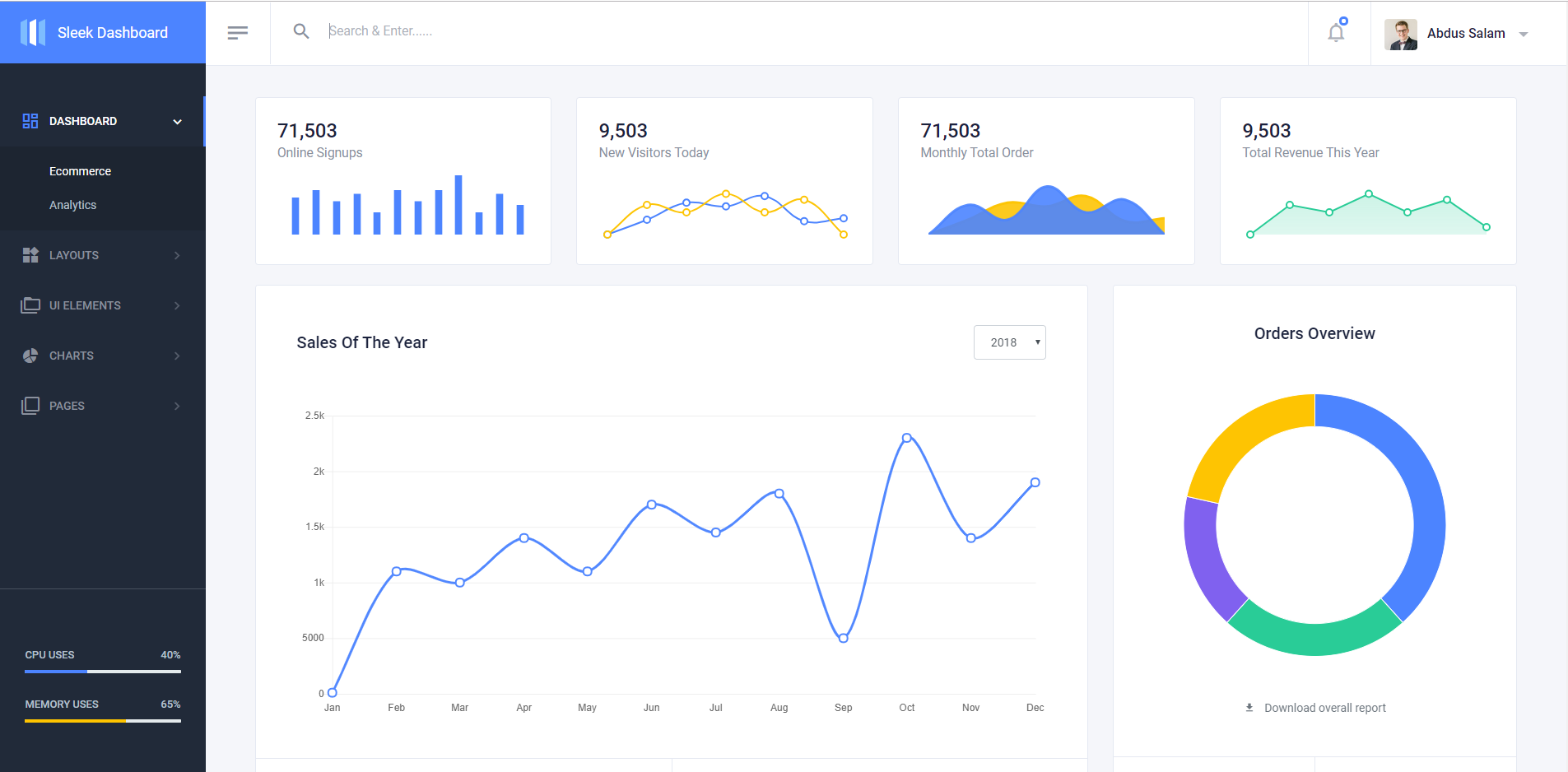
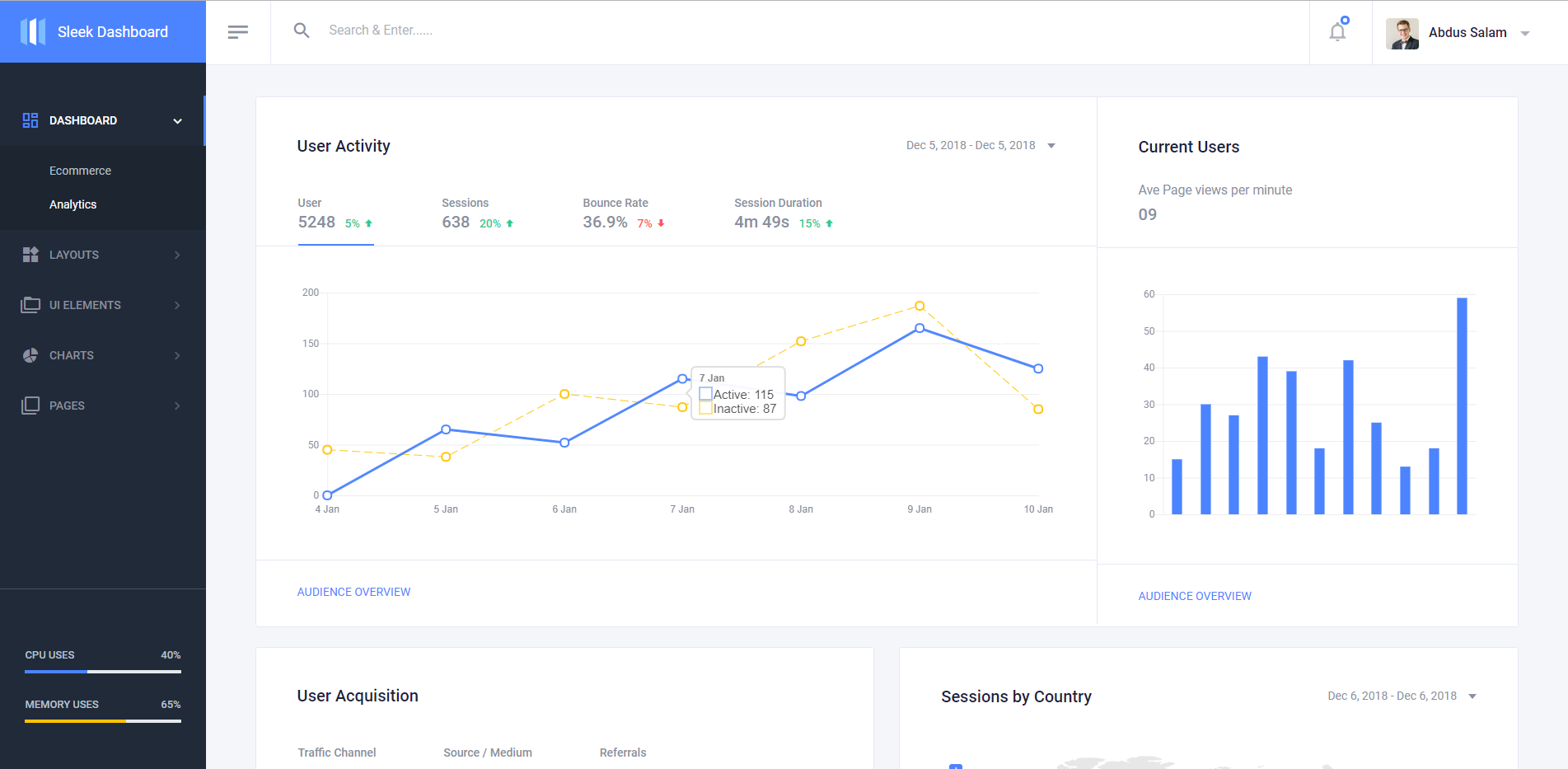
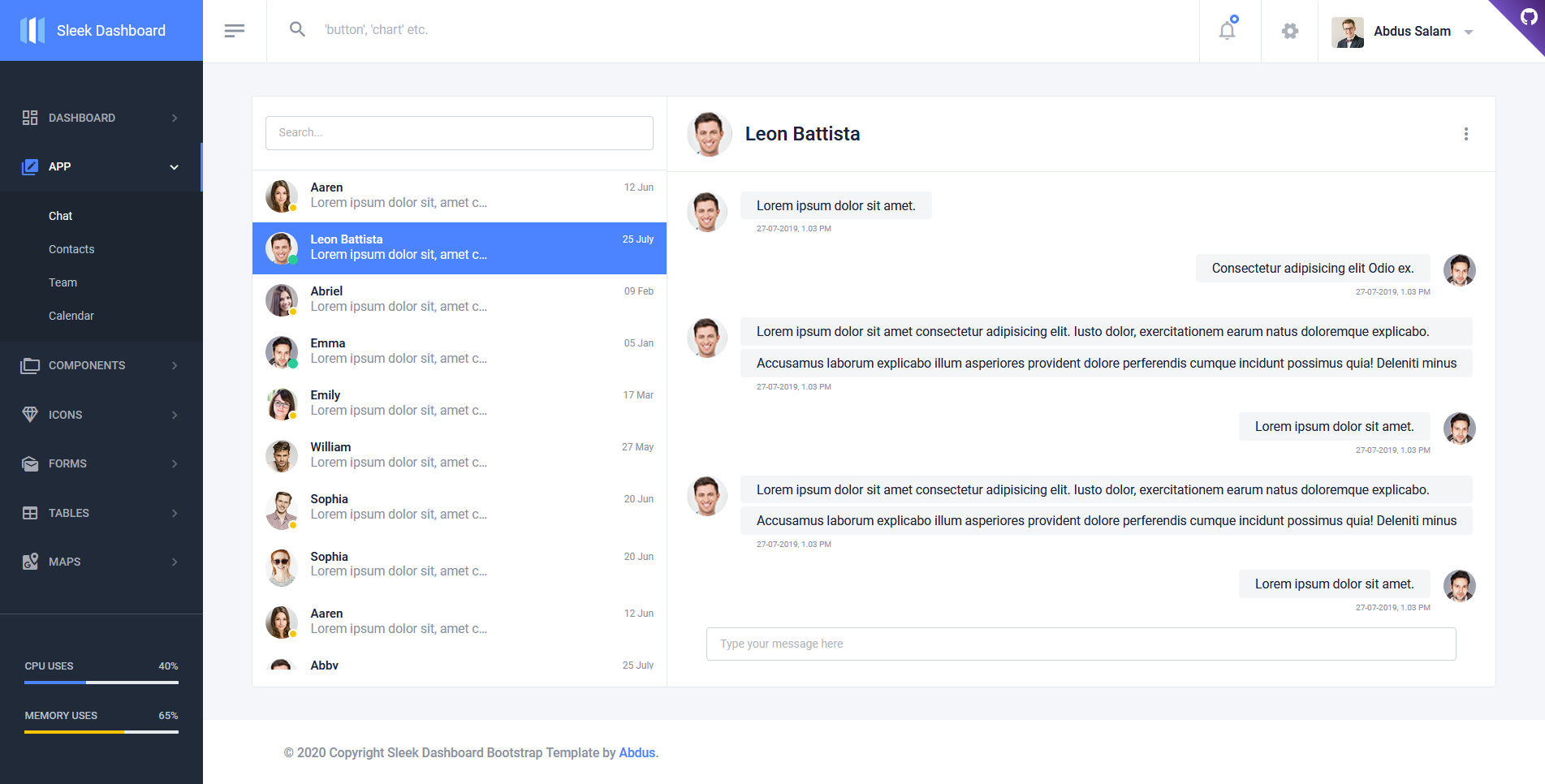
| 电子商务页面 | 分析页面 | 聊天应用程序 |
|---|---|---|
 |  |  |
