spin jquery bs3
1.0.0
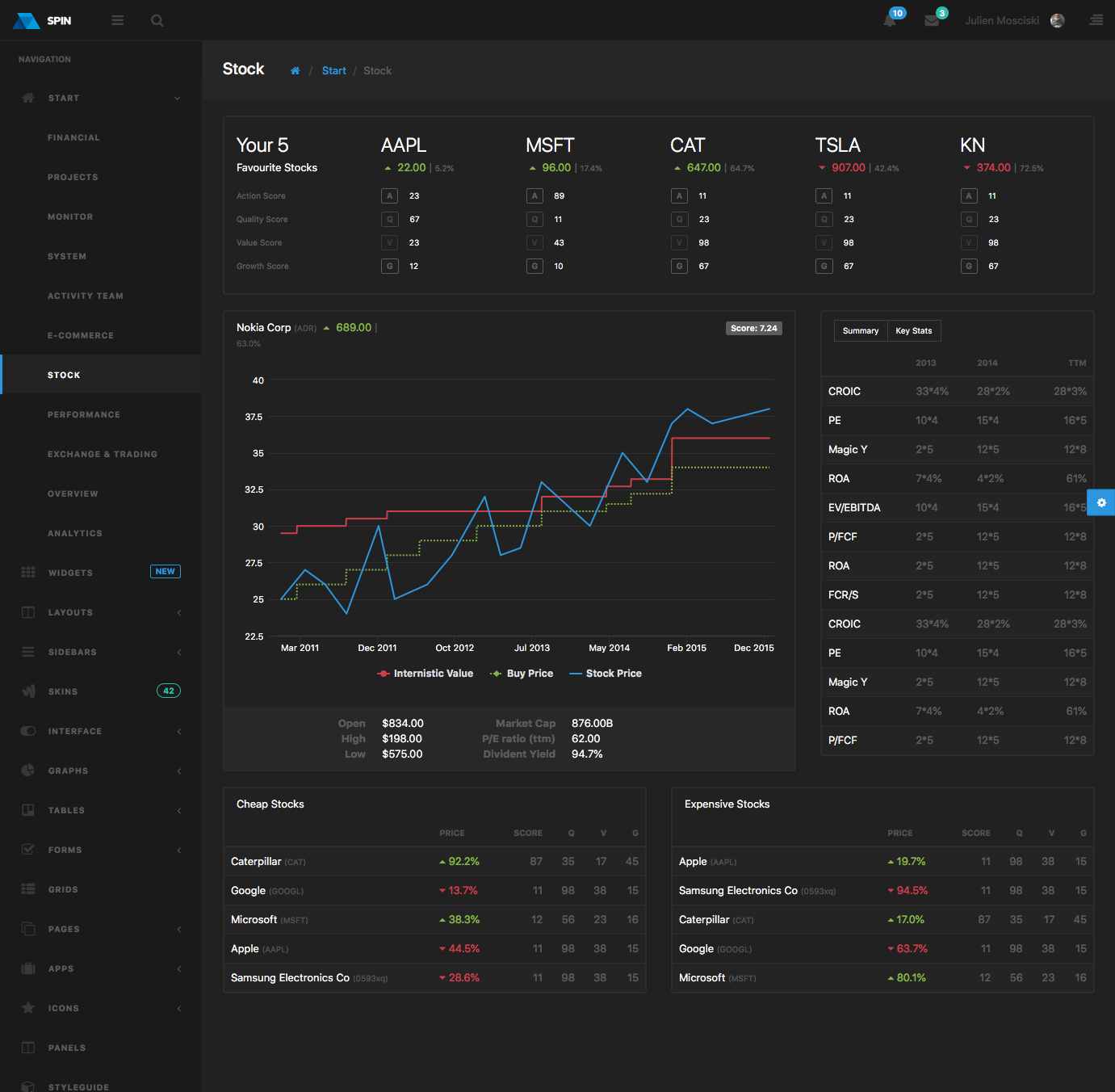
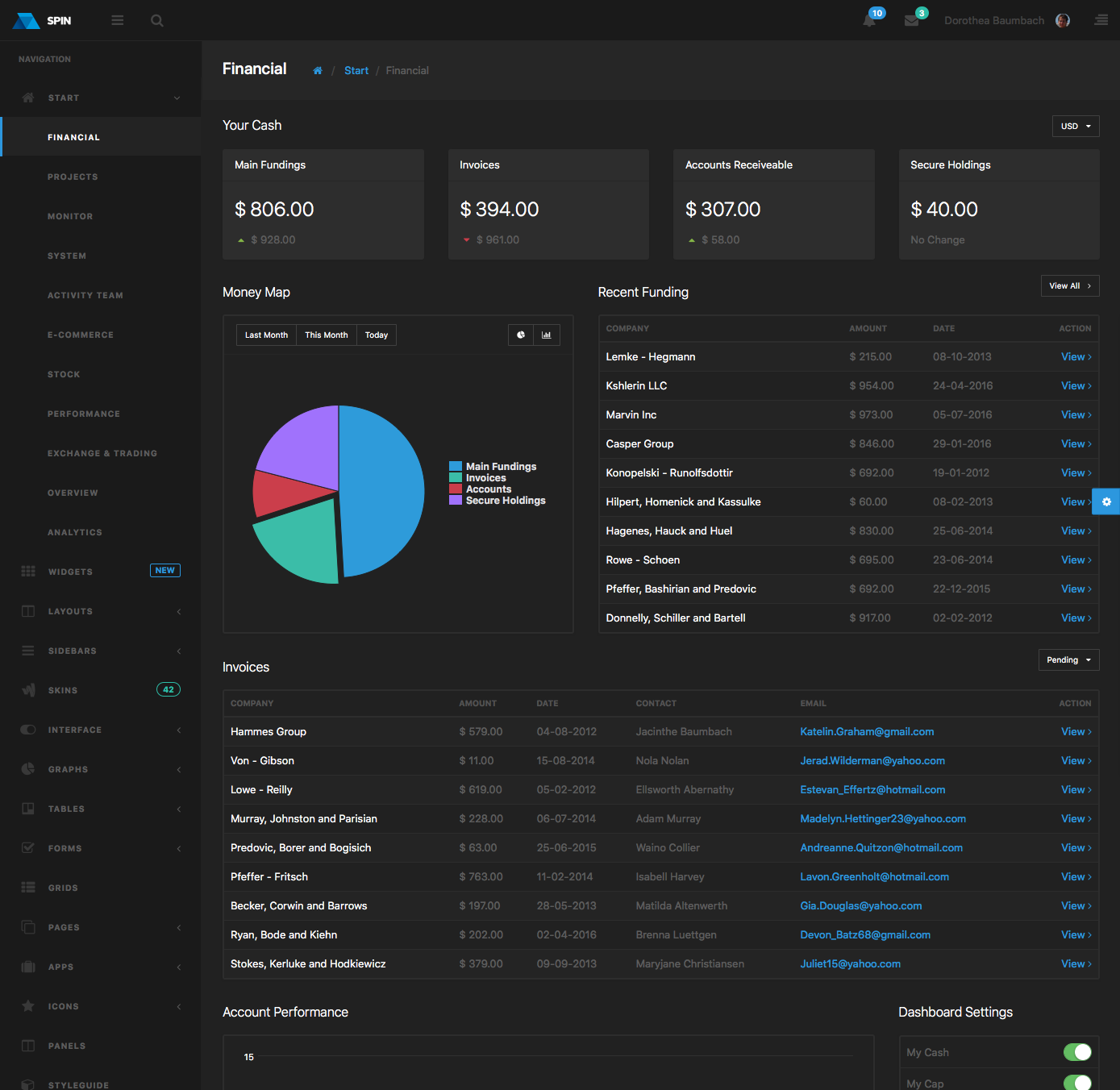
SPIN 管理/仪表板主题具有简约的设计和创新的深色 UI,将让您构建一个具有出色 UI 的令人惊叹且功能强大的应用程序。专为大规模应用而设计,并附有详细的分步文档。它是根据最新的标准和建议构建的。它由 Bootstrap 框架 3.x 提供支持,该框架是目前世界上最流行的框架之一。


gem install bundler )、Node、Bower 和 Gulpgit clone https://github.com/0wczar/spin.jekyll.gitnpm install以安装 NPM 软件包bower install以安装 Bower 软件包gulp bower将 Bower 包附加到 Jekyllbundler来安装所需的 Gemsgulp以使用 HTML/JS/Styles 观察器启动 Jekyll。要开始仅观看 HTML 文件,请运行gulp jekyll bower install <package-name> --save例如bower install jquery --save 。 Bower 软件包列表可以在这里找到 - http://bower.io/search/gulp bower来附加新库。 /src/assets/scss/<plugin-name>中/src/assets/stylesheets/<plugin-name>.css中/src/_includes/head.html中,例如<link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src文件夹,例如/src/new-page.htmllayout: default 。其他可用的变量有: bodyClasses ,它向 body 标签添加适当的类, defaultContainer ,它向导航栏和页脚添加特定容器,以及注入 head 的title ,可以通过{{ page.title }}在内容中使用。例子:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower installgulp build/dist中提供现成的源gulp build:seed/starter中提供了现成的源代码cd /your_catalog转到文件夹git reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>