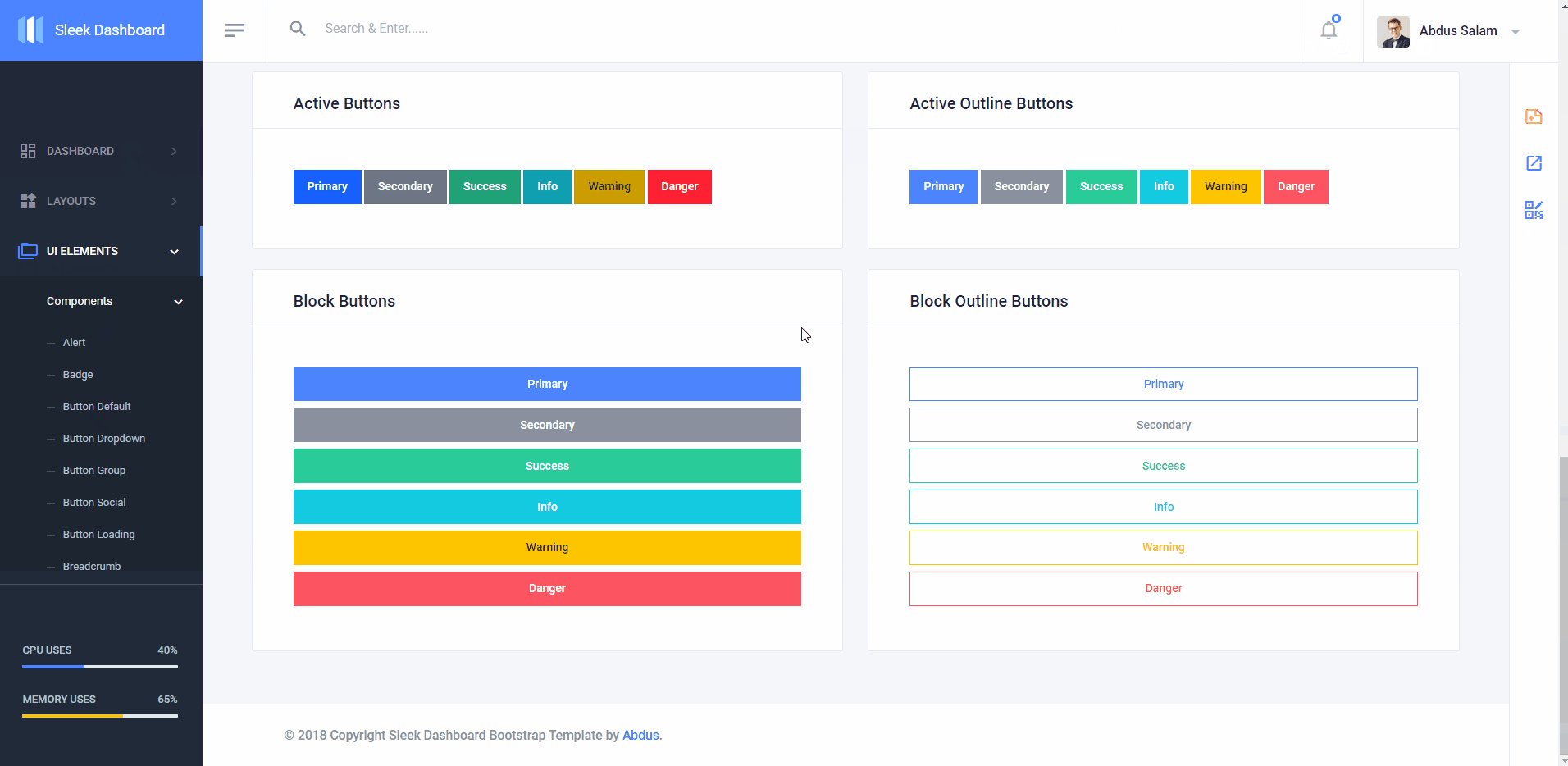
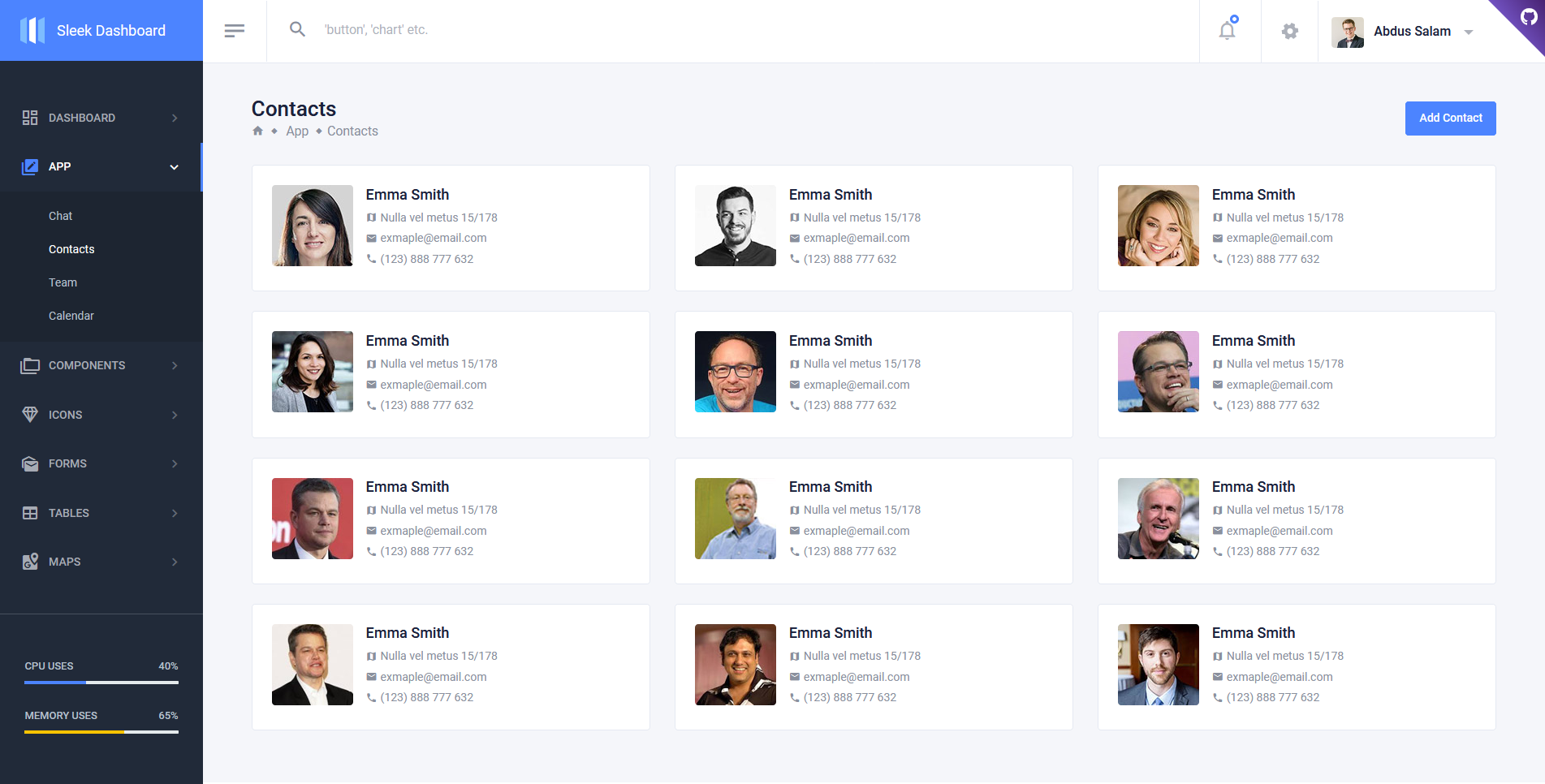
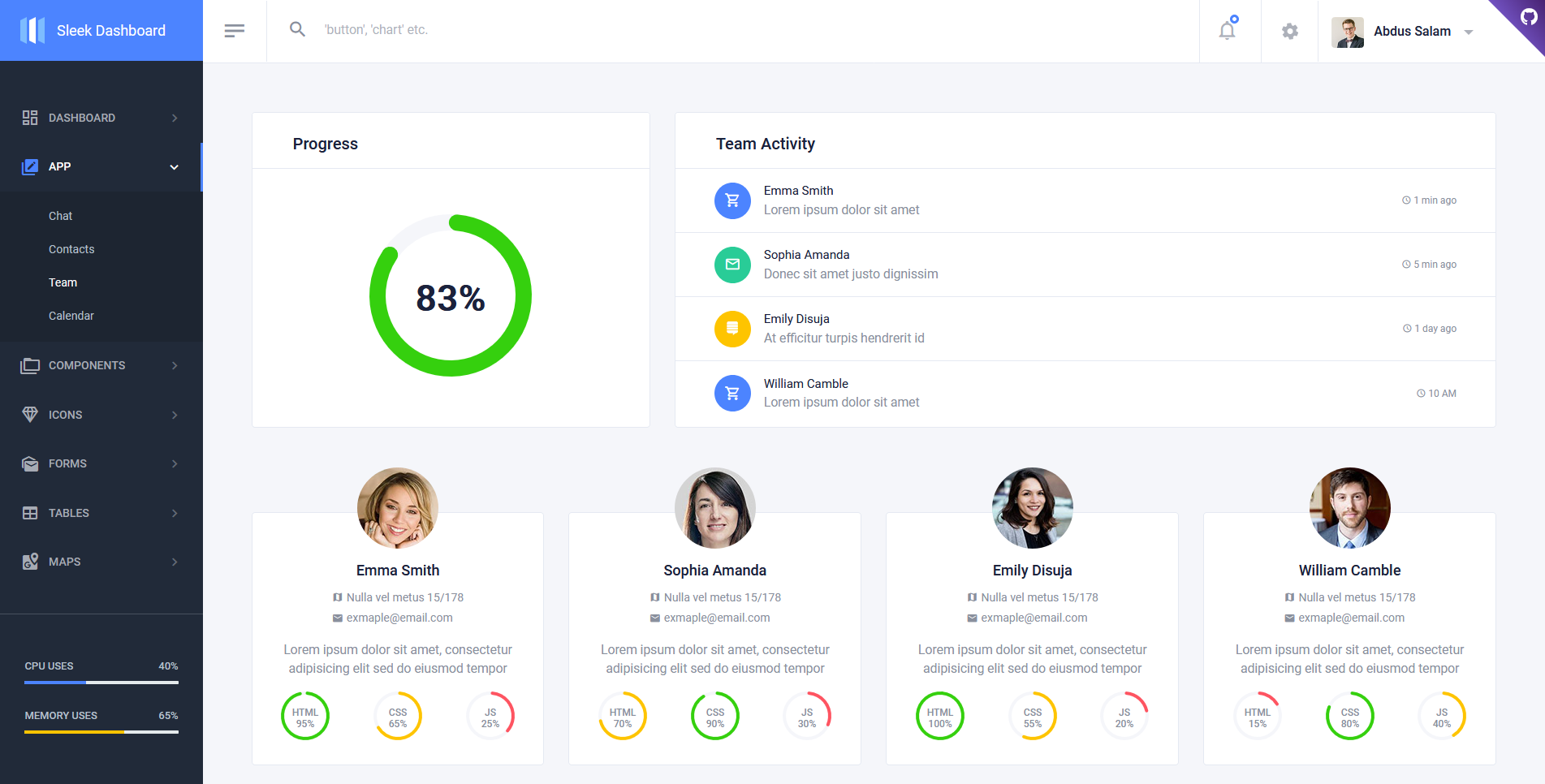
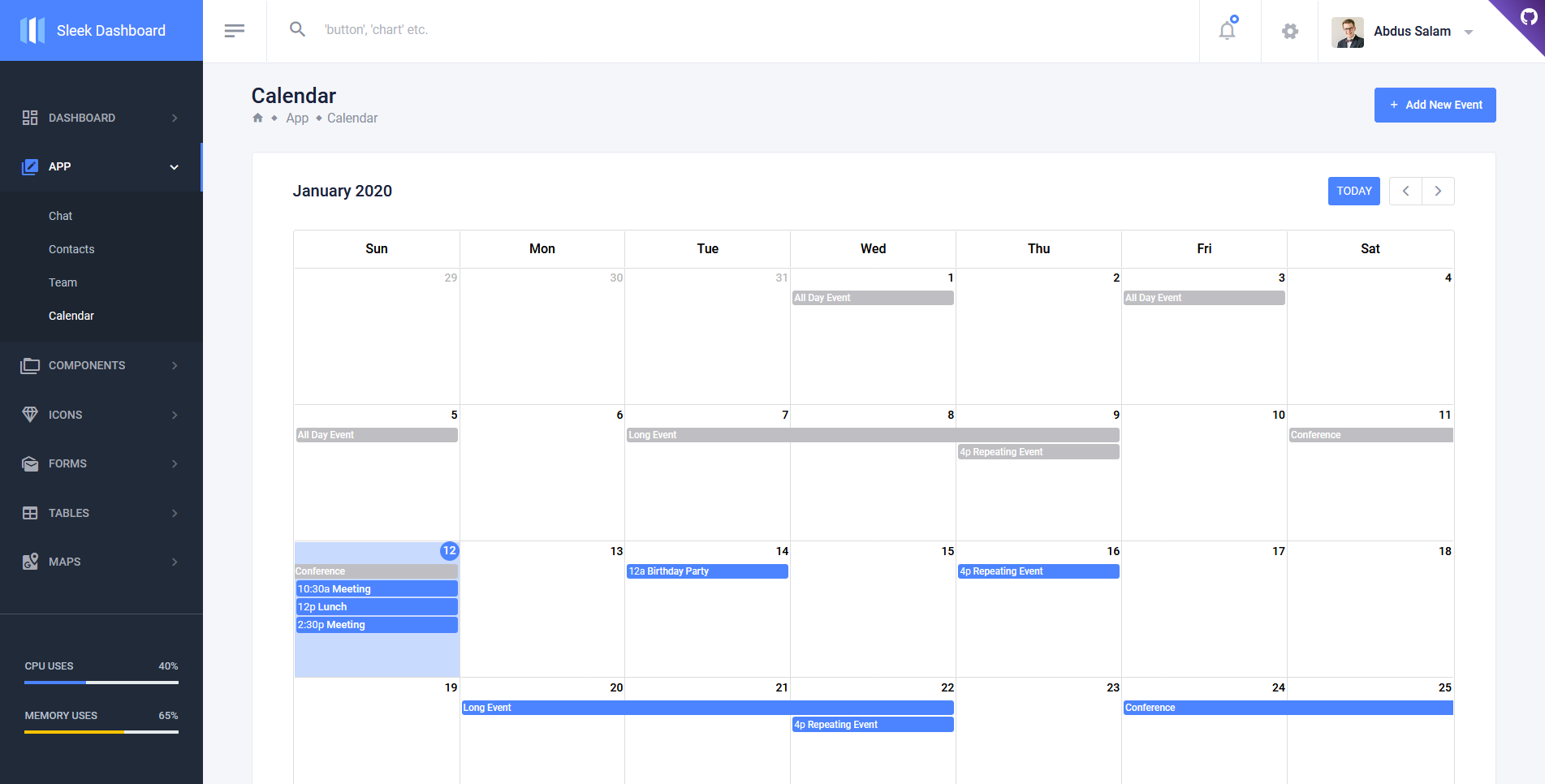
| 通讯录应用程序 | 团队应用程序 | 日历应用程序 |
|---|---|---|
 |  |  |
查看更多
请访问文档以获取更多详细信息。
<link href="https://unpkg.com/sleek-dashboard/dist/assets/css/sleek.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/sleek-dashboard/dist/assets/js/sleek.bundle.js"></script>
查看 Codepen 示例
从 npm 安装Sleek Dashboard
npm i sleek-dashboard --save
您可以从我们的最新版本下载随时可用的Sleek Dashboard管理模板
请访问文档以获取更多详细信息。
要使用我们的构建系统并在本地运行项目,请按照以下说明操作 -
安装 Node.js 和 NPM
安装 Ruby,然后使用gem install bundler安装 Bundler
克隆 GitHub 存储库
git clone https://github.com/themefisher/sleek.git
导航到 root /sleek-dashboard目录并安装依赖项
npm install
bundle install
最后运行npm start并在浏览器中打开 http://localhost:4000 。现在你已经准备好破解了!
注意:对于 Windows,请阅读本指南以顺利启动并运行 Jekyll。
查看所有插件
目前,我们官方目标支持以下浏览器:





我们使用 GitHub Issues 作为Sleek Dashboard的官方错误跟踪器。请搜索现有问题。可能有人已经报告了同样的问题。如果您的问题或想法尚未得到解决,请打开一个新问题
如果您有疑问或需要集成产品的帮助,请联系我们而不是提出问题。
版权所有 (c) 2016 - 目前,由 Themefisher 设计和开发
代码许可证:根据 MIT 许可证发布。
图片许可:图片仅用于演示目的。他们有他们的许可证,我们无权分享这些图像